Bonjour, voila mon problème:
J'ai un template sur lequel suivant les modules présent dans la page ou non des div doivent s'installer. Le problème c'est que je n'arrive pas à le faire.
Qui peux m'aider à faire les fonction php pour que cela fonctionne.
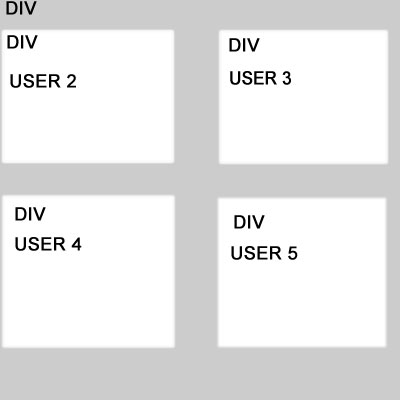
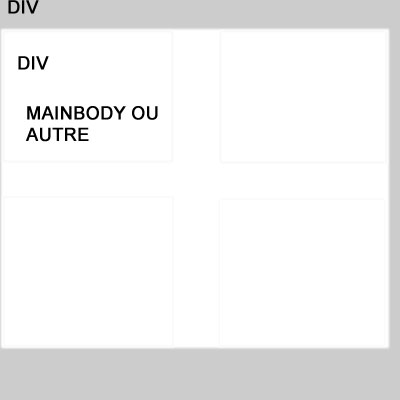
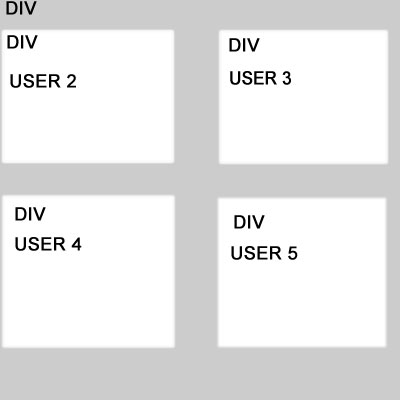
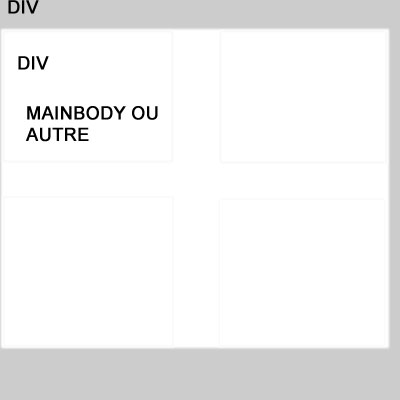
Explication en image: la première si les users sélectionné pour cette page j'affiche: dessin 1 si les users non sélectionné, j'affiche dessin2


Modifié par wyllos (08 Oct 2007 - 19:02)
J'ai un template sur lequel suivant les modules présent dans la page ou non des div doivent s'installer. Le problème c'est que je n'arrive pas à le faire.
Qui peux m'aider à faire les fonction php pour que cela fonctionne.
Explication en image: la première si les users sélectionné pour cette page j'affiche: dessin 1 si les users non sélectionné, j'affiche dessin2


Modifié par wyllos (08 Oct 2007 - 19:02)
 )
)




