BONJOUR !
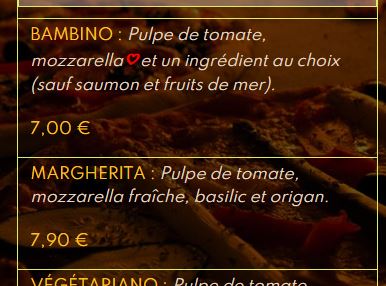
Désolé pour cette question un peu bête, mais en faisant un tableau je n'ai pas pensé à l'affichage à la verticale sur un smartphone ! Comme vous pouvez le voir, ce n'est pas très lisible à la verticale !
Comme vous pouvez le voir, ce n'est pas très lisible à la verticale !  Sauf en demandant à l'internaute de retourner son téléphone ?
Sauf en demandant à l'internaute de retourner son téléphone ?
Est-ce que quelqu'un parmi vous aurais eu ce genre de problème ? Et surtout une solution sans tout recommencer !
Voici le lien : https://tocino-pizza.fr/la-carte.html
PS : Soyez indulgents je ne suis qu'un amateur, et ma cervelle de 64 ans n'a pas la vélocité de celles de la plupart des Webmaster sur ce forum (enfin je l'espère).
Merci à vous pour une future réponse.
modération : j'ai retouché au niveau de l'url du lien afin que celui ci soit cliquable et qu'on puisse accéder à l'url
Modifié par niuxe (28 Oct 2020 - 00:56)
Désolé pour cette question un peu bête, mais en faisant un tableau je n'ai pas pensé à l'affichage à la verticale sur un smartphone !
 Comme vous pouvez le voir, ce n'est pas très lisible à la verticale !
Comme vous pouvez le voir, ce n'est pas très lisible à la verticale !  Sauf en demandant à l'internaute de retourner son téléphone ?
Sauf en demandant à l'internaute de retourner son téléphone ?Est-ce que quelqu'un parmi vous aurais eu ce genre de problème ? Et surtout une solution sans tout recommencer !
Voici le lien : https://tocino-pizza.fr/la-carte.html
PS : Soyez indulgents je ne suis qu'un amateur, et ma cervelle de 64 ans n'a pas la vélocité de celles de la plupart des Webmaster sur ce forum (enfin je l'espère).
Merci à vous pour une future réponse.
modération : j'ai retouché au niveau de l'url du lien afin que celui ci soit cliquable et qu'on puisse accéder à l'url
Modifié par niuxe (28 Oct 2020 - 00:56)