Bonjour !
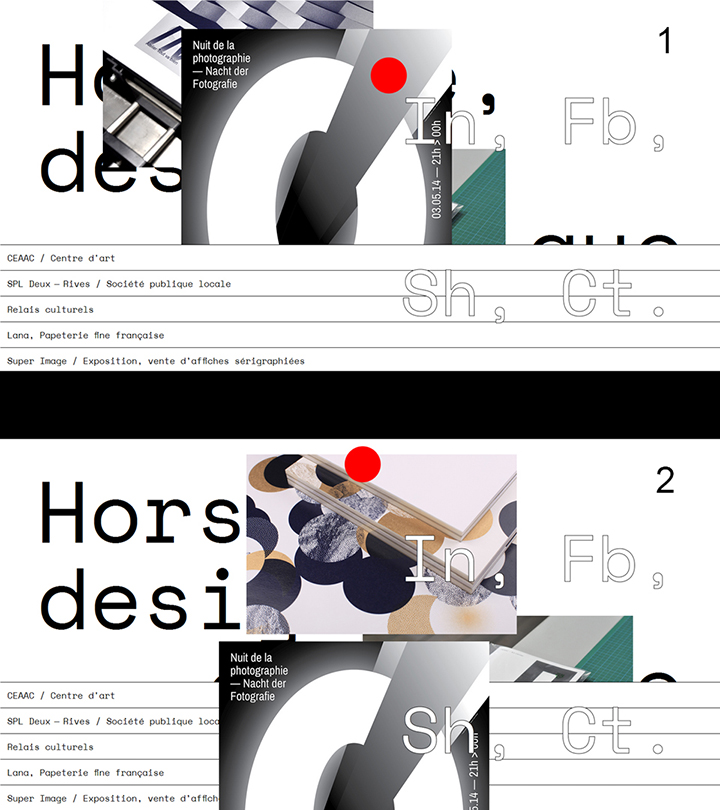
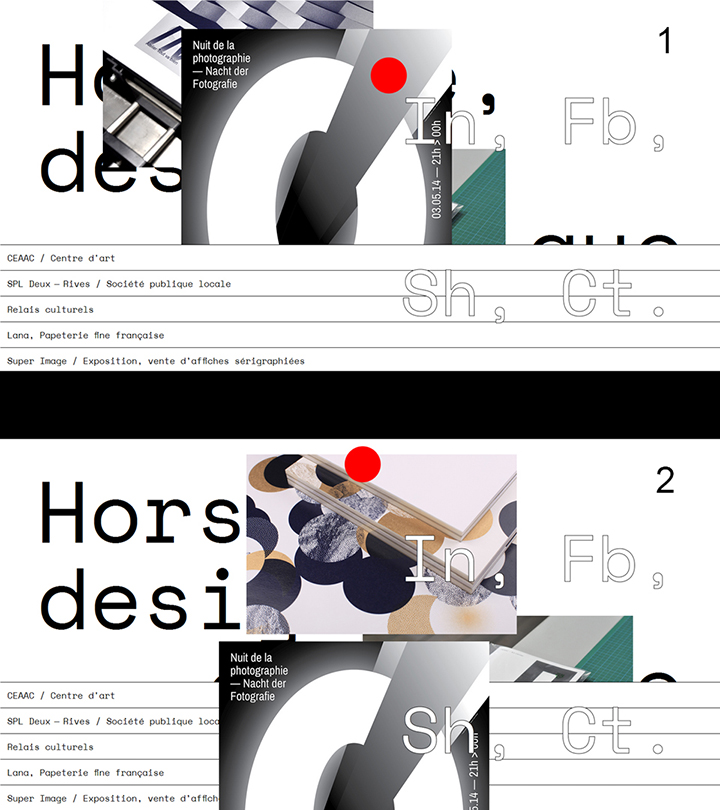
Je me retrouve face à un problème que je n'arrive pas à surmonter : je souhaite créer un défilement d'images (par animation css au chargement de la page puis relayé par le scroll) du haut vers le bas de l'écran. Ces images se 'rangent' au fur et à mesure dans une sorte de menu accordéon (via z-index). Je suis parvenue à créer ce menu, mais il y a à présent des soucis avec mon défilé. Comme ces images sont insérées en position random dans une div 'scroller' (permet de scroller dans les images) et dans une div 'wrapper' (qui permet de masquer les scrollbars), il m'était impossible de les positionner en 'absolute' pour leur attribuer des valeurs z-index car elles sont, en toute logique, dépendantes de leurs 'parents'.
