niuxe a écrit :
1. Quel logiciel utilises tu pour coder ?
2. Est ce que dans le logiciel que tu utlises pour coder, tu peux voir et modifier l'encodage de tes caractères/ de ton fichier ?
3. Peux tu mettre sur le forum le résultat de la commande Mysql :
SHOW CREATE DATABASE MaBaseDeDonneesAProblemeDencodage;
4. Peux tu mettre sur le forum le résultat de la commande Mysql :
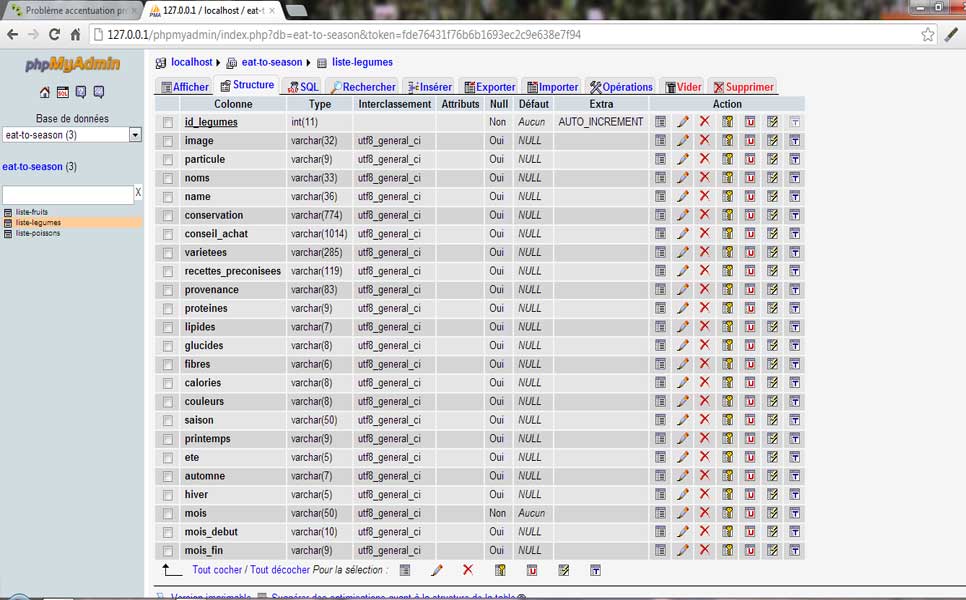
SHOW FULL COLUMNS FROM MaTableAProblemeDencodage;
5. Peux tu mettre sur le forum le script complet de ton fichier à souci ?
Bonsoir Niuxe,
1/ Notepad ++
2/ Oui, je peux modifier l'encodage (il me propose de l'UTF-8 (sans bom)
3/ je ne sais pas comment faire et ou écrire "SHOW CREATE DATABASE MaBaseDeDonneesAProblemeDencodage;"
4/ je ne sais pas ou écrire SHOW FULL COLUMNS FROM MaTableAProblemeDencodage;
5/ voici le script des pages à problèmes
page "legumes-de-saison.php" qui a permettre d'appeler la seconde page "fiche-legume.php"
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script type="text/javascript" src="js/modernizr.custom.29473.js"></script>
<script src="http://eenox.net/js/modernizr/modernizr.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="http://eenox.net/js/jquery/jquery.easing.js" type="text/javascript"></script>
<script src="http://eenox.net/js/jquery/jquery.transform.js" type="text/javascript"></script>
<script type="text/javascript">
window.___gcfg = {lang: 'fr'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<script>if (navigator.userAgent.match(/iPhone/i) || navigator.userAgent.match(/iPod/i) || navigator.userAgent.match(/iPad/i)) {
$('label[for]').click(function () {
var el = $(this).attr('for');
if ($('#' + el + '[type=radio], #' + el + '[type=checkbox]').attr('selected', !$('#' + el).attr('selected'))) {
return;
} else {
$('#' + el)[0].focus();
}
});
}</script>
</head>
<body id="home_page">
<div id="header">
<ul id="nav">
<li class="menu_home on"><a href="../index.html" accesskey="1">Home</a></li>
<li><a href="legumes-de-saison.php" accesskey="2">Légumes</a></li>
<li><a href="fruits-de-saison.php" accesskey="3">Fruits</a></li>
<li><a href="poissons-de-saison.php" accesskey="4">Poissons</a></li>
<li><a href="../dietetique-poids-sante.html" accesskey="5">Diététique</a></li>
</ul>
</div>
<div id="container">
<div class="block2">
<h2 class="ribbon"><span>Newsletter</span></h2>
<form id="form1" name="form1" class="form_nl" method="post" action="">
<p>Pour être informer des produits de saison et recevoir des recettes diététiques, inscris toi à la newsletter !</p>
<div><input type="hidden" name="format" value="1" />
<input type="hidden" name="liste" value="1" />
<div class="radio_container">
<label><input type="radio" name="action" value="inscription" checked="checked" />inscription</label>
<label><input type="radio" name="action" value="desinscription" />désinscription</label>
</div>
<input name="email" type="text" onclick="javascript:document.form1.email.value='';" value="email" size="18"/>
<input type="submit" name="Submit" value="Envoyer" />
</div>
</form>
</div>
</div>
<div id="main">
<h2 class="ribbon"><span>Informations nutritionnelles des légumes</span></h2>
<div class="featured"><a class="thumb_container" href="../composition-nutritionnelle-des-legumes.html" rel="nofollow">
<div id="box_1" >
<div id="object_1" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_01.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_2" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_02.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_4" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_04.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_3" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_03.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_7" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_07.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_6" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_06.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_8" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_08.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_5" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_05.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_9" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_09.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_12" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_12.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_10" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_10.jpg' alt="Légumes frais de saison"></img>
