Bonjour,
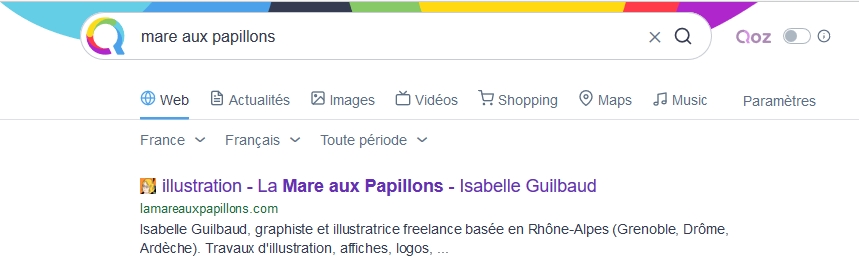
quand mon site apparait dans les résultats google, il y a le titre, la métadescription et sur certains appareil (par ex ipad), une image apparait sur la droite. Seulement, dernièrement, j'ai modifié mes icônes de réseaux sociaux, et désormais j'ai l'image du bouton instagram qui apparait à droite de ma métadescription. Voici mon site :
Voici mon site :
www.lamareauxpapillons.com
Aujourd'hui j'ai donc supprimé et rechargé la première illustration de ma galerie en me disant qu'une fois assimilée par google elle remplacerait peut-être le bouton instagram.
Mais quelqu'un sait si il y a une façon d'agir plus concrète et certaine sur cette image vitrine?
Ou un moyen de signaler qu'une image en particulier ne doit pas être référencée?
Merci d'avance !
Modifié par Isaabelle (06 Jul 2020 - 11:51)
quand mon site apparait dans les résultats google, il y a le titre, la métadescription et sur certains appareil (par ex ipad), une image apparait sur la droite. Seulement, dernièrement, j'ai modifié mes icônes de réseaux sociaux, et désormais j'ai l'image du bouton instagram qui apparait à droite de ma métadescription.
 Voici mon site :
Voici mon site :www.lamareauxpapillons.com
Aujourd'hui j'ai donc supprimé et rechargé la première illustration de ma galerie en me disant qu'une fois assimilée par google elle remplacerait peut-être le bouton instagram.
Mais quelqu'un sait si il y a une façon d'agir plus concrète et certaine sur cette image vitrine?
Ou un moyen de signaler qu'une image en particulier ne doit pas être référencée?
Merci d'avance !
Modifié par Isaabelle (06 Jul 2020 - 11:51)