Bonjour à vous tous,
Je suis en train de passer en revue toutes les balises de SVG et je suis tombé sur le code suivant :
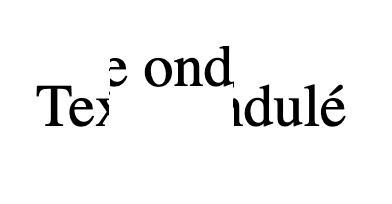
Je suis allé chercher l'image de teture d'eau sur une banque d'images et je l'ai enregistrée au même niveau que le fichier index.html et j'ai aussi vérifié l'orthographe du nom de fichier. J'ai également vérifié sur Can I Use si la balise <feImage> est supportée par Chrome et c'est le cas. Savez-vous pourquoi le texte n'est pas ondulé ?
Modifié par ObiJuanKenobi (07 Jan 2025 - 11:50)
Je suis en train de passer en revue toutes les balises de SVG et je suis tombé sur le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Balise feImage dans le contexte SVG</title>
</head>
<body>
<svg width="300" height="200">
<defs>
<filter id="rippleEffect">
<feImage href="water-texture.jpg" result="texture" />
<feDisplacementMap in="SourceGraphic" in2="texture" scale="20" />
</filter>
</defs>
<text x="50" y="100" font-size="30" filter="url(#rippleEffect)">Texte ondulé</text>
</svg>
</body>
</html>Je suis allé chercher l'image de teture d'eau sur une banque d'images et je l'ai enregistrée au même niveau que le fichier index.html et j'ai aussi vérifié l'orthographe du nom de fichier. J'ai également vérifié sur Can I Use si la balise <feImage> est supportée par Chrome et c'est le cas. Savez-vous pourquoi le texte n'est pas ondulé ?
Modifié par ObiJuanKenobi (07 Jan 2025 - 11:50)