8797 sujets
Dans l'onglet "Network" toutes les URLs fonctionnent elles ont un statut 200 mais dans l'onglet "Console" j'ai bien l'URL qui me pose problème. Cela provient du site http://db.onlinewebfonts.com où je prend des polices personnalisés (en woff, ttf, woff2) et dans le code où je l'appelle j'ai essayé d'ajouter https mais cela ne change rien.
Merci de votre réponse
Merci de votre réponse
Mixed Content: The page at 'https://url.fr/' was loaded over HTTPS, but requested an insecure font 'http://db.onlinewebfonts.com/t/f249aa70ff94ed375e5bc2f4d0eb0167.woff2'. This request has been blocked; the content must be served over HTTPS.
J'ai cette erreur plusieurs fois avec les extensions .woff, .ttf et .woff2
J'ai cette erreur plusieurs fois avec les extensions .woff, .ttf et .woff2
Il y avait également une erreur du côté du fournisseur de fonts.
Lorsque cette ressource était chargé en https dans le html: https://db.onlinewebfonts.com/c/f249aa70ff94ed375e5bc2f4d0eb0167?family=StuyvesantW01-Regular
Il s'agit de ce css qui était renvoyé:
Or ici, tous les liens sont en http.
Bonne continuation.
Lorsque cette ressource était chargé en https dans le html: https://db.onlinewebfonts.com/c/f249aa70ff94ed375e5bc2f4d0eb0167?family=StuyvesantW01-Regular
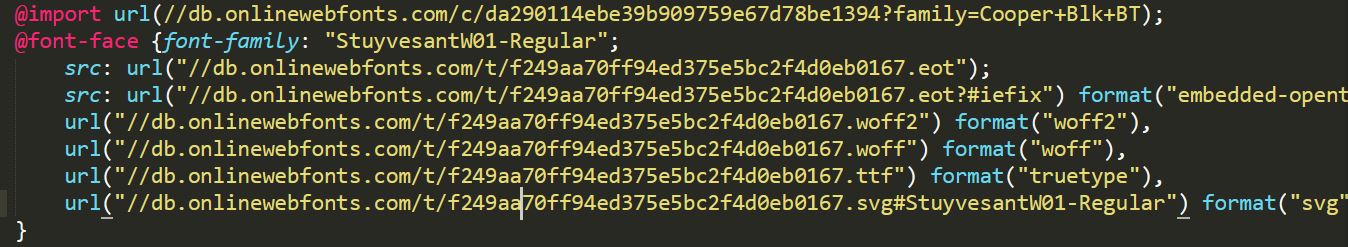
Il s'agit de ce css qui était renvoyé:
/*
www.OnlineWebFonts.Com
You must credit the author Copy this link on your web
<div>Font made from <a href="http://www.onlinewebfonts.com">oNline Web Fonts</a>is licensed by CC BY 3.0</div>
OR
<a href="http://www.onlinewebfonts.com">oNline Web Fonts</a>
*/
@font-face {font-family: "StuyvesantW01-Regular";
src: url("http://db.onlinewebfonts.com/t/f249aa70ff94ed375e5bc2f4d0eb0167.eot"); /* IE9*/
src: url("http://db.onlinewebfonts.com/t/f249aa70ff94ed375e5bc2f4d0eb0167.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("http://db.onlinewebfonts.com/t/f249aa70ff94ed375e5bc2f4d0eb0167.woff2") format("woff2"), /* chrome firefox */
url("http://db.onlinewebfonts.com/t/f249aa70ff94ed375e5bc2f4d0eb0167.woff") format("woff"), /* chrome firefox */
url("http://db.onlinewebfonts.com/t/f249aa70ff94ed375e5bc2f4d0eb0167.ttf") format("truetype"), /* chrome firefox opera Safari, Android, iOS 4.2+*/
url("http://db.onlinewebfonts.com/t/f249aa70ff94ed375e5bc2f4d0eb0167.svg#StuyvesantW01-Regular") format("svg"); /* iOS 4.1- */
}Or ici, tous les liens sont en http.
Bonne continuation.