Bonjour, je développe actuellement un système d'information en PHP avec une base de données MySQL.
Je récupère 3 informations en BDD, le titre, les numéros des badges et le message.
Ce qui me pose problème c'est pour l'affichages des badges.
Je ne sais pas comment stocker en BDD les numéros à afficher dans les badges.
De plus il faut que je récupère la couleur correspondante aux numéros dans une autre table.
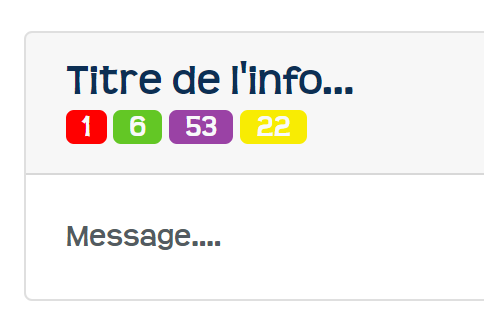
Voici un exemple:

Dans ma table "info" j'ai une ligne par information avec une colonne comportant TOUS les numéros des badges à afficher (Enregistré sous la forme: 1 6 53 22) et dans mon autre table "numeros" j'ai deux colonnes répertoriant les numéros ainsi que les couleurs en hexadécimal correspondantes.
J'ai essayé la fonction
Merci pour votre aide
Je récupère 3 informations en BDD, le titre, les numéros des badges et le message.
Ce qui me pose problème c'est pour l'affichages des badges.
Je ne sais pas comment stocker en BDD les numéros à afficher dans les badges.
De plus il faut que je récupère la couleur correspondante aux numéros dans une autre table.
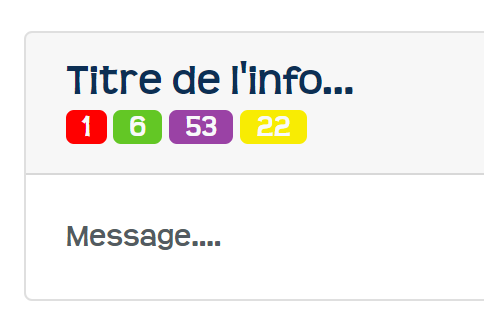
Voici un exemple:

Dans ma table "info" j'ai une ligne par information avec une colonne comportant TOUS les numéros des badges à afficher (Enregistré sous la forme: 1 6 53 22) et dans mon autre table "numeros" j'ai deux colonnes répertoriant les numéros ainsi que les couleurs en hexadécimal correspondantes.
J'ai essayé la fonction
str_replace();Merci pour votre aide