Bon dimanche,
voici un exemple, j'ai adapté ton fichier tableau.php pour pouvoir y travailler donc il faudrat repasser dessus, mais en gros voici les grandes ligne.
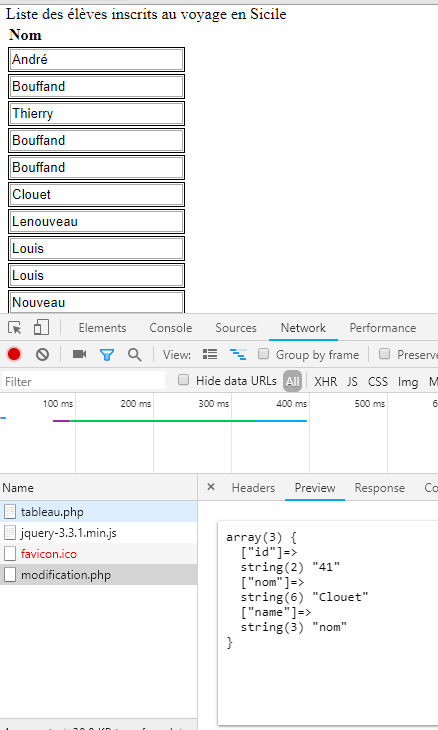
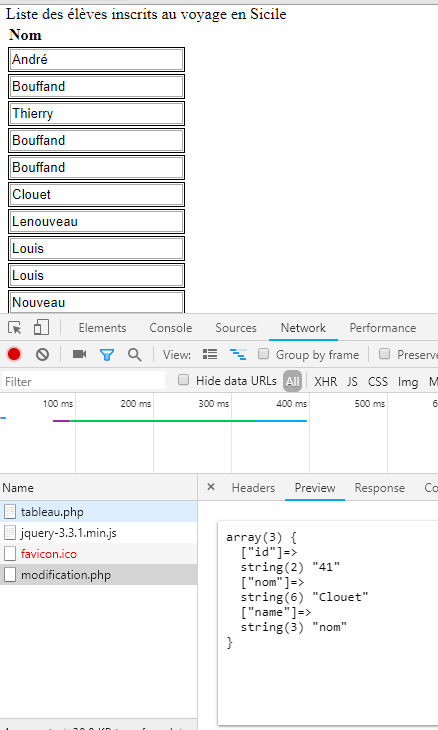
Tu verras que dans l'inspecteur a chaque fois que tu sortiras de la celule les données seront envoyées à modification.php (sans changement de page

)
Si tu ajoutes des colonnes il faudra adapter mais le code jquery s'exécute dans tous les inputs des que tu sors de celui-ci.
Au final tu n'as pas besoin de bouton de validation à la suite du tableau.
Une autre chose il est préférable de définir le css de ton tableau et de tes TR et TD directement dans le fichier CSS et non dans le code.
Passes par des class
il est préférable de faire :
<td class = 'maClassDeTD' >
maClassDeTD{
/* mes valeurs;
}
QUE
<td style='border:1px solid black; font-weight:bolder'>
Au final la page modification peux faire sont traitement en base et pas besoin de boucle car tu n'envois qu'un bloc de données ici 1 id , un nom et le name = le nom du champs
Avec toutes ces infos tu pourras faire ta requête dynamiquement du genre:
$name = $_POST['name '];
$nom = $_POST['nom '];
$id = $_POST['ID'];
maj->bdd("UDPATE nomTable SET " . $name . " = " . $nom . " WHERE ID= " . $id . ");
tableau.php
<html lang="fr">
<head>
<meta charset="utf-8">
<title>AccueilTest</title>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
</head>
<body>
<div class="titre">Liste des élèves inscrits au voyage en Sicile</div>
<div class="formulaire" style="width:auto">
<form method="post" name="form" action="modification.php">
<table class="table">
<tbody>
<tr>
<th style="font-size:1em; vertical-align:bottom; width:auto; text-align:left">Nom</th>
</tr>
<?php
$valuesTest = [
['ID'=>14,'nom'=>'André'],
['ID'=>15,'nom'=>'Bouffand'],
['ID'=>37,'nom'=>'Thierry'],
['ID'=>36,'nom'=>'Bouffand'],
['ID'=>43,'nom'=>'Bouffand'],
['ID'=>41,'nom'=>'Clouet'],
['ID'=>11,'nom'=>'Lenouveau'],
['ID'=>12,'nom'=>'Louis'],
['ID'=>40,'nom'=>'Louis'],
['ID'=>39,'nom'=>'Nouveau'],
['ID'=>38,'nom'=>'Nouveau'],
['ID'=>13,'nom'=>'Nouveau'],
['ID'=>10,'nom'=>'Petit'],
];
foreach ($valuesTest as $donnees){ ?>
<tr>
<td style='border:1px solid black; font-weight:bolder'>
<input id='<?= $donnees['ID'] ?>' type='text' name='nom' value='<?= $donnees['nom'] ?>' >
</td>
</tr>
<?php } ?>
</table>
</form>
</div>
<script>
$( "input" ).focusout(function(e) {
e.preventDefault();
$.ajax(
{
type: "POST",
data: {"id":e.target.id,"nom": e.target.value, "name":e.target.name},
url: "modification.php"
}
);
});
</script>
</body>
</html>
modification.php
<?php
echo '<pre>';
var_dump($_POST);
echo '<pre>';
die();

pour info tu n'as plus besoin de ça
preg_match_all('/\D+/i', $value, $nom, PREG_SET_ORDER, 0);
preg_match_all('/\d+/i', $value, $id, PREG_SET_ORDER, 0);
Modifié par biduletruck (25 Nov 2018 - 10:07)