Bonjour je vous écris car je me retrouve face a un problème et j'ai beau chercher je n'y arrive décidément pas voici mon problème :
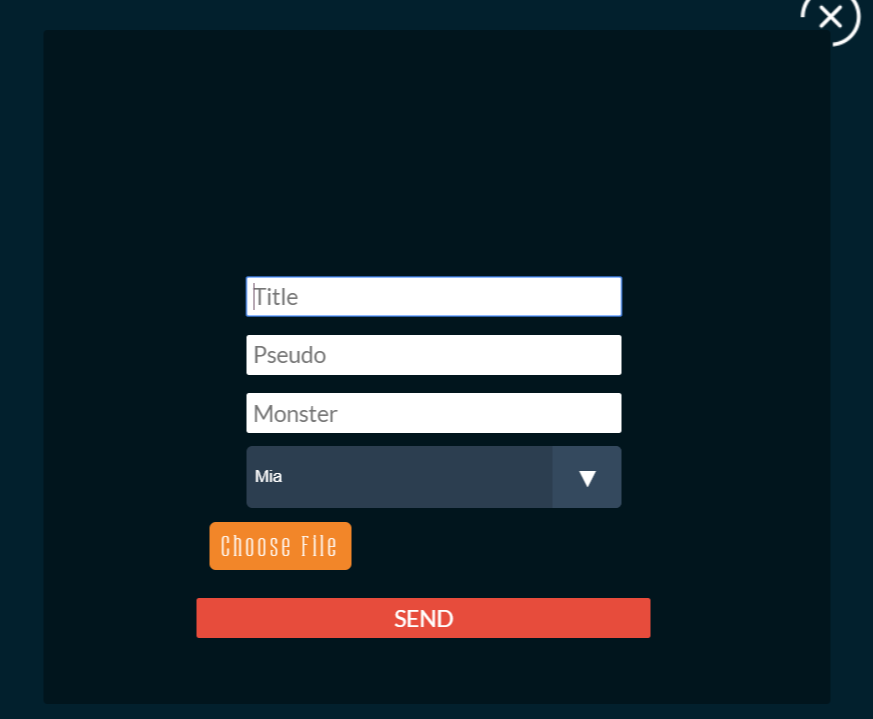
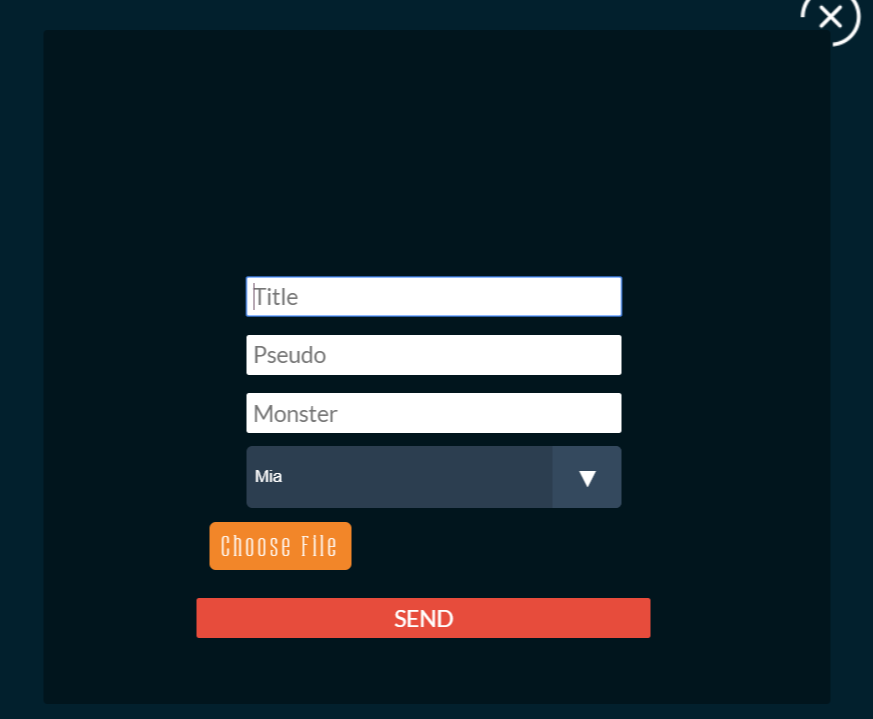
Sur mon site j'ai créé un formulaire :
Alors voila ce que j'aimerai que l'utilisateur puisse entrer des informations dans "title" "pseudo" "monster" avec un maximum de caractère pour "title" de 100 caractères pour "pseudo" de 16 caractères et pour "monster" de 20 caractères.
