Bonjour,
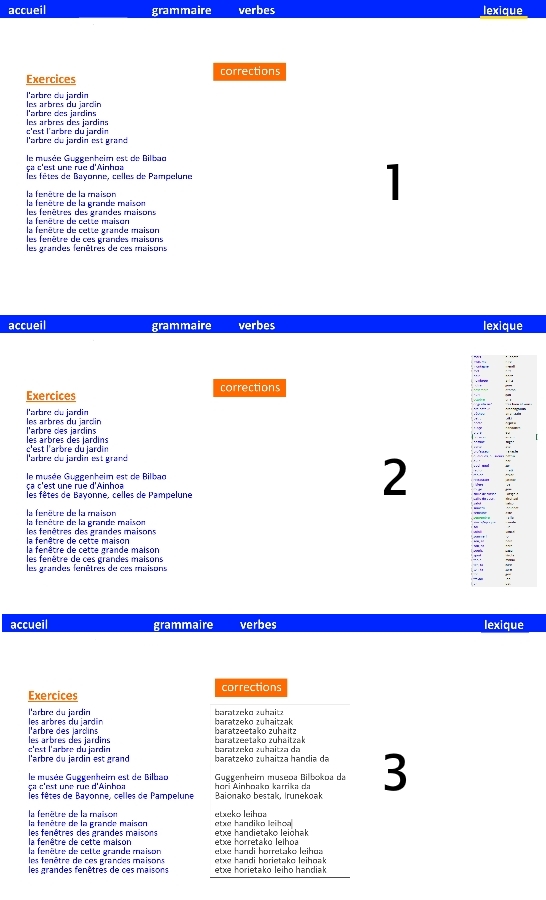
je voudrais créer un site d'apprentissage de l'espagnol. Avec des exercices et pour avoir les corrigés des exercices, on clique sur un bouton et la correction s'affiche dans une fenêtre.
Qu'est ce que vous me conseillerez comme système?
Du JS?
Ou avec la balise HOVER?
MErci pour votre aide.
je voudrais créer un site d'apprentissage de l'espagnol. Avec des exercices et pour avoir les corrigés des exercices, on clique sur un bouton et la correction s'affiche dans une fenêtre.
Qu'est ce que vous me conseillerez comme système?
Du JS?
Ou avec la balise HOVER?
MErci pour votre aide.



 Bonjour,
Bonjour,