Bonjour,
Pour un plugin Wordpress, je n'en sais absolument rien mais en html/css c'est aisément réalisable.
Pour ce, il faut tricher un peu en utilisant des éléments de formulaire (checkbox) et faire mumuse à "j'te vois"/"j'te vois pas".
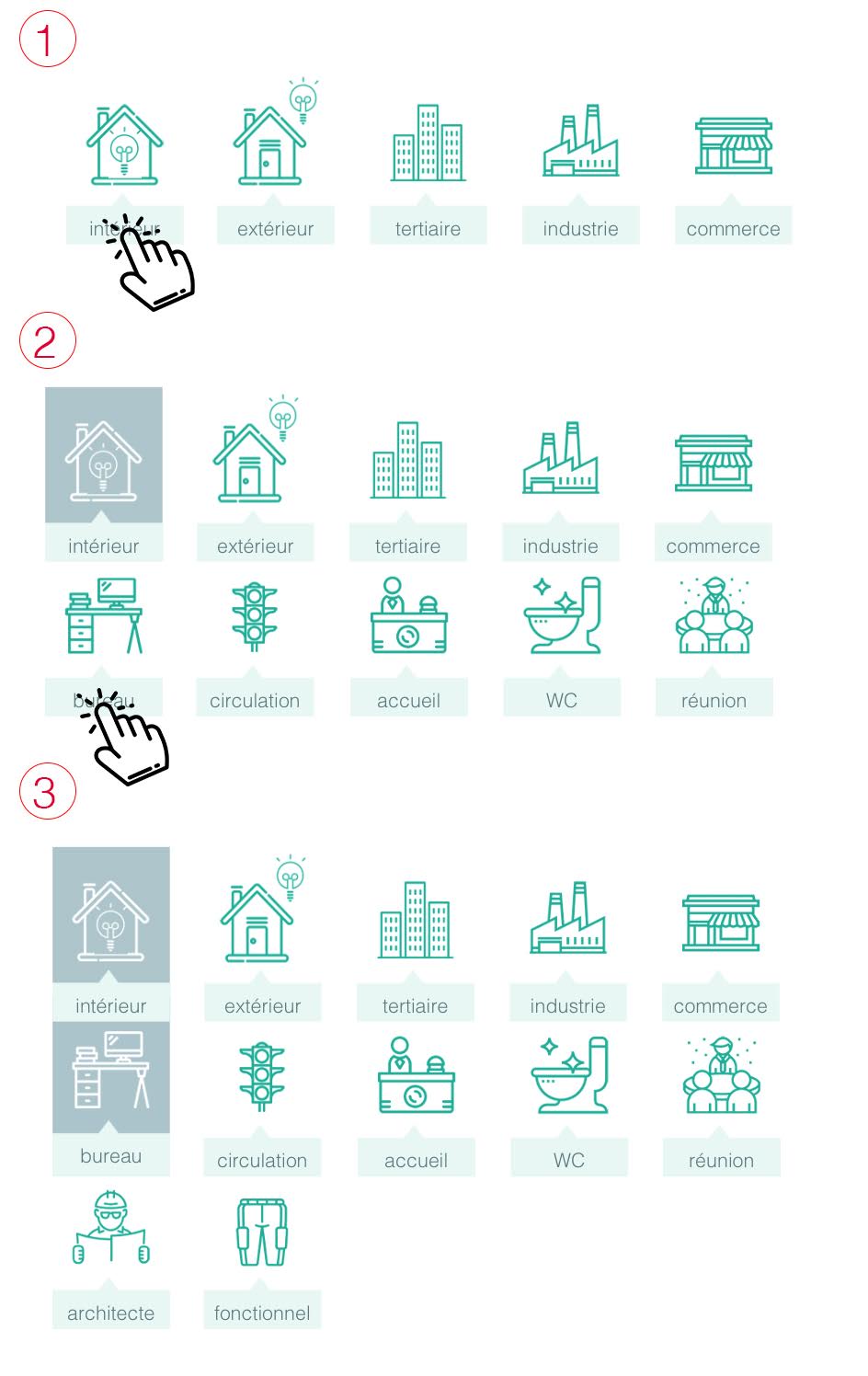
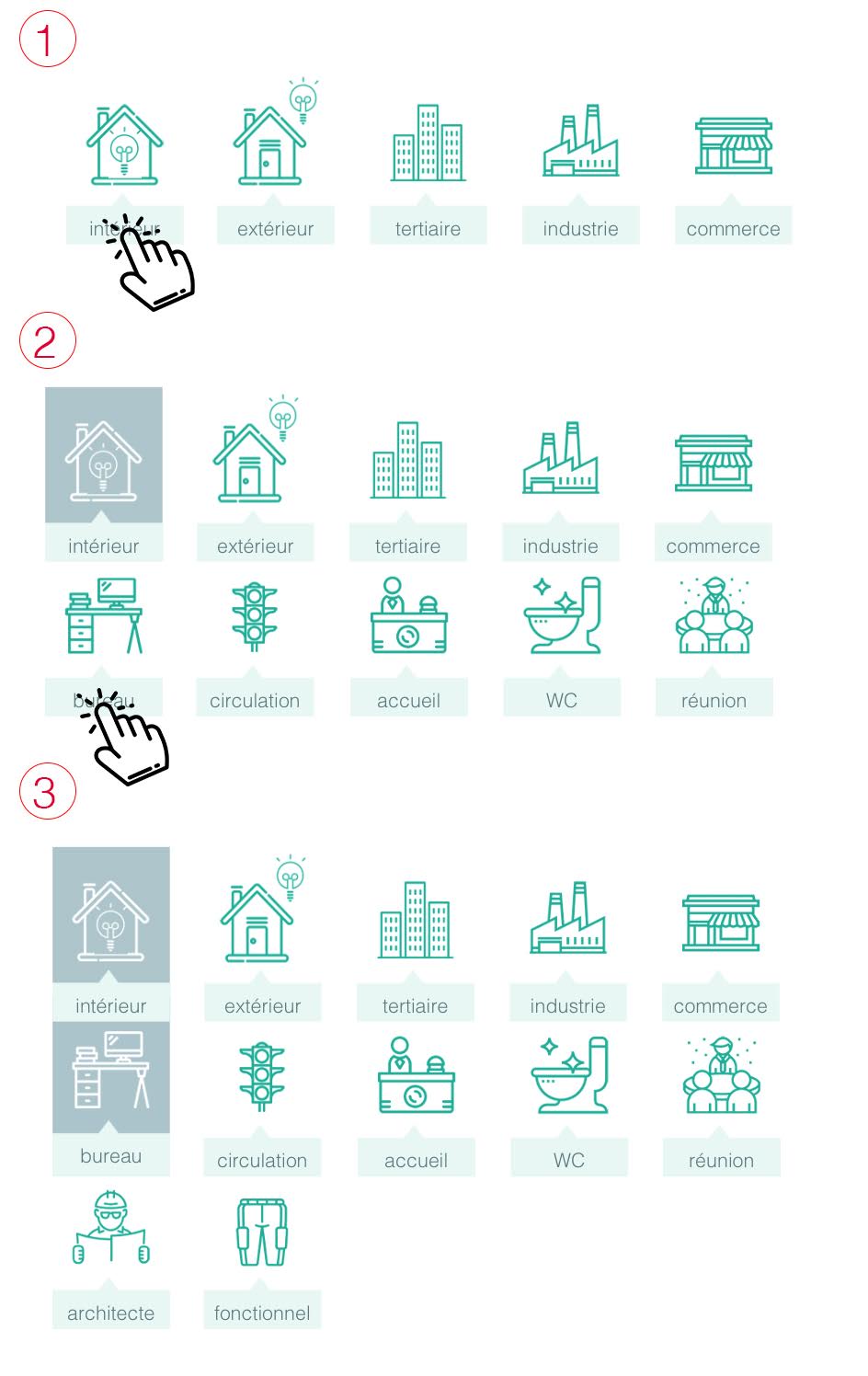
Ci-dessous un petit exemple de principe pour lequel je n'ai pas utilisé d'icône mais du texte. Avec un minimum d'adaptation tu devrais t'en sortir:
<ul>
<li>
<label for="btn-01">Intérieur</label>
<input type="checkbox" id="btn-01">
<ul class="sub-list">
<li>
<a href="#">Bureau</a>
</li>
<li>
<a href="#">Circulation</a>
</li>
</ul>
</li>
<li>
<label for="btn-02">Extérieur</label>
<input type="checkbox" id="btn-02">
<ul class="sub-list">
<li>
<a href="#">Un lien</a>
</li>
<li>
<a href="#">et un autre</a>
</li>
</li>
</ul>
Une structure de base de listes imbriquées. Tu remarqueras la présence des éléments input et label, c'est eux qui vont faire le boulot.
[id^=btn-] {
position: absolute;
left: -9999rem;
}
.sub-list {
display: none;
}
[id^=btn-]:checked ~ .sub-list {
display: initial;
}
Explications du code:
Tout commence par une liste simple (le premier niveau de tes icônes).
Chaque balise liste contient 3 éléments:
- un label qui te serviras à afficher ta jolie icône et son texte associé
- la case à cocher qui permet par les deux états qu'elle peut prendre d'afficher/masquer le troisième élément
- enfin, la sous liste associée qui doit impérativement être adjacente (élément frère) aux deux précédents éléments
Ce "bloc" est à répéter autant de fois que tu as d'icône de premier niveau.
Du côté du Css, rien de bien sorcier:
- On "cache" la case à cocher qui est vraiment disgracieuse et dont sa visibilité n'est nullement requise. Attention, on la cache, on ne la fait pas disparaître du flux (display:none à proscrire).
- On fait disparaître les sous listes lorsque les cases à cocher sont à leur état initial.
Et enfin on définit le comportement tel que lorsqu'une case à cocher est cochée, elle fait réapparaître la sous liste adjacente de celle-ci.
Compris ?

PS : on retrouve d'ailleurs ce principe pour les menu dits "hamburger".
Modifié par Greg_Lumiere (27 Oct 2017 - 11:24) :
: :
: