Bonjour
Sur mon site de rando, j'ai installé un widget météo.
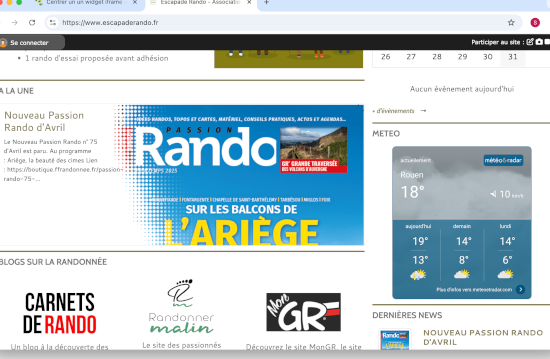
Mais il s'affiche à gauche dans la colonne !
Comment le centrer ?
Voici le code :
<iframe src="https://api.wo-cloud.com/content/widget/?geoObjectKey=15902142&language=fr®ion=FR&timeFormat=HH:mm&windUnit=kmh&systemOfMeasurement=metric&temperatureUnit=celsius" name="CW2" scrolling="no" width="318" height="318" frameborder="0" style="border: 1px solid #10658E;border-radius: 8px"></iframe>
Merci pour votre aide
Modifié par Rando76 (02 May 2025 - 20:56)
Sur mon site de rando, j'ai installé un widget météo.
Mais il s'affiche à gauche dans la colonne !
Comment le centrer ?
Voici le code :
<iframe src="https://api.wo-cloud.com/content/widget/?geoObjectKey=15902142&language=fr®ion=FR&timeFormat=HH:mm&windUnit=kmh&systemOfMeasurement=metric&temperatureUnit=celsius" name="CW2" scrolling="no" width="318" height="318" frameborder="0" style="border: 1px solid #10658E;border-radius: 8px"></iframe>
Merci pour votre aide

Modifié par Rando76 (02 May 2025 - 20:56)