Bonjour,
sur ce site dédié aux VPN
https://www.lesnumeriques.com/comparateur-vpn/comparatif-vpn-gratuit/
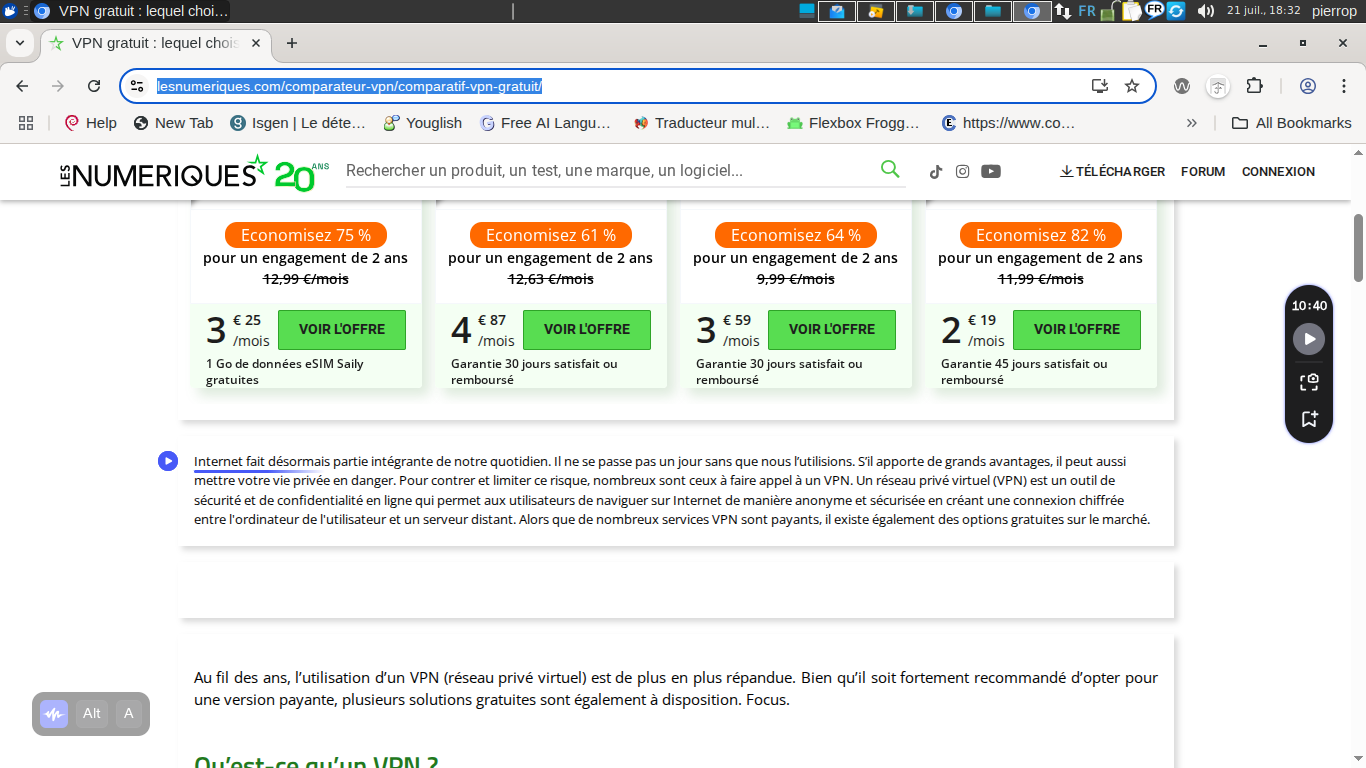
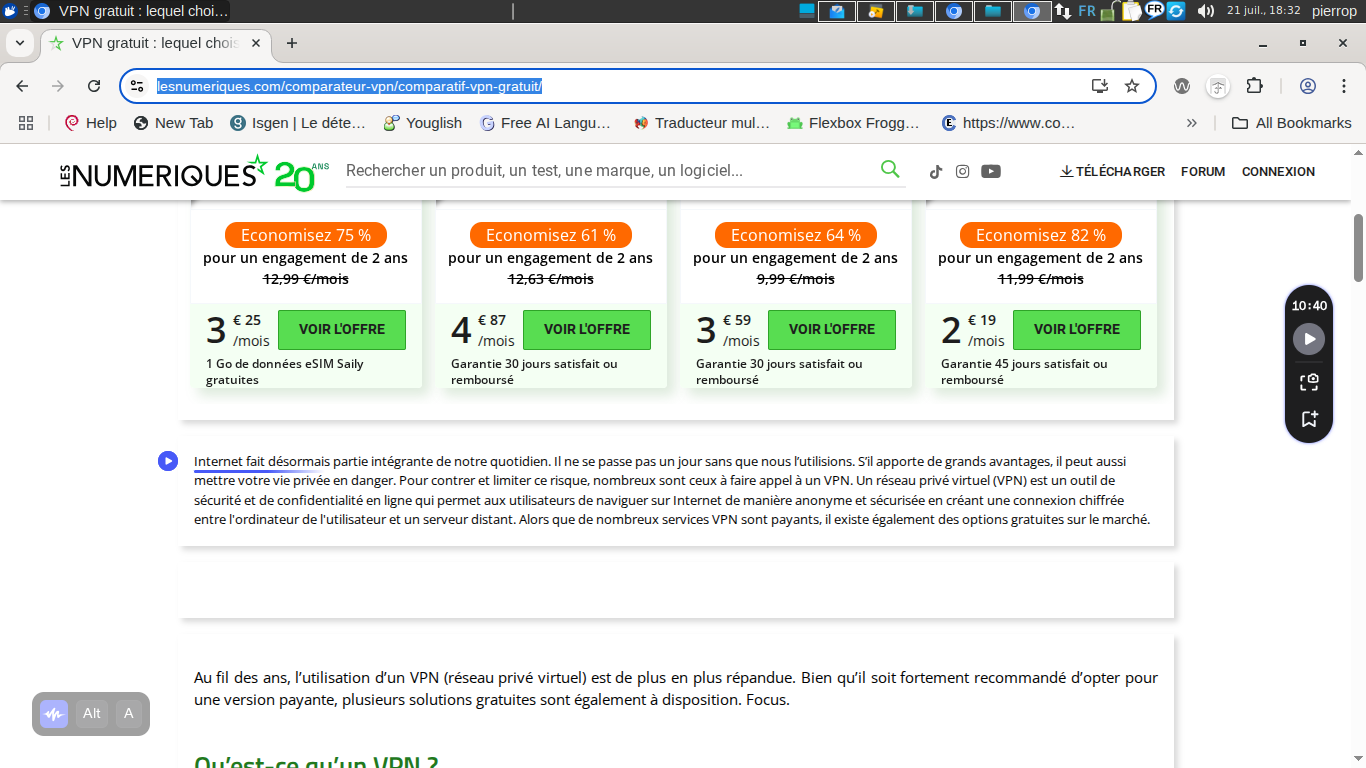
on peut voir sur le premier paragraphe qui suit les offres (capture d'écran), un lien bleu, non apparent en dehors du survol, et qui se transforme en une flèche, mais aussi en un surlignage du lien avec un effet.
Il doit y avoir plusieurs possibilités pour réaliser ça, mais avez-vous la bonne ? Et comment se nomme cette effet ?
Merci.

sur ce site dédié aux VPN
https://www.lesnumeriques.com/comparateur-vpn/comparatif-vpn-gratuit/
on peut voir sur le premier paragraphe qui suit les offres (capture d'écran), un lien bleu, non apparent en dehors du survol, et qui se transforme en une flèche, mais aussi en un surlignage du lien avec un effet.
Il doit y avoir plusieurs possibilités pour réaliser ça, mais avez-vous la bonne ? Et comment se nomme cette effet ?
Merci.