Salut à tous...
Mon problème est le suivant...
Pour un de mes client, je développe un site, certaines pages doivent pouvoir être exportées en pdf.
Mon prestataire technique à choisi d'utiliser wkhtmltopdf pour générer les pdf.
J'ai conçu un modèle de page html qui est interfacé avec la base de donnée du site par l'intermédiaire d'un script.
Les pdf générés sont plutôt mal glandés ! bref ils sont à chier... comme vous pouvez le voir ci dessous...
Le prestataire technique ayant disparu... (faché avec le client !) je me retrouve tout seul pour gérer le bébé...
et je n'y arrive pas !
Comment faire pour que le pdf généré ressemble plus au HTML ?
Merci de votre coup de main !
un exemple de html...
mon css
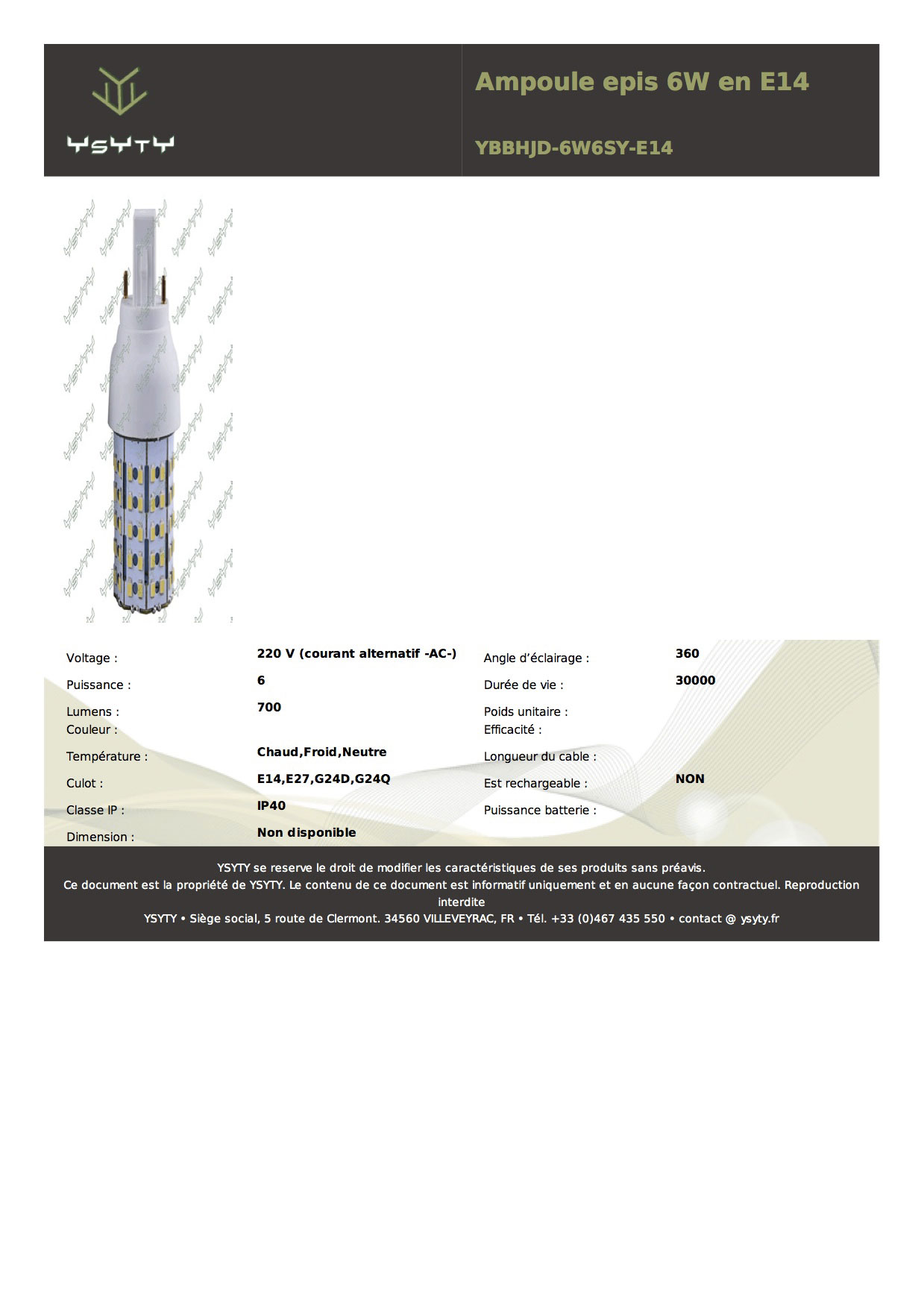
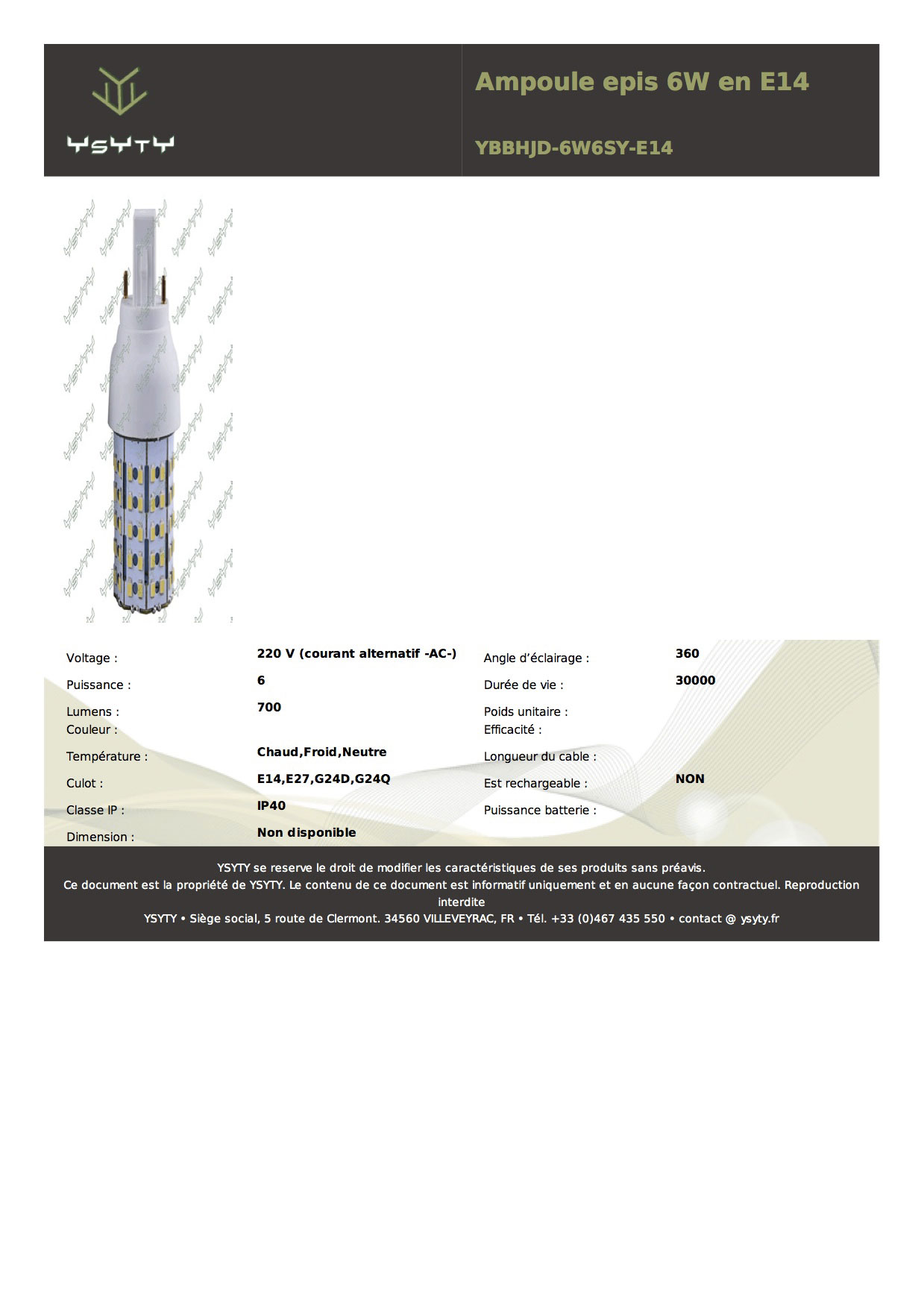
et une image jpg du pdf réalisé...
C'est moche !
Modifié par romfrom (04 Feb 2015 - 15:19)
Mon problème est le suivant...
Pour un de mes client, je développe un site, certaines pages doivent pouvoir être exportées en pdf.
Mon prestataire technique à choisi d'utiliser wkhtmltopdf pour générer les pdf.
J'ai conçu un modèle de page html qui est interfacé avec la base de donnée du site par l'intermédiaire d'un script.
Les pdf générés sont plutôt mal glandés ! bref ils sont à chier... comme vous pouvez le voir ci dessous...
Le prestataire technique ayant disparu... (faché avec le client !) je me retrouve tout seul pour gérer le bébé...
et je n'y arrive pas !
Comment faire pour que le pdf généré ressemble plus au HTML ?
Merci de votre coup de main !
un exemple de html...