</div>
<div id="object_11" >
<img class='_element' style='width:100%;height:100%;border:0;' src='../images/panel-legumes/panel_11.jpg' alt="Légumes frais de saison"></img>
</div>
</div>
</a>
<script type="text/javascript">function play() {jQuery("#object_1").css('opacity', '1.0');jQuery("#object_1").css('width', '75.0px');jQuery("#object_1").css('height', '66.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_1").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_1").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_2").css('opacity', '1.0');jQuery("#object_2").css('width', '75.0px');jQuery("#object_2").css('height', '66.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_2").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_2").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_4").css('opacity', '1.0');jQuery("#object_4").css('width', '75.0px');jQuery("#object_4").css('height', '66.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_4").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_4").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_3").css('opacity', '1.0');jQuery("#object_3").css('width', '75.0px');jQuery("#object_3").css('height', '66.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_3").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_3").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_7").css('opacity', '1.0');jQuery("#object_7").css('width', '75.0px');jQuery("#object_7").css('height', '69.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_7").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_7").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_6").css('opacity', '1.0');jQuery("#object_6").css('width', '75.0px');jQuery("#object_6").css('height', '69.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_6").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_6").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_8").css('opacity', '1.0');jQuery("#object_8").css('width', '75.0px');jQuery("#object_8").css('height', '69.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_8").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_8").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_5").css('opacity', '1.0');jQuery("#object_5").css('width', '75.0px');jQuery("#object_5").css('height', '69.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_5").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_5").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_9").css('opacity', '1.0');jQuery("#object_9").css('width', '75.0px');jQuery("#object_9").css('height', '65.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_9").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_9").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_12").css('opacity', '1.0');jQuery("#object_12").css('width', '75.0px');jQuery("#object_12").css('height', '65.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_12").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_12").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_10").css('opacity', '1.0');jQuery("#object_10").css('width', '75.0px');jQuery("#object_10").css('height', '65.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_10").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_10").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#object_11").css('opacity', '1.0');jQuery("#object_11").css('width', '75.0px');jQuery("#object_11").css('height', '65.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#object_11").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#object_11").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});jQuery("#box_1").css('opacity', '1.0');jQuery("#box_1").css('width', '300.0px');jQuery("#box_1").css('height', '203.0px');if (!$.browser.msie) if (Modernizr.csstransforms3d)jQuery("#box_1").