J'ai donc créer un wrapper + scroller par image, mais il n'est maintenant plus possible de scroller dans ces divs, puisque les wrappers sont tous superposés (à l'exception de celui au premier plan qui est scrollable).
J'ai créer deux JSFiddle qui illustrent les deux cas de figure, le premier qui autorise le scroll mais qui n'applique pas les propriétés z-index, et le second sans effet de scroll mais avec le z-index qui fonctionne. Je cherche donc à obtenir ces deux effets réunis dans ma page mais je ne vois pas comment y parvenir.
Vous trouverez également le lien de téléchargement du fichier sur lequel je travaille (il y a les 2 versions, index/style et index2/style2), cela permettra de voir précisément ce dont je parle (le défilement des images est perturbé par la dimension de la fenêtre 'aperçu' dans les JSFiddles).
J'ai aussi pensé à faire disparaître chaque div (image) après qu'elle ait été scrollée (cas n°2) via Js ou jQuery mais je ne sais pas si c'est la meilleure solution ni même si cela est possible.
Qu'en pensez-vous ? (tout sample de code pour démo est le bienvenu )
)
P.S.: Je suis prête à entendre que tout est à reprendre (ex: autre méthode pour réaliser le défilement) !
Mille mercis d'avance !

Je me retrouve face à un problème que je n'arrive pas à surmonter : je souhaite créer un défilement d'images (par animation css au chargement de la page puis relayé par le scroll) du haut vers le bas de l'écran. Ces images se 'rangent' au fur et à mesure dans une sorte de menu accordéon (via z-index). Je suis parvenue à créer ce menu, mais il y a à présent des soucis avec mon défilé. Comme ces images sont insérées en position random dans une div 'scroller' (permet de scroller dans les images) et dans une div 'wrapper' (qui permet de masquer les scrollbars), il m'était impossible de les positionner en 'absolute' pour leur attribuer des valeurs z-index car elles sont, en toute logique, dépendantes de leurs 'parents'.
J'ai donc créer un wrapper + scroller par image, mais il n'est maintenant plus possible de scroller dans ces divs, puisque les wrappers sont tous superposés (à l'exception de celui au premier plan qui est scrollable).
J'ai créer deux JSFiddle qui illustrent les deux cas de figure, le premier qui autorise le scroll mais qui n'applique pas les propriétés z-index, et le second sans effet de scroll mais avec le z-index qui fonctionne. Je cherche donc à obtenir ces deux effets réunis dans ma page mais je ne vois pas comment y parvenir.
Vous trouverez également le lien de téléchargement du fichier sur lequel je travaille (il y a les 2 versions, index/style et index2/style2), cela permettra de voir précisément ce dont je parle (le défilement des images est perturbé par la dimension de la fenêtre 'aperçu' dans les JSFiddles).
J'ai aussi pensé à faire disparaître chaque div (image) après qu'elle ait été scrollée (cas n°2) via Js ou jQuery mais je ne sais pas si c'est la meilleure solution ni même si cela est possible.
Qu'en pensez-vous ? (tout sample de code pour démo est le bienvenu
 )
)P.S.: Je suis prête à entendre que tout est à reprendre (ex: autre méthode pour réaliser le défilement) !
Mille mercis d'avance !