8812 sujets
Oui, tu remplaces url = form.attr('action'); par url = 'data.php';, exactement.
Dans data.php, tu récupères la valeur de ta couleur (ou item) par la variable $_POST, la requête envoyée à cette page est une requête POST, comme la soumission classique d'un formulaire.
Donc tu peux faire $item = $_POST['item']; si vraiment tu veux une variable qui s'appelle $item.
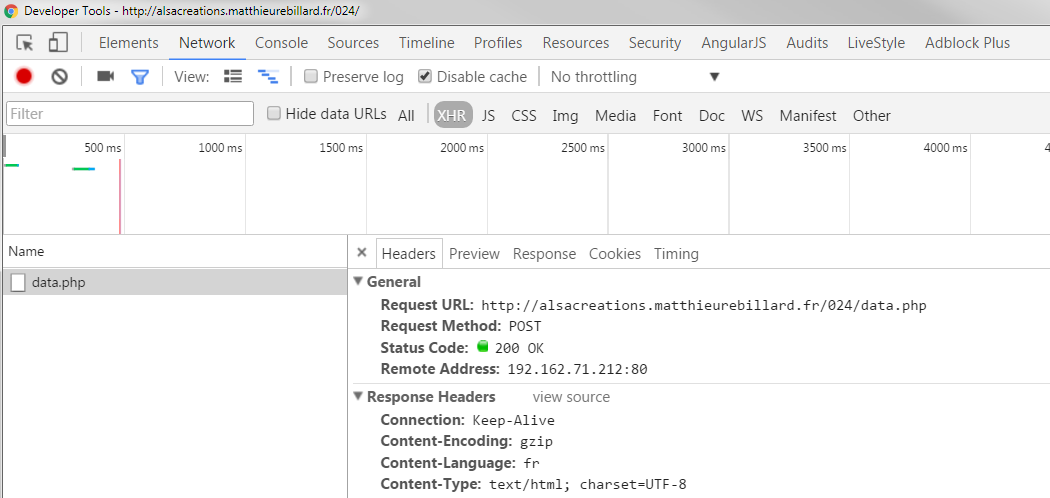
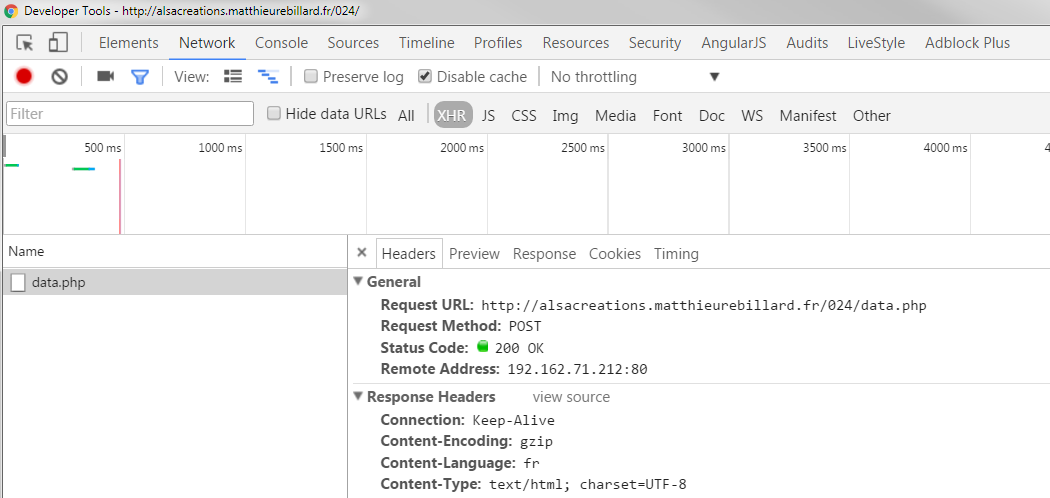
Tu peux débuguer ta requête AJAX dans le Developer Tools (pour Chrome) dans l'onglet Network, tu sélectionnes XHR (les requêtes AJAX). Tu auras ta page data.php avec le retour et des infos sur l'état et la nature de ta requête.

