Bonjour à tous,
J'ai un formulaire de contact avec un petit système de captcha du type 3+5 = ?
Ce formulaire vérifie les données saisies avant l'envoi en JS et si tout est ok alors validation de l'envoie en ajax. Le souci c'est comment est-ce que je peux faire pour vérifier en ajax mon input qui sert à la saisie du captcha sachant que cela doit être comparé à une variable stocké en session?
Voila mon code:
La génération des nombres aléatoires en début de page
La partie captcha du formulaire (site crée à partir de Foundation 4)
Le script ajax suite au onBlur
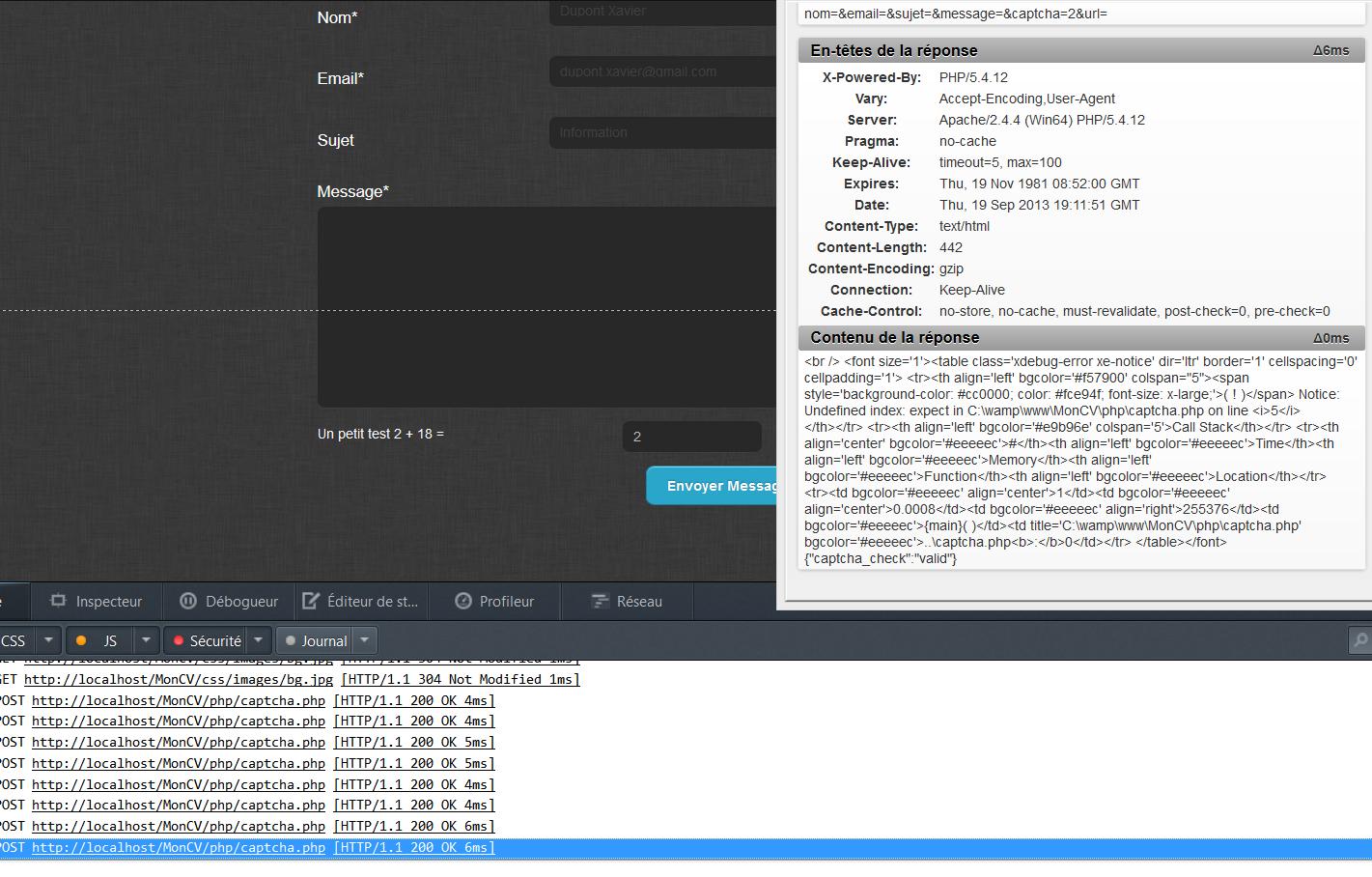
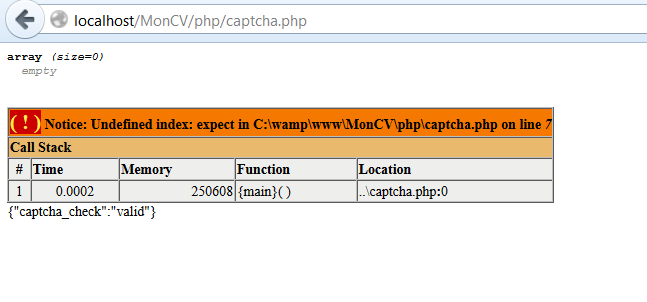
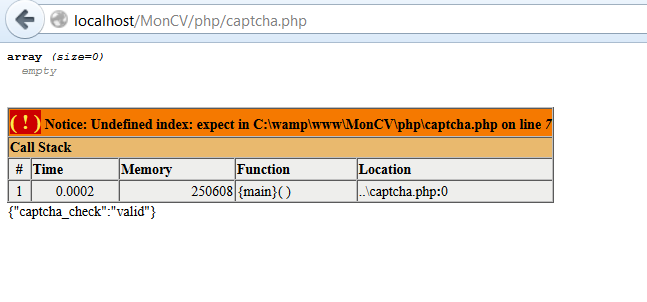
Le fichier captcha.php pour tester en ajax si la valeur saisie par l'utilisateur est bonne
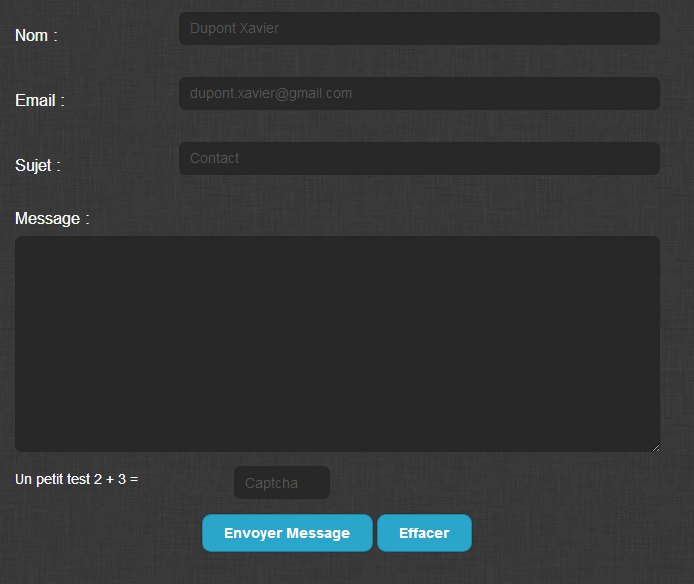
Voila un petit aperçu du formulaire

