Bonjour tout le monde !
Je suis en train de littéralement péter un câble, je ne sais plus quoi faire face à ça. Après plusieurs jours, je n'arrive tout simplement pas à faire fonctionner ça !
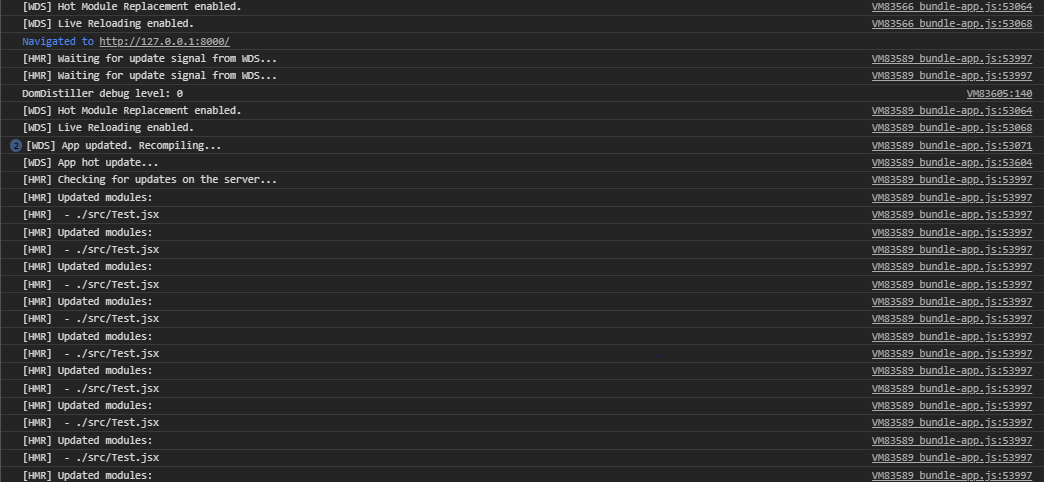
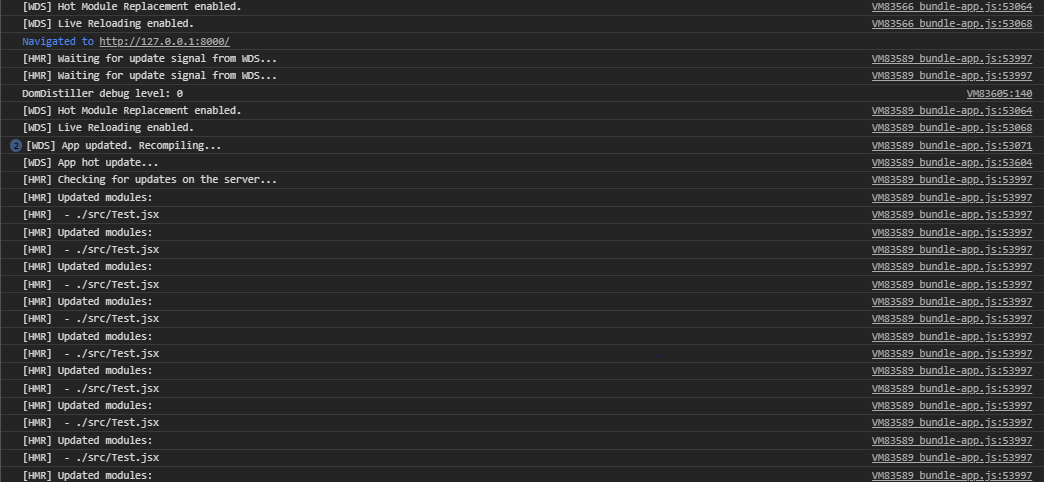
Dans ma console, du browser, elle me log ça :

En gros, pour une raison inconnue, ça me fait ça.
webpack.config.js :
/src/index.jsx :
(du classique)
/src/Test.jsx :
(encore du classique)
Bon aussi, je fonctionne sur deux PORT :
- 127.0.0.1:8000, pour le client
- 127.0.0.1:8080, pour le webpack-dev-server
Si vous avez des conseils, aidez-moi (héhé, j'en peux plus). En attendant, j'essayerai de trouver d'autres solutions.
A+ !