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg', translateZ:'0.0px'}); else jQuery("#box_1").transform({origin: ['50%', '50%'], translate: ['0px', '0px'], rotate:'0deg'});var delay_object_1_1 = function() {jQuery("#object_1").stop().animate({scale:['0.75','0.75'],opacity:'0.8',opacity:'0.8'}, 1500, 'easeInOutExpo', function() {jQuery("#object_1").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_1_1, 1400);var delay_object_2_1 = function() {jQuery("#object_2").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_2").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_2_1, 1600);var delay_object_4_1 = function() {jQuery("#object_4").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_4").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_4_1, 2000);var delay_object_3_1 = function() {jQuery("#object_3").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_3").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_3_1, 1800);var delay_object_7_1 = function() {jQuery("#object_7").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_7").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_7_1, 1600);var delay_object_6_1 = function() {jQuery("#object_6").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_6").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_6_1, 1400);var delay_object_8_1 = function() {jQuery("#object_8").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_8").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_8_1, 1800);var delay_object_5_1 = function() {jQuery("#object_5").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_5").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_5_1, 1200);var delay_object_9_1 = function() {jQuery("#object_9").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_9").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_9_1, 1000);var delay_object_12_1 = function() {jQuery("#object_12").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_12").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_12_1, 1600);var delay_object_10_1 = function() {jQuery("#object_10").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_10").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_10_1, 1200);var delay_object_11_1 = function() {jQuery("#object_11").stop().animate({scale:['0.75','0.75'],opacity:'0.9',opacity:'0.9'}, 1500, 'easeInOutExpo', function() {jQuery("#object_11").animate({scale:['1.0','1.0'],opacity:'1.0',opacity:'1.0'}, 1500, 'easeInOutExpo');});};setTimeout(delay_object_11_1, 1400);}jQuery(document).ready(function(){play();});</script>
<h3 class="title"><a href="../composition-nutritionnelle-des-legumes.html">Vitamines, minéraux et fibres</a></h3>
<p>[...]Puis arrive The Roots qui commence par rendre hommage à Chuck Brown et Adam Yauch aka MCA (Beastie Boys ) [...]</p>
<a class="more" href="../composition-nutritionnelle-des-legumes.html" title="Composition nutritionnelle des légumes" rel="nofollow">Lire la suite</a>
</div>
<div class="featured"><a class="thumb_container" href="../information-nutritionnelle-des-legumes.html" rel="nofollow"><img class="thumb" src="../images/nutrition-legumes-frais.jpg" alt="Légumes frais de saison" /></a>
<h3 class="title"><a href="../information-nutritionnelle-des-legumes.html">Rôles des légumes dans l'organisme</a></h3>
<a class="more" href="../information-nutritionnelle-des-legumes.html" title="Rôle des légumes dans l'organisme et intérêts sur la santé" rel="nofollow">Lire la suite</a>
</div>
<a name="legumes"></a>
<h2 class="ribbon"><span>Calendriers des légumes de saison</span></h2>
<div id="entry_0" class="entry_prev odd">
<img class="thumb" src="../images/ban-rge.png" />
<h3 class="title rge">
<input id="select-type-1" name="radio-set-1" type="radio" class="ff-selector-type-1" />
<label for="select-type-1" class="ff-label-type-1" onclick="">Printemps</label></h3></div>
<div id="entry_1" class="entry_prev even">
<img class="thumb" src="../images/ban-org.png" />
<h3 class="title org">
<input id="select-type-2" name="radio-set-1" type="radio" class="ff-selector-type-2" />
<label for="select-type-2" class="ff-label-type-2" onclick="">Eté</label></h3></div>
<div id="entry_2" class="entry_prev odd">
<img class="thumb" src="../images/ban-vrt.png" />