Mon soucis c'est la récupération de la valeur de $_SESSION['expect'] en plus de $_POST['captcha'] afin de transmettre les deux variables en ajax.
Est-ce que quelqu'un aurait une idée de la façon de procéder?
Merci d'avance
J'ai un formulaire de contact avec un petit système de captcha du type 3+5 = ?
Ce formulaire vérifie les données saisies avant l'envoi en JS et si tout est ok alors validation de l'envoie en ajax. Le souci c'est comment est-ce que je peux faire pour vérifier en ajax mon input qui sert à la saisie du captcha sachant que cela doit être comparé à une variable stocké en session?
Voila mon code:
La génération des nombres aléatoires en début de page
<?php
session_name("contactform");
session_start();
$_SESSION['n1'] = rand(1,20);
$_SESSION['n2'] = rand(1,20);
$_SESSION['expect'] = $_SESSION['n1']+$_SESSION['n2'];
?>
<!doctype html>La partie captcha du formulaire (site crée à partir de Foundation 4)
<div class="row">
<div class="columns large-6 small-12">
<div class="row">
<div class="columns large-8"><span class="left">Un petit test <?=$_SESSION['n1']?> + <?=$_SESSION['n2']?> =</span></div>
<div class="columns large-4">
<input type="text" name="captcha" id="captcha" maxlength="10" onblur="verifCaptcha(this);" placeholder="Captcha" required/>
<span id="msg_captcha"></span>
</div>
</div>
</div>
</div>
</div>Le script ajax suite au onBlur
function verifCaptcha(champ){
dataString = $("#contact").serialize();
$.ajax({
type : "POST",
url: "php/captcha.php",
data: dataString,
dataType: "json",
success: function(data) {
if(data.captcha_check == "invalid"){
$('#msg_captcha').html("<p>Ok</p>");
} else {
$('#msg_captcha').html("<p>Mauvais calcul?</p>");
}
}
});
}Le fichier captcha.php pour tester en ajax si la valeur saisie par l'utilisateur est bonne
<?php
session_start();
$captcha_check = '';
if((int)$_POST['captcha'] == $_SESSION['expect']){
$captcha_check = 'valid';
}else{
$captcha_check = 'invalid';
}
$return_json = '{"captcha_check":"' . $captcha_check . '",';
?>Voila un petit aperçu du formulaire

Mon soucis c'est la récupération de la valeur de $_SESSION['expect'] en plus de $_POST['captcha'] afin de transmettre les deux variables en ajax.
Est-ce que quelqu'un aurait une idée de la façon de procéder?
Merci d'avance


 (et ôte la virgule après l'accolade dans le json ^^)
(et ôte la virgule après l'accolade dans le json ^^)