Bonjour à vous tous,
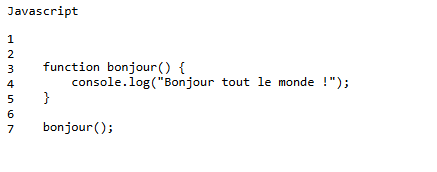
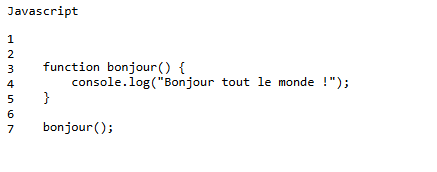
J'ai trouvé sur le web du code Javascript permettant d'ajouter automatiquement des numéros aux lignes de code, comme dans les éditeurs de code. J'ai fait du copié/collé du code Javascript et je ne comprends pas pourquoi il m'affiche les deux premières lignes vides (voir capture écran ci-dessous).

Quelqu'un saurait trouver le moyen de démarrer la première ligne de code à la ligne n° 1 ?
Voici le code :
Merci pour votre aide.
Modifié par ObiJuanKenobi (28 Apr 2025 - 12:18)
J'ai trouvé sur le web du code Javascript permettant d'ajouter automatiquement des numéros aux lignes de code, comme dans les éditeurs de code. J'ai fait du copié/collé du code Javascript et je ne comprends pas pourquoi il m'affiche les deux premières lignes vides (voir capture écran ci-dessous).

Quelqu'un saurait trouver le moyen de démarrer la première ligne de code à la ligne n° 1 ?
Voici le code :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Code avec numéros de ligne comme dans les éditeurs de code</title>
<style>
body {
font-family: monospace;
}
.code-container {
display: flex;
}
</style>
</head>
<body>
<p>Javascript</p>
<div class="code-container">
<div id="lineNumbers"></div>
<pre>
<code id="code">
function bonjour() {
console.log("Bonjour tout le monde !");
}
bonjour();
</code>
</pre>
</div>
<script>
const code = document.getElementById('code').textContent;
const lineNumbers = document.getElementById('lineNumbers');
const totalLines = code.split('\n').length;
let linesHtml = '';
for (let i = 1; i <= totalLines; i++) {
linesHtml += i + '<br>';
}
lineNumbers.innerHTML = linesHtml;
</script>
</body>
</html>Merci pour votre aide.
Modifié par ObiJuanKenobi (28 Apr 2025 - 12:18)
 (le ceci explique cela). Je t'invite à consulter cette page de la mdn :
(le ceci explique cela). Je t'invite à consulter cette page de la mdn :