Une liste déroulante qui choisis un nom qui représente son serveur ( mais ça c'est pas important pour vous )
Et qu'il puisse ajouter un fichier dans un seul et unique format le format ".webm"
Et enfin qu'il puisse envoyer le fichier que je recois alors à la base je m'étais dit par mail puis j'ai entendu que cela pouvait être stocké grâce a php sur un fichier temporaire. Donc je ne sais pas encore ce qui est le mieux !
Pour mon code j'en suis la :
Mais voilà la ou je bloque :
- déjà quel moyen de réception choisir ? Mail ou Dossier éphèmère php ?
- Comment sécuriser l'envoi ( ne pas recevoir de spam / que le dossier envoyer respect bien le format unique ".webm"
- Et comment faire pour réceptionner les informations envoyées !
Je sais que j'en demande beaucoup mais je bloque vraiment la dessus si vous avez des idées des suggestions je suis preneur merci d'avance a vous tous pour votre patience et votre savoir !
Sur mon site j'ai créé un formulaire :

Alors voila ce que j'aimerai que l'utilisateur puisse entrer des informations dans "title" "pseudo" "monster" avec un maximum de caractère pour "title" de 100 caractères pour "pseudo" de 16 caractères et pour "monster" de 20 caractères.
Une liste déroulante qui choisis un nom qui représente son serveur ( mais ça c'est pas important pour vous )
Et qu'il puisse ajouter un fichier dans un seul et unique format le format ".webm"
Et enfin qu'il puisse envoyer le fichier que je recois alors à la base je m'étais dit par mail puis j'ai entendu que cela pouvait être stocké grâce a php sur un fichier temporaire. Donc je ne sais pas encore ce qui est le mieux !
Pour mon code j'en suis la :
<form action="envoieformulaire.php" class=""enctype="multipart/form-data">
<div class="half left cf">
<input type="hidden" name="access" value="stopspam">
<input name="title" type="text" id="input-name" placeholder="title">
<input name="summoner" type="text" id="input-subject" placeholder="pseudo">
<input name="champion" type="text" id="input-subject" placeholder="monster">
<div class="select">
<select name="server" id="pays">
<option value="europe-west">EUW</option>
<option value="europe-nord">EUNE</option>
<option value="nord-america">NA</option>
<option value="japan">JP</option>
<option value="brasil">BR</option>
<option value="turkey">TR</option>
<option value="lan">LAN</option>
<option value="korea">KR</option>
<option value="oceania">OCE</option>
<option value="LAS">LAS</option>
<option value="russia">RU</option>
</select>
</div>
</div>
<label for="file">Choose File</label>
<input type="file" name="monfichier" id="file" />
<div id="info">
<p id="size">File Size: <span></span></p>
<p id="type">File Type: <span></span></p>
</div>
<input method="post" type="submit" class="submit" value="SEND" />
<div class="close"></div>
</form>
Mais voilà la ou je bloque :
- déjà quel moyen de réception choisir ? Mail ou Dossier éphèmère php ?
- Comment sécuriser l'envoi ( ne pas recevoir de spam / que le dossier envoyer respect bien le format unique ".webm"
- Et comment faire pour réceptionner les informations envoyées !
Je sais que j'en demande beaucoup mais je bloque vraiment la dessus si vous avez des idées des suggestions je suis preneur merci d'avance a vous tous pour votre patience et votre savoir !