Salut, je dois développer un site, qui est en fait la version WEB d'une revue papier ( 150 numéros ).
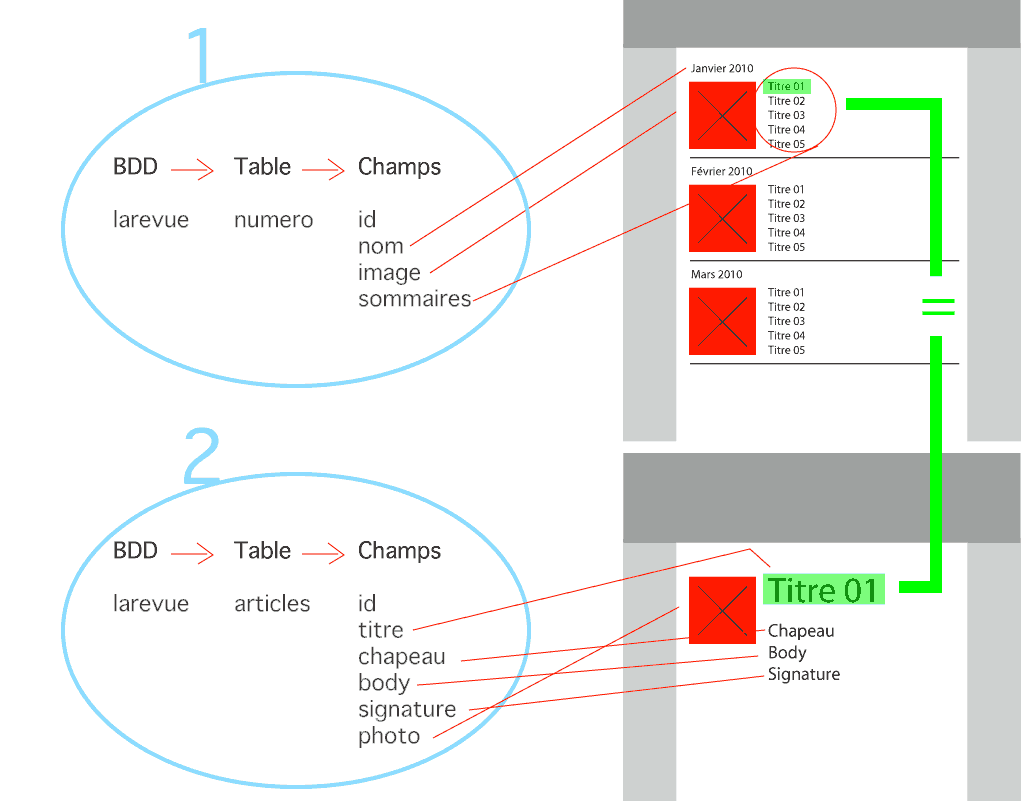
Sur une page, j'ai les sommaires des numéros, avec l'affichage de la couverture qui va avec ( visu )
Donc, ma table c'est 'numero' et les champs sont 'id' 'image' 'sommaire'
J'affiche cela de la manière suivante:
Et ça fonctionne, pas de problème.
En fait, j'aimerais faire le lien vers une autre table, qui s'appelle 'articles', et qui comporte les champs suivants:
'id' 'numero' 'titre' 'chapeau' 'body' 'signature'
Je souhaiterais, lorsque je clique sur un des titres du sommaire, faire passer dans une autre page l'info pour aller chercher le titre correspondant dans l'autre table et ainsi m'afficher l'entièreté de l'article...
Modifié par FranZz (24 Aug 2011 - 14:49)
Sur une page, j'ai les sommaires des numéros, avec l'affichage de la couverture qui va avec ( visu )
Donc, ma table c'est 'numero' et les champs sont 'id' 'image' 'sommaire'
J'affiche cela de la manière suivante:
<?php mysql_connect("xxxxxx", "xxxxxxxx", "xxxxxx"); // Connexion MySQL
mysql_select_db("xxxxxxxxx"); // Slection de la bdd
$reponse = mysql_query("SELECT * FROM numero") or die ("Requete impossible" );
while ($donnees = mysql_fetch_array($reponse) ){?>
Sommaire du numéro <?php echo $donnees['image']; ?> | <?php echo $donnees['nom']; ?><br />
<img src="../img/couvertures/<?php echo $donnees['image']; ?>_fr.jpg" width="177" height="250"/><br />
<?
$titre = explode('&', $donnees['sommaire']);
foreach($titre as $key => $value) {?>
<?php echo '<a href="revue.php?chapitre='.$titre[$key].'">'.$titre[$key].'</a><br />'; ?>
<?
}?><hr><?
}
?>Et ça fonctionne, pas de problème.
En fait, j'aimerais faire le lien vers une autre table, qui s'appelle 'articles', et qui comporte les champs suivants:
'id' 'numero' 'titre' 'chapeau' 'body' 'signature'
Je souhaiterais, lorsque je clique sur un des titres du sommaire, faire passer dans une autre page l'info pour aller chercher le titre correspondant dans l'autre table et ainsi m'afficher l'entièreté de l'article...
Modifié par FranZz (24 Aug 2011 - 14:49)