<h3 class="title vrt"><input id="select-type-3" name="radio-set-1" type="radio" class="ff-selector-type-3" />
<label for="select-type-3" class="ff-label-type-3" onclick="">Automne</label></h3></div>
<div id="entry_3" class="entry_prev even">
<img class="thumb" src="../images/ban-blc.png" />
<h3 class="title blc"><input id="select-type-4" name="radio-set-1" type="radio" class="ff-selector-type-4" />
<label for="select-type-4" class="ff-label-type-4" onclick="">Hiver</label></h3></div>
<?php
// Déclaration des paramètres de connexion
$host = "localhost";
$user = "root";
$passwd = "";
$con=mysql_connect($host, $user,$passwd) or die("erreur de connexion au serveur");
$bdd = mysql_select_db("eat-to-season", $con) or die("erreur de connexion a la base de donnees");
$res = mysql_query("SELECT * FROM `liste-legumes`") or die(mysql_error());
// Recuperation des resultats
echo " <section class='ff-container'><ul class='ff-items'>";
while($row = mysql_fetch_array($res)){
echo "<li><a href='".$row['id_legumes']."/'><span>".$row['noms']."</span> <img alt=".$row['noms']." src='".$row['image']."' /></a></li>";
}
echo "</ul></section>";
// Deconnexion de la base de donnees
mysql_close();
?>
<h2 class="ribbon"><span>Recettes à base de légumes de saison</span></h2>
</div>
<!-- /Fin #Main -->

</div>
</body>
</html>
le second fichier
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Bien manger selon les saisons, bien choisir ses légumes de saison</title>
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=1;">
<meta name="description" content="Bien choisir ses légumes de saison, c'est s'assuré d'avoir un produit frais et de qualité au meilleur prix. Manger 5 fruits et légumes par jour." />
<meta name="keywords" content="légume, légumineuse, bulbe, saison, prix, qualité, légumes de saison, légume frais, champignon, bien manger, diététique, végétarien, végétalien, fibres" />
<meta name="author" content="D.GUYONNET" />
<meta name="geo.placename" content="France,Belgium,Canada,United Kingdom,United States" />
<meta name="geo.region" content="FR,GB,CA,BE,US" />
<META name="robots" content="ALL" />
<META name="revisit-after" content="3 days" />
<link rel="stylesheet" type="text/css" href="../../css/screen.css" />
<link rel="stylesheet" type="text/css" href="../../css/styles.css" />
<meta name="identifier-url" content="http://www.bien-anger-selon-les-saisons.com/fiche-produit.php" />
<script type="text/javascript" src="js/modernizr.custom.29473.js"></script>
<script type="text/javascript">
window.___gcfg = {lang: 'fr'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</head>
<body id="home_page">
<div id="header">
<h1><a href="http://www.bien-manger-selon-les-saisons.com/" rel="home" id="logo"><img src="../../images/logo_bien-manger-de-saison.png" alt="Bien manger selon les saisons, c'est opter pour la qualité" /></a></h1>
<ul id="nav">
<li class="menu_home on"><a href="../../index.html" accesskey="1">Home</a></li>
<li><a href="../legumes-de-saison.php" accesskey="2">Légumes</a></li>
<li><a href="../fruits-de-saison.php" accesskey="3">Fruits</a></li>
<li><a href="../poissons-de-saison.php" accesskey="4">Poissons</a></li>
<li><a href="../../dietetique-poids-sante.html" accesskey="5">Diététique</a></li>
</ul>
<ul class="social_links">
<li class="fb"><a href="http://www.facebook.com/BienMangerSelonLesSaisons" title="Deviens "fan" de Manger selon les saisons sur Facebook!"></a></li>
<li class="google"><a href="https://plus.google.com/105864725076220967625/" title="Deviens "fan" de Manger selon les saisons sur Google+"></a></li>
<li class="twitter"><a href="https://twitter.com/Eatingwithseaso" title="Deviens "fan" de Manger selon les saisons sur Twitter"></a></li>
</ul>
</div>
<div id="container">
<div id="sidebar">
<div class="block1">
<h2><span>Bienvenue sur Bien-manger-selon-les-saisons.com !</span></h2>
<p>Ce site s'adresse à tous ceux qui aiment manger et cuisiner de bon produits frais, et plus particulièrement des fruits, des légumes, des légumes secs, des champignons, des poissons et des crustacés. Choisir un aliment de saison, c'est s'assurer d'avoir un produit de meilleur qualité au meilleur prix.</p>
<p lang="en"><em>Welcom to Bien-manger-selon-les-saisons.com, this site is dedicated to seasonal foods and healthy recipes.</em></p>
