]Bonjour,
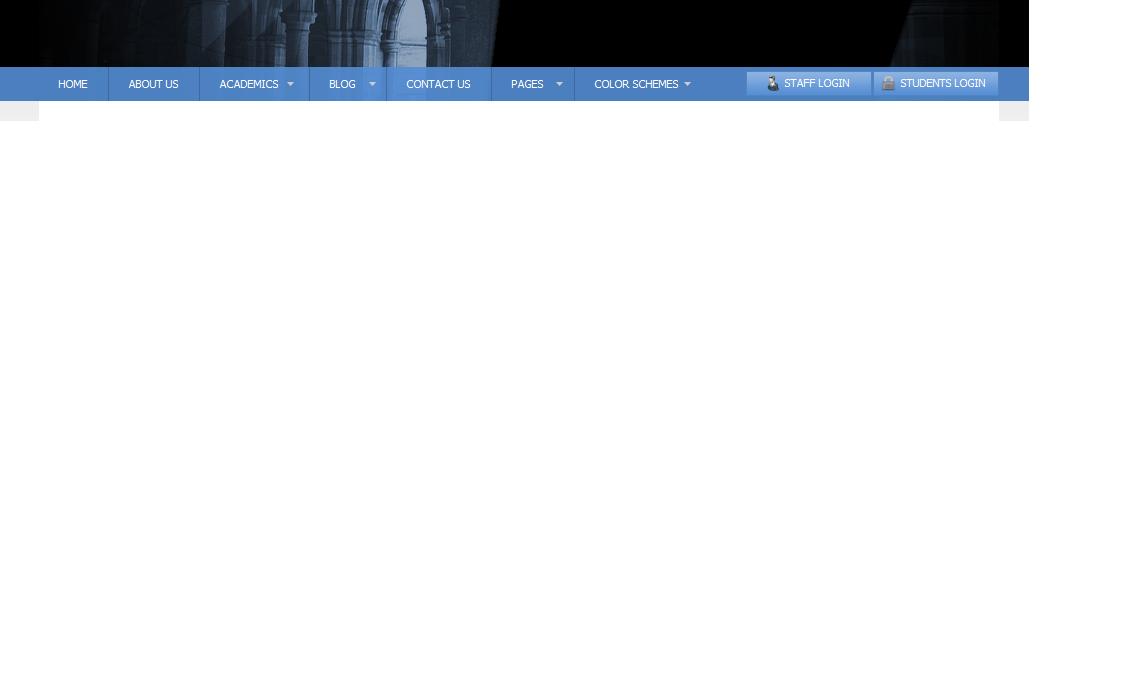
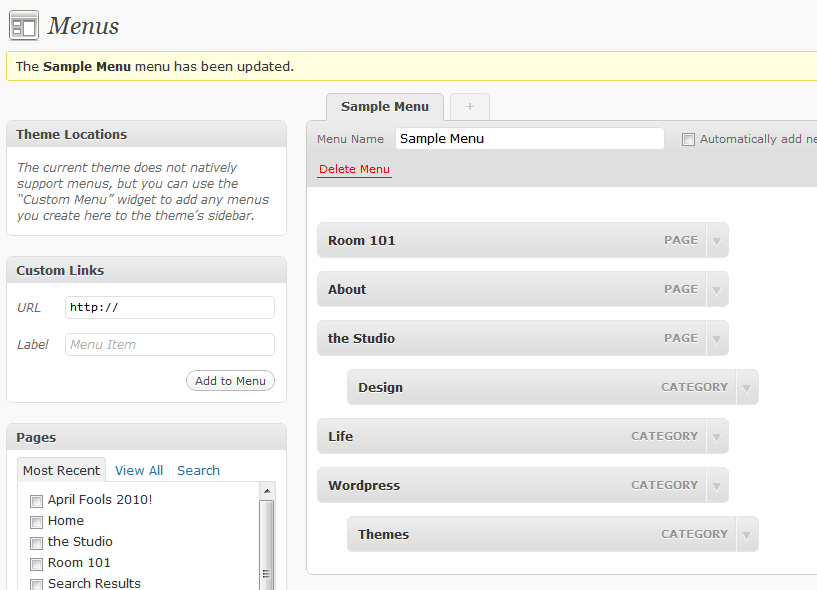
je suis en train de suivre un tuto de l'integration de theme html /css dans wordpress ,je suis bloquer dans l'integration de menu voilà le code de menu fichier style.css
fichier header.php
fichier index.php
merci en avance
je suis en train de suivre un tuto de l'integration de theme html /css dans wordpress ,je suis bloquer dans l'integration de menu voilà le code de menu fichier style.css
*/
.navigation {
width:100%;
height:34px;
background-image:url(images/nav_bg.png);
position:absolute;
z-index:3;
margin-top:-34px;
font-family:Tahoma, Geneva, sans-serif;
}
ul.loginsec {
list-style:none;
float:right;
margin:4px 0px 0px 0px;
}
ul.loginsec li{
float:left;
padding-left:1px;
}
ul.loginsec li a.staff{
float:left;
width:86px;
height:19px;
padding:4px 0px 0px 38px;
background-image:url(images/staff.gif);
background-repeat:no-repeat;
border:#5484bf solid 1px;
color:#FFF;
text-transform:uppercase;
}
ul.loginsec li a.student{
float:left;
width:97px;
height:19px;
padding:4px 0px 0px 27px;
background-image:url(images/student.gif);
background-repeat:no-repeat;
border:#5484bf solid 1px;
color:#FFF;
text-transform:uppercase;
}
/*fichier header.php
Code: html
<div class="navigation">
<div class="inner">
<div id="smoothmenu1" class="ddsmoothmenu">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="static.html">About Us</a></li>
<li class="down"><a href="courses.html">Academics</a>
<ul>
<li><a href="courses.html">Overview</a></li>
<li><a href="courses.html">Curriculum</a></li>
<li><a href="courses.html">Faculty</a></li>
<li><a href="courses.html">Integrated Humanitie</a></li>
<li><a href="courses.html">Graduation Requirements</a></li>
<li><a href="courses.html">Special Programs</a></li>
<li><a href="courses.html">Library and Archives</a></li>
<li><a href="courses.html">College Office</a></li>
</ul>
</li>
<li class="down"><a href="#">Blog</a>
<ul>
<li><a href="blog.html">Blog</a></li>
<li><a href="blogpost.html">Blog Post</a></li>
</ul>
</li>
<li><a href="contact.html">Contact Us</a></li>
<li class="down"><a href="#">Pages</a>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="blogpost.html">Blog Post</a></li>
<li><a href="news.html">News</a></li>
<li><a href="courses.html">Courses</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="static.html">Static</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</li>
<li class="down"><a href="#" class="last">Color Schemes</a>
<ul>
<li><a href="../grey/index.html">Grey</a></li>
<li><a href="../blue/index.html">Blue</a></li>
<li><a href="../brown/index.html">Brown</a></li>
<li><a href="../purple/index.html">Purple</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
<ul class="loginsec">
<li><a href="#" class="staff">Staff Login</a></li>
<li><a href="#" class="student">Students Login</a></li>
</ul>
</div>
</div>
</div>
<div class="clear"></div>fichier index.php
<?php get_header(); ?>merci en avance