Bonjour à tous,
Je vais essayer d'être le plus clair possible pour bien vous expliquer mon problème.
J'ai une <TABLE> générée dynamiquement qui regroupent des données extraites d'une base de données.
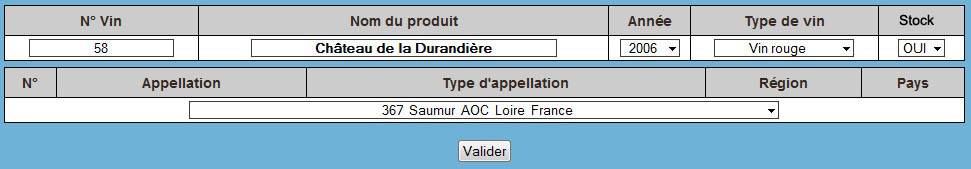
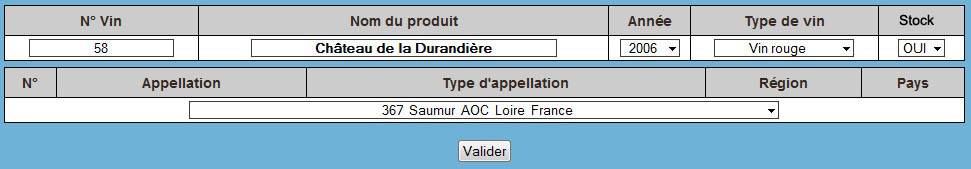
Certaines cellules de cette <TABLE> sont des listes déroulantes contenant des valeurs extraites d'un champ d'une table de ma base de données (voir image ci-dessous : 'Année', 'Type de vins' et 'Stock' viennent respectivement des champs 'ANNEE_PROD', 'CAT_PROD' et 'STOCK_PROD' de ma table 'PRODUITS').
Par contre pour certaines cellules (image : deuxième ligne) la liste déroulante contient des valeurs extraites de plusieurs champs d'une même table. Dans cette exemple les valeurs viennent tous de 'ID_CARAC_VIN', 'APPELLATION', 'TYPE_CARAC_VIN', 'REGION_VIN' et 'PAYS_VIN' de la table 'CARAC_VINS' mais sont regroupées dans la même liste déroulante.
Comme vous pouvez le voir, l'affichage de la grand liste est assez disgracieux puisque que les données ne s'alignent pas sur les titres des champs.
Pour y remédier j'ai essayer plusieurs techniques:
1°) Mettre directement la ligne de la de la <TABLE> dans le <OPTION> (cela affiche correctement la ligne mais ça supprime la liste déroulante)
2°) Mettre des <DIV> dans le <OPTION> pour séparer les données (sans aucun résultat même avec des width pour chaque <DIV>)
3°) Mettre des entres chaque valeur (mais comme la longueur de chaque données est différentes cela ne cadre pas correctement avec les titres des champs de la <TABLE>)
Bref je suis à cours d'idée..
Si quelqu'un a une solution à me proposer, ça m'arrangerait.

Je vais essayer d'être le plus clair possible pour bien vous expliquer mon problème.
J'ai une <TABLE> générée dynamiquement qui regroupent des données extraites d'une base de données.
Certaines cellules de cette <TABLE> sont des listes déroulantes contenant des valeurs extraites d'un champ d'une table de ma base de données (voir image ci-dessous : 'Année', 'Type de vins' et 'Stock' viennent respectivement des champs 'ANNEE_PROD', 'CAT_PROD' et 'STOCK_PROD' de ma table 'PRODUITS').
Par contre pour certaines cellules (image : deuxième ligne) la liste déroulante contient des valeurs extraites de plusieurs champs d'une même table. Dans cette exemple les valeurs viennent tous de 'ID_CARAC_VIN', 'APPELLATION', 'TYPE_CARAC_VIN', 'REGION_VIN' et 'PAYS_VIN' de la table 'CARAC_VINS' mais sont regroupées dans la même liste déroulante.
Comme vous pouvez le voir, l'affichage de la grand liste est assez disgracieux puisque que les données ne s'alignent pas sur les titres des champs.
Pour y remédier j'ai essayer plusieurs techniques:
1°) Mettre directement la ligne de la de la <TABLE> dans le <OPTION> (cela affiche correctement la ligne mais ça supprime la liste déroulante)
2°) Mettre des <DIV> dans le <OPTION> pour séparer les données (sans aucun résultat même avec des width pour chaque <DIV>)
3°) Mettre des entres chaque valeur (mais comme la longueur de chaque données est différentes cela ne cadre pas correctement avec les titres des champs de la <TABLE>)
Bref je suis à cours d'idée..
Si quelqu'un a une solution à me proposer, ça m'arrangerait.