Bonjour,
Je fais pour mon épouse une application liste de courses pour l'aider à faire ses commissions.
J'ai fait un calendrier prévisionnel pour qu'elle puisse choisir les menus du midi et du soir pour toute la semaine dans le but d'ajouter les ingrédients de tous le menus sélectionnés dans la liste de course .
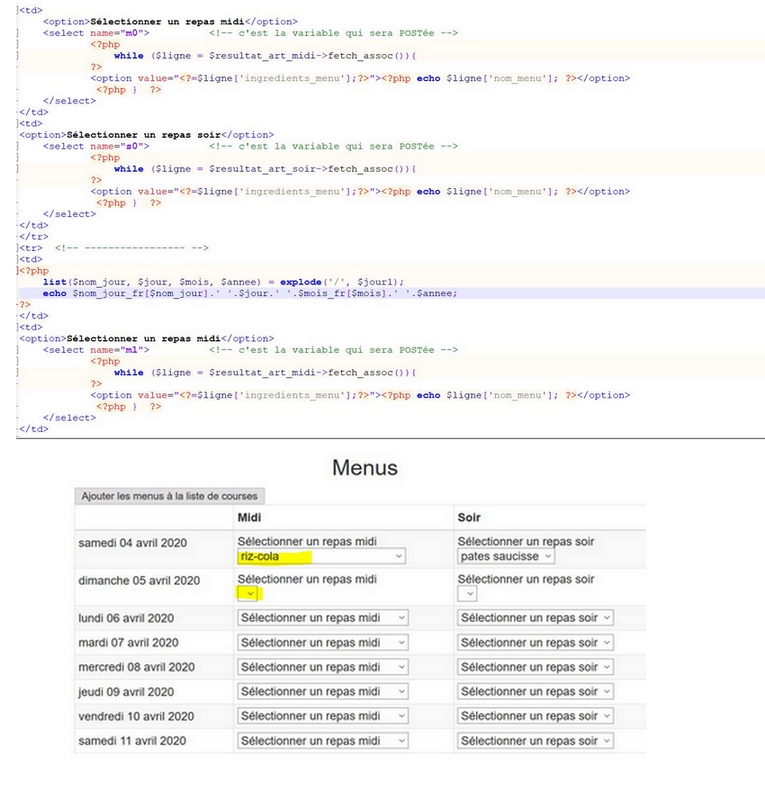
Le midi du premier jour, ma liste fonctionne bien. Alors que j'ai fait un copier-coller du code pour la liste déroulante du midi du deuxième jour, la liste déroulante n'affiche rien. je bute la-dessus depuis deux jours et je ne comprends pas.
je joins en PJ la portion de code qui ne fonctionne pas et le résultat sur mon écran.
Je remercie par avance ceux d'entre vous qui pourront m'aider.
CDT
Jean-Pierre
Je fais pour mon épouse une application liste de courses pour l'aider à faire ses commissions.
J'ai fait un calendrier prévisionnel pour qu'elle puisse choisir les menus du midi et du soir pour toute la semaine dans le but d'ajouter les ingrédients de tous le menus sélectionnés dans la liste de course .
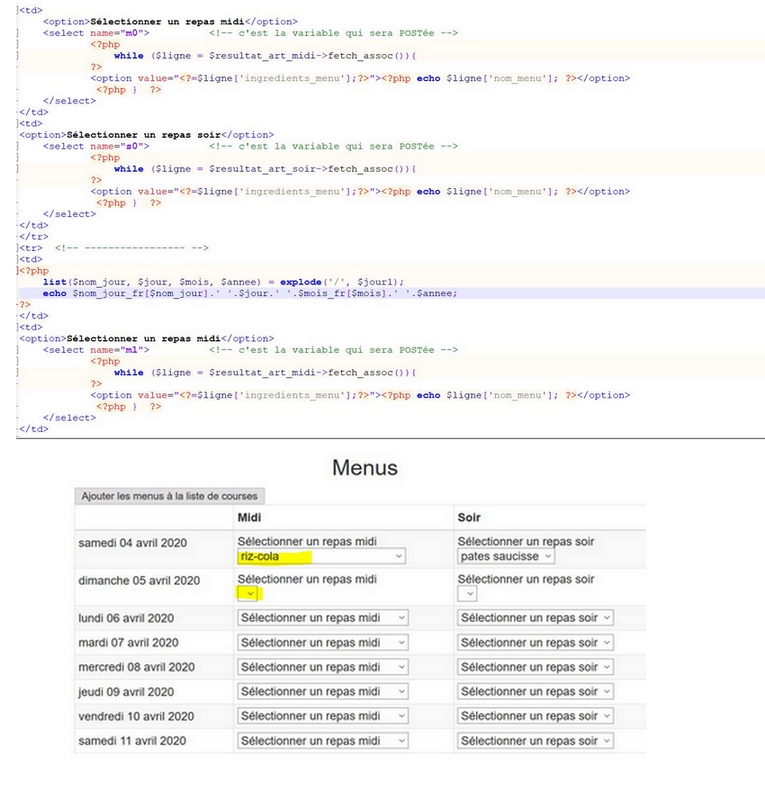
Le midi du premier jour, ma liste fonctionne bien. Alors que j'ai fait un copier-coller du code pour la liste déroulante du midi du deuxième jour, la liste déroulante n'affiche rien. je bute la-dessus depuis deux jours et je ne comprends pas.
je joins en PJ la portion de code qui ne fonctionne pas et le résultat sur mon écran.
Je remercie par avance ceux d'entre vous qui pourront m'aider.
CDT
Jean-Pierre