Dans data.php, tu récupères la valeur de ta couleur (ou item) par la variable $_POST, la requête envoyée à cette page est une requête POST, comme la soumission classique d'un formulaire.
Donc tu peux faire $item = $_POST['item']; si vraiment tu veux une variable qui s'appelle $item.
Tu peux débuguer ta requête AJAX dans le Developer Tools (pour Chrome) dans l'onglet Network, tu sélectionnes XHR (les requêtes AJAX). Tu auras ta page data.php avec le retour et des infos sur l'état et la nature de ta requête.

Oui, mais il faut modifier ton "action="data.php"". Si ton traitement se fait sur copain.php, il faut "action="copain.php""...
Pour ton bouton, tu donnes ce que tu veux comme "name" et "value", ça servira juste à vérifier si la requête provient bien de ton formulaire.
Tu pourrais également avoir un <button> qui a le comportement par défaut d'un submit dans un formulaire.
Pour ton bouton, tu donnes ce que tu veux comme "name" et "value", ça servira juste à vérifier si la requête provient bien de ton formulaire.
Tu pourrais également avoir un <button> qui a le comportement par défaut d'un submit dans un formulaire.
Bonjour,
Mon code fonctionne nickel chrome. Comme ça marche du feu de dieu, je me suis dit on va pousser un peu plus loin.
A -> B
2 Colonnes dans la BDD
Je veux faire
A -> B -> C
J'ai créer ma base de donnée avec mes 3 colonnes dans la BDD.
Genre, vous aimez les fruits ou les légumes ? A -> B
Et vous en mangez oui ou non B -> C
J'arrive à afficher A -> B. Je ne sais trop comment faire pour faire B -> C
Il faut faire un data2 en plus d'un data1 ?
Niveau JS, il faut rajouter des lignes, je pense.
En gros, je veux faire un questionnaire avec 3 choix au lieu de 2.
J'arrive avec mes 2 questions, je bloque au niveau de la 3ème. Il faut refaire une requête à la bdd, mais c'est au niveau de la gestion du jquery, que je n'y arrive pas
Exemple : http://alsacreations.matthieurebillard.fr/024/
Au lieu de 2 sélecteurs, j'en voudrai 3.
Merci de vos retours.
Modifié par Tintin75 (11 May 2016 - 17:18)
Mon code fonctionne nickel chrome. Comme ça marche du feu de dieu, je me suis dit on va pousser un peu plus loin.
A -> B
2 Colonnes dans la BDD
Je veux faire
A -> B -> C
J'ai créer ma base de donnée avec mes 3 colonnes dans la BDD.
Genre, vous aimez les fruits ou les légumes ? A -> B
Et vous en mangez oui ou non B -> C
J'arrive à afficher A -> B. Je ne sais trop comment faire pour faire B -> C
Il faut faire un data2 en plus d'un data1 ?
Niveau JS, il faut rajouter des lignes, je pense.
En gros, je veux faire un questionnaire avec 3 choix au lieu de 2.
J'arrive avec mes 2 questions, je bloque au niveau de la 3ème. Il faut refaire une requête à la bdd, mais c'est au niveau de la gestion du jquery, que je n'y arrive pas

Exemple : http://alsacreations.matthieurebillard.fr/024/
Au lieu de 2 sélecteurs, j'en voudrai 3.

Merci de vos retours.
Modifié par Tintin75 (11 May 2016 - 17:18)
Ca fait une heure que j'étudie le code de Mathieu donné en exemple pour 2 sélecteur mais je n'arrive pas a voir comment faire pour en rajouter un et passer le code a 3.
La valeur au niveau 2 faut la récupérer pour la passer au niveau 3.
Un exemple serait sympa ?
Ca doit être idiot a faire, je pense. Après on peut ajouter 3 voir 4 sélecteur si on maîtrise la technique.
Merci d'avance
Le boulet de service
Modifié par Tintin75 (11 May 2016 - 20:12)
La valeur au niveau 2 faut la récupérer pour la passer au niveau 3.
Un exemple serait sympa ?
Ca doit être idiot a faire, je pense. Après on peut ajouter 3 voir 4 sélecteur si on maîtrise la technique.
Merci d'avance
Le boulet de service

Modifié par Tintin75 (11 May 2016 - 20:12)
