Bonjour,
Bon, cette question me me fait vraiment souffrir car ça fait des mois que ça dure et je ne suis pas parvenu à trouver une seule réponse fiable.
Le problème : Chaque fois que j'effectue une modif CSS, je dois vider le cache de mes navigateurs pour visualiser le résultat (Chrome, Safari, Firefox).
Bien entendu, je connais la solution manuelle pour vider les caches de ces navigateurs mais c'est vraiment fastidieux d'autant que ça me déconnecte de l'admin Wordpress.
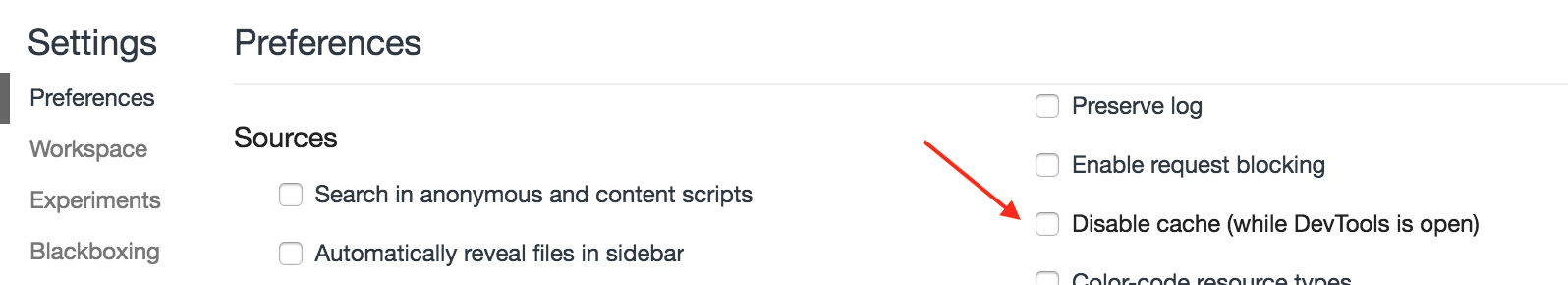
Pour Chrome, mon navigateur de travail, j'ai même désactivé le cache dans les outils dév : "Network > Disable cache" mais ça ne change rien.
J'ai également tenté la désactivation de tous mes plugins et l'utilisation du theme Wordpress par défaut.
Aujourd'hui, j'ai acheté un hébergement Cloud Web OVH qui est censé être une voiture de course, il ne devrait pas y avoir de relation avec le cache, pourtant, il est devenu encore plus important et seul le vidage de cache de Chrome me permet de visualiser mon travail dans un délai "acceptable".
Pour le autres navigateurs, je dois attendre pas mal de temps pour que le cache se vide automatiquement après même que j'ai vidé le cache manuellement...
Pour info, je développe des petits sites : sous Mac + OVH + Wordpress + plugins fiables et limités
Bon, cette question me me fait vraiment souffrir car ça fait des mois que ça dure et je ne suis pas parvenu à trouver une seule réponse fiable.
Le problème : Chaque fois que j'effectue une modif CSS, je dois vider le cache de mes navigateurs pour visualiser le résultat (Chrome, Safari, Firefox).

Bien entendu, je connais la solution manuelle pour vider les caches de ces navigateurs mais c'est vraiment fastidieux d'autant que ça me déconnecte de l'admin Wordpress.
Pour Chrome, mon navigateur de travail, j'ai même désactivé le cache dans les outils dév : "Network > Disable cache" mais ça ne change rien.
J'ai également tenté la désactivation de tous mes plugins et l'utilisation du theme Wordpress par défaut.
Aujourd'hui, j'ai acheté un hébergement Cloud Web OVH qui est censé être une voiture de course, il ne devrait pas y avoir de relation avec le cache, pourtant, il est devenu encore plus important et seul le vidage de cache de Chrome me permet de visualiser mon travail dans un délai "acceptable".
Pour le autres navigateurs, je dois attendre pas mal de temps pour que le cache se vide automatiquement après même que j'ai vidé le cache manuellement...

Pour info, je développe des petits sites : sous Mac + OVH + Wordpress + plugins fiables et limités