5604 sujets
Je vous trouve un peu secs, avec sans doute un débutant qui a tenté une page et n'a pas l'habitude du forum. Oui, je sais, il faut lire avant les conditions d'utilisation, mais quand j'ai commencé, je ne les aient même pas lues 
@ROROG
Il faut nous donner un peu de code, html et css, ou un lien vers un site, même en construction. Même du code imparfait, personne ne le critiquera. On devient très critique seulement chez celui qui propose un site complet et qui est sur le forum depuis longtemps.
Bonne soirée.

@ROROG
Il faut nous donner un peu de code, html et css, ou un lien vers un site, même en construction. Même du code imparfait, personne ne le critiquera. On devient très critique seulement chez celui qui propose un site complet et qui est sur le forum depuis longtemps.
Bonne soirée.
@Rorog,
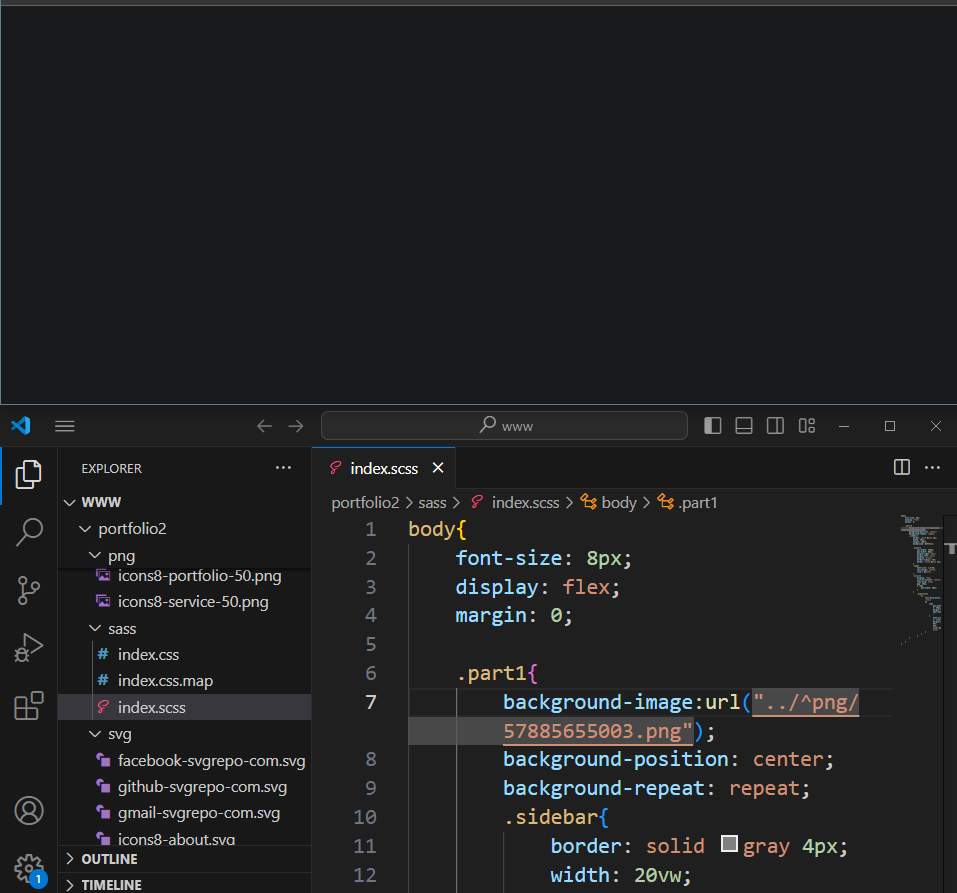
1. Ton appel au dossier commence par un accent circonflexe.
2. Ton image n'existe pas dans le dossier.
@Bongota
Lors de la création, il y a une case à cocher
Modifié par niuxe (20 May 2024 - 11:20)
1. Ton appel au dossier commence par un accent circonflexe.
2. Ton image n'existe pas dans le dossier.
@Bongota
alsacreations a écrit :
J'accepte les conditions d'utilisation et notamment la politique de confidentialité des données (on y garantit que vos données sont stockées en France et ne seront jamais revendues à des tiers)
Lors de la création, il y a une case à cocher
Modifié par niuxe (20 May 2024 - 11:20)
Depuis ta capture écran, je vois ce fichier index.css.
1. Est ce que ton fichier html import/lie ce fichier