</div>
<div class="block2">
<h2 class="ribbon"><span>Newsletter</span></h2>
<form id="form1" name="form1" class="form_nl" method="post" action="">
<p>Pour être informer des produits de saison et recevoir des recettes diététiques, inscris toi à la newsletter !</p>
<div><input type="hidden" name="format" value="1" />
<input type="hidden" name="liste" value="1" />
<div class="radio_container">
<label><input type="radio" name="action" value="inscription" checked="checked" />inscription</label>
<label><input type="radio" name="action" value="desinscription" />désinscription</label>
</div>
<input name="email" type="text" onclick="javascript:document.form1.email.value='';" value="email" size="18"/>
<input type="submit" name="Submit" value="Envoyer" />
</div>
</form>
</div>
<div id="ban-block" class="pub">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-8634071726964693";
/* pub droite legumes */
google_ad_slot = "6605330130";
google_ad_width = 300;
google_ad_height = 250;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
<div id="partners" class="block2">
<h2 class="ribbon"><span>Partenaire</span></h2>
<ul class="logo_list">
<li><a href="http://www.dieteticien-nutritionniste-sante.com"><img src="../../images/logo-dieteticien-nustritionniste-sante.png" alt="Diététicien Nutritionniste Santé" /></a></li>
</ul>
</div>
</div>
<div id="main">
<p><b><a href="../legumes-de-saison.php#legumes">Retour à la liste des légumes de saisons</a></b></p>
<?php
// Déclaration des paramètres de connexion
$host = "localhost";
$user = "root";
$passwd = "";
// Connexion au serveur
$con=mysql_connect($host,$user,$passwd) or die("erreur de connexion au serveur");
$bdd = mysql_select_db("eat-to-season", $con) or die("erreur de connexion a la base de donnees");
$id=$_GET['id_legumes'];
// Creation et envoi de la requete
$res = mysql_query("SELECT * FROM `liste-legumes` WHERE id_legumes='".$id."' ") or die(mysql_error());
while($rows = mysql_fetch_array($res)){
// Tu génères ta page avec les données.
// Deconnexion de la base de donnees
?>
<h2 class="ribbon"><span>Tout sur <?php echo $rows['particule'] ?>
<?php if (isset($rows['noms']))
{
echo $rows['noms']."</span></h2>";
}
else // Il manque des paramètres, on avertit le visiteur
{
echo "Ce légume n\'éxiste pas!";
}
?>
<div class="featured">
<img width="60%" src="../<?php echo $rows['image'] ?>"/>
</div>
<div class="featured">
<h3 class="title">Informations sur le produit</h3>
<p><b>Nom anglais :</b> <?php echo $rows['name'] ?></p>
<p><b>Saison (s) : <?php echo $rows['saison'] ?></b></p>
<p><b>A consommer de préférence entre :</b> <?php echo $rows['mois_debut'] ?> à <?php echo $rows['mois_fin'] ?></p>
<p><b>Provenances :</b> <?php echo $rows['provenance'] ?></p>
<p><b>Variétées :</b> <?php echo $rows['varietees'] ?></p>
<p><b>Couleur :</b> <?php echo $rows['couleurs'] ?></p>
<a href="../../dietetique-poids-sante.html" accesskey="5" class="more"><i>découvrez toutes les informations liées aux couleurs.</i></a>
<p> </p>
</div>
<div class="featured">
<h3 class="title">Valeurs nutritionnelles : <?php echo $rows['noms'] ?></h3>
<aside class="nutrition">
<p><b>Protéines :</b> <?php echo $rows['proteines'] ?> g</p>
<p><b>Lipides :</b> <?php echo $rows['lipides'] ?> g</p>
<p><b>Glucides :</b> <?php echo $rows['glucides'] ?> g</p>
<p><b>Calories :</b> <?php echo $rows['calories'] ?> kcal</p>
<p><b>Fibres :</b> <?php echo $rows['fibres'] ?> g</p>
<p><i>Valeurs pour 100g</i><br>Source ANSES Ciqual 2012 (Fr), Fichier Canadien 2010, Nubel (Be)</p>
</aside>
</div>
<h2 class="ribbon"><span>Choisir et conserver</span></h2>
<div class="featured">
<h3 class="title">Nos conseils pour vos achats</h3>
<p><?php echo $rows['conseil_achat'] ?></p>
</div>
<div class="featured">
<h3 class="title">Comment conserver <?php echo $rows['particule'] ?> <?php echo $rows['noms'] ?></h3>
<p><?php echo $rows['conservation'] ?></p>
</div>
<h2 class="ribbon"><span>Idées recettes : <?php echo $rows['particule'] ?> <?php echo $rows['noms'] ?> dans tous ses états</span></h2>
<div>
<p><?php echo $rows['recettes_preconisees'] ?></p>
<p>en cours de rédaction</p>
</div>
<?php }
mysql_close();
?>
</div>

</div>
</body>
</html>

 )
)