Bonjour!
Je voudrais permettre à mes visiteurs de changer la couleur du texte en donnant un choix de plusieurs couleurs dont le choix pourrait être sauvegardé dans un cookie.
La couleur du texte par défaut est représenté dans cette ligne directement dans la page index.php :
#letexto {color:#0faaff;}
J'ai pensé à PHP mais ça ne serait pas dynamique, en javascript ça le serait mais j'ai aucune idée comment le faire avec.
Une aide serait appréciée. Merci.
Précision :
J'ai trouvé ce code qui fait ce que je voudrais mais surement que je pourrais l'adapter à ma ligne #letexto {color:#0faaff;}
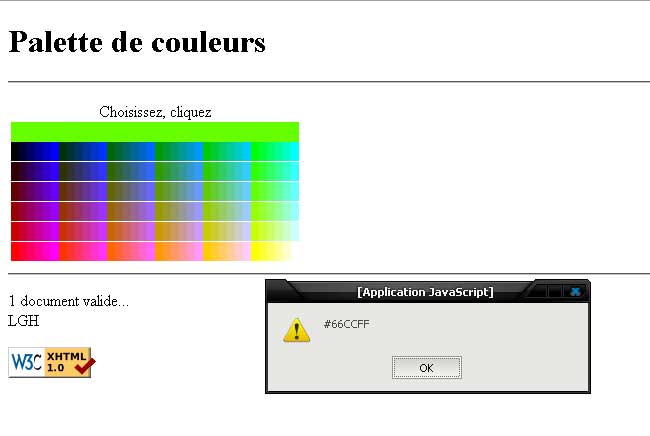
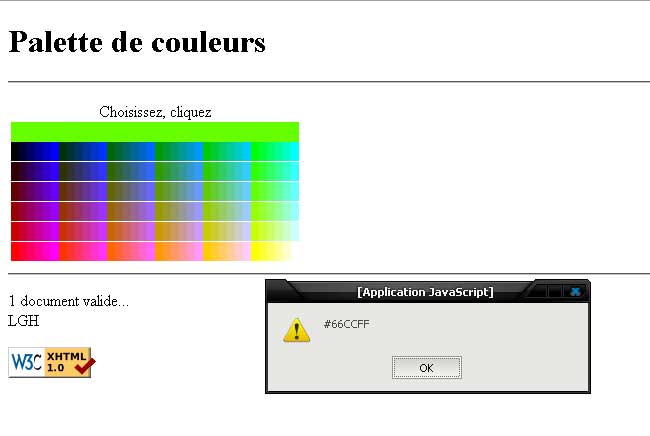
Ce qui affiche :

Quand on choisi une couleur, ça affiche une alerte qui indique le code html de la couleur.
J'aimerais à la place, que ma partie CSS à l'en-tête prenne le code html de la couleur.
Je placerai le code javascript dans la page index et le CSS aussi qui y est déjà.
ça doit se faire.
[/i]
Modifié par dan4 (22 Aug 2010 - 01:18)
Je voudrais permettre à mes visiteurs de changer la couleur du texte en donnant un choix de plusieurs couleurs dont le choix pourrait être sauvegardé dans un cookie.
La couleur du texte par défaut est représenté dans cette ligne directement dans la page index.php :
#letexto {color:#0faaff;}
J'ai pensé à PHP mais ça ne serait pas dynamique, en javascript ça le serait mais j'ai aucune idée comment le faire avec.
Une aide serait appréciée. Merci.
Précision :
J'ai trouvé ce code qui fait ce que je voudrais mais surement que je pourrais l'adapter à ma ligne #letexto {color:#0faaff;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Couleur</title>
<meta name="author" content="lgh" />
<script type="text/javascript">
//<![CDATA[
function ecrirecouleur() {
var i, j, k;
var hexadecimal = new Array('00', '33', '66', '99', 'CC', 'FF');
i = 0; while (i < 6) {
couple1 = hexadecimal[i]; if (i > 0) document.write('<br\/>'); i++;
j = 0; while (j < 6) {
couple2 = hexadecimal[j]; j++;
k = 0; while (k < 6) {
couple3 = hexadecimal[k];
codecouleur = couple1 + couple2 + couple3;
document.write('<span style="cursor: default; background:#' + codecouleur + '" onmouseover="document.getElementById(\'vision\').style.backgroundColor=\'#' + codecouleur + '\';" onclick="alert(\'#' + codecouleur + '\');"> <\/span>');
k++;
}
}
}
} //Nota: si vous changez le nombre de couples dans le tableau, faites varier les valeurs maximales de i j et k.
//]]>
</script>
</head>
<body>
<h1>Palette de couleurs</h1>
<hr />
<p>
</p>
<table>
<tr>
<td align="center">
<span id="span7">Choisissez, cliquez</span>
<div id="vision"> </div>
<div><script type="text/javascript">ecrirecouleur();</script></div>
</td>
</tr>
</table>
<hr />
<p>1 document valide... <br />LGH</p>
<p>
<a href="http://validator.w3.org/check?uri=referer"><img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" height="31" border="0" width="88" /></a>
</p>
</body>
</html>
Ce qui affiche :

Quand on choisi une couleur, ça affiche une alerte qui indique le code html de la couleur.
J'aimerais à la place, que ma partie CSS à l'en-tête prenne le code html de la couleur.
Je placerai le code javascript dans la page index et le CSS aussi qui y est déjà.
ça doit se faire.
[/i]
Modifié par dan4 (22 Aug 2010 - 01:18)