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Gabarit PDF</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="100%" border="0" cellpadding="0">
<tr class="dark">
<td width="50%"><img src="logo.png" width="150" height="130" alt="logo" /></td>
<td><div id="nom-produit">
<h1> NOM DU PRODUIT</h1>
</div>
<div id="ref-produit">
<h2>référence</h2>
</div></td>
</tr>
<tr>
<td id="IMG-produit"><img src="YRS-UG3WFY.jpg" width="100%" height="100%" alt="image-produit" /></td>
<td width="66%"><div id="description">
<p>Lorem ipsum dolor sit amet, consectetur adipis- cing elit. Mauris sit amet iaculis velit. Curabitur faucibus justo non ultricies porttitor. Fusce vitae iaculis massa. Praesent non vehicula nulla, ac tincidunt nisi. Aliquam ac leo vitae enim iaculis tempor. Ut nec iaculis diam. Integer dolor ma- gna, dictum id tellus a, laoreet malesuada tor- tor. Maecenas scelerisque vestibulum nisi, quis fermentum erat egestas id.</p>
</div></td>
</tr>
<tr><td colspan="2"> </td></tr>
<tr>
<td colspan="2">
<table width="98%" border="0" cellpadding="5" id="info-tech">
<tr>
<td class="infotech-FIX" width="25%">Voltage : </td>
<td id="voltage" width="25%"> </td>
<td class="infotech-FIX" width="25%">Angle d’éclairage : </td>
<td id="angle" width="25%"> </td>
</tr>
<tr>
<td class="infotech-FIX">Puissance : </td>
<td id="puissance"> </td>
<td class="infotech-FIX">Durée de vie :</td>
<td id="dureedevie"> </td>
</tr>
<tr>
<td class="infotech-FIX">Lumens : </td>
<td id="lumens"> </td>
<td class="infotech-FIX">Poids unitaire : </td>
<td id="poids"> </td>
</tr>
<tr>
<td class="infotech-FIX">Couleur : </td>
<td id="couleur"> </td>
<td class="infotech-FIX">Efficacité : </td>
<td id="efficacite"> </td>
</tr>
<tr>
<td class="infotech-FIX">Température : </td>
<td id="temperature"> </td>
<td class="infotech-FIX">Longueur du cable : </td>
<td id="longueurcable"> </td>
</tr>
<tr>
<td class="infotech-FIX">Culot : </td>
<td id="culot"> </td>
<td class="infotech-FIX">Est rechargeable : </td>
<td id="rechargeable"> </td>
</tr>
<tr>
<td class="infotech-FIX">Classe IP : </td>
<td id="classeip"> </td>
<td class="infotech-FIX">Puissance batterie : </td>
<td id="puissancebatterie"> </td>
</tr>
<tr>
<td class="infotech-FIX">Dimension : </td>
<td id="dimension"> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
<tr class="dark">
<td colspan="2" class="footer">
YSYTY se reserve le droit de modifier les caractéristiques de ses produits sans préavis.<br />
Ce document est la propriété de YSYTY. Le contenu de ce document est informatif uniquement et en aucune façon contractuel. Reproduction interdite<BR />
YSYTY • Siège social, 5 route de Clermont. 34560 VILLEVEYRAC, FR • Tél. +33 (0)467 435 550 • contact @ ysyty.fr
</td>
</tr>
</table>
</body>
</html>
mon css
/* CSS Document */
* {-moz-box-sizing: border-box; box-sizing: border-box;}
html {height:100%;}
body {position:relative;
height : 100%;
min-height:100%;
font: 100%/1.4 Muli, Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
color: #000;
}
.dark{background-color: #3a3432;
}
.footer{text-align:center;
font-size:9pt;
color:#fff;
padding: 15px;
}
#nom-produit {
position:relative;
display: block;
}
#ref-produit {
position:relative;
display: block;
}
table {
background:none;
border-collapse: collapse;
font: 10pt/1.6 Muli, Arial, Helvetica, sans-serif;
height : 100%;
width:100%;
min-height:100%;
}
td {vertical-align:bottom !important;}
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
padding-right: 15px;
padding-left: 15px;
padding-top: 20px;
color: #8fa958;
}
p {margin-top: 0;
padding-right: 15px;
padding-left: 15px;
padding-top: 20px;
color: #333;
}
#IMG-produit {
padding-left:20px;
padding-right:30px;
padding-top:20px;
position:relative;
float:left;
}
#description {
font-size:10pt;
color:#333 !important;
vertical-align:bottom;
}
#info-tech {
background-image:url(images/fond-info-tech.png);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: 100%;
}
#voltage {font-weight:bold;}
#puissance {font-weight:bold;}
#lumens { font-weight:bold;}
#couleur { font-weight:bold;}
#temperature { font-weight:bold;}
#culot { font-weight:bold;}
#classeip { font-weight:bold;}
#dimension { font-weight:bold;}
#angle { font-weight:bold;}
#voltage { font-weight:bold;}
#dureedevie { font-weight:bold;}
#poids { font-weight:bold;}
#efficacite { font-weight:bold;}
#longueurcable { font-weight:bold;}
#rechargeable { font-weight:bold;}
#puissancebatterie { font-weight:bold;}
.infotech-FIX {
background:none;
margin: 0;
padding: 0;
padding-left:25px;
color: #8fa95;
width:130px;
}
#footer{
background-color: #3a3432;
color:#FFF;
position: absolute; bottom: 0; left: 0; right: 0;
width:100%;
vertical-align:middle;
padding-bottom: 1em;
margin-top: 0;
padding-right: 15px;
padding-left: 15px;
padding-top: 20px;
text-align:center;
font-size:9pt;
}et une image jpg du pdf réalisé...
C'est moche !

Modifié par romfrom (04 Feb 2015 - 15:19)