(et bon courage)
Modifié par Soldat8889 (22 Aug 2019 - 12:54)
Je suis en train de littéralement péter un câble, je ne sais plus quoi faire face à ça. Après plusieurs jours, je n'arrive tout simplement pas à faire fonctionner ça !
Dans ma console, du browser, elle me log ça :

En gros, pour une raison inconnue, ça me fait ça.
webpack.config.js :
require("react-hot-loader/patch");
const path = require("path");
const webpack = require("webpack");
const CompressionPlugin = require("compression-webpack-plugin");
const UglifyJSPlugin = require("uglifyjs-webpack-plugin");
const CleanWebpackPlugin = require("clean-webpack-plugin");
const ManifestPlugin = require("webpack-manifest-plugin");
const FixStyleOnlyEntriesPlugin = require("webpack-fix-style-only-entries");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
const development = process.env.NODE_ENV.trim() === "development";
const production = process.env.NODE_ENV.trim() === "production";
const config = {
devServer: {
host: "127.0.0.1",
port: 8080,
contentBase: ["./public"],
disableHostCheck: development ? true : false,
clientLogLevel: "info",
headers: {
"Access-Control-Allow-Origin": "*"
},
hot: true,
inline: true
},
entry: {
"app": [
"@babel/polyfill/noConflict",
"react-hot-loader/patch",
"webpack-dev-server/client?http://127.0.0.1:8080",
"webpack/hot/only-dev-server",
"./src/index.jsx"
]
},
mode: process.env.NODE_ENV.trim(),
output: {
path: path.resolve(__dirname, "./public/dist"),
publicPath: "/assets/dist/",
filename: development ? "bundle-[name].js" : "bundle-[name].[chunkhash].js",
hotUpdateChunkFilename: "hot/hot-update.js",
hotUpdateMainFilename: "hot/hot-update.json"
},
watchOptions: {
poll: development ? true : false
},
devtool: development ? "inline-source-map" : "source-map",
resolve: {
extensions: [".js", ".jsx", "css", "scss", "sass"],
alias: {
"react-dom": "@hot-loader/react-dom"
}
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
include: [
path.join(__dirname, "src"),
path.join(__dirname, "public")
],
loaders: [
"react-hot-loader/webpack",
"babel-loader"
]
}
]
},
plugins: [
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify(process.env.NODE_ENV)
}
}),
new FixStyleOnlyEntriesPlugin(),
]
};
/* ... Production Statement (j'vous l'affiche pas) */
if(development) {
console.log("WP: Development environment");
/**
* PLUGINS
*/
config.plugins.push(new webpack.HotModuleReplacementPlugin());
config.plugins.push(new webpack.NamedModulesPlugin());
}
module.exports = config;
/src/index.jsx :
(du classique)
import React from "react";
import ReactDOM from "react-dom";
// Root
import Test from "./Test";
ReactDOM.render(
<Test />,
document.getElementById("root"),
);
if(module.hot) {
module.hot.accept("./Test", () => {
const NextApp = Test.default;
ReactDOM.render(
<NextApp />,
document.getElementById("root"),
);
});
}
/src/Test.jsx :
(encore du classique)
import React from "react";
import { hot } from "react-hot-loader/root";
class Test extends React.Component {
constructor(props) {
super(props);
this.state = {
counter: 0
};
this.handleClick = this.handleClick.bind(this);
}
UNSAFE_componentWillUpdate(nextProps, nextState) {
if(nextState.counter >= 5) {
document.querySelector("body").style.backgroundColor = "#010a43";
}
}
handleClick() {
this.setState({
counter: this.state.counter + 1
});
}
render() {
return (
<div className="all-page-size inline-vh">
<h1>Counter: {this.state.counter}</h1>
<button className="button text" onClick={this.handleClick}>
Update the counters
</button>
</div>
);
}
}
export default hot(Test);
Bon aussi, je fonctionne sur deux PORT :
- 127.0.0.1:8000, pour le client
- 127.0.0.1:8080, pour le webpack-dev-server
Si vous avez des conseils, aidez-moi (héhé, j'en peux plus). En attendant, j'essayerai de trouver d'autres solutions.
A+ !
(et bon courage)
Modifié par Soldat8889 (22 Aug 2019 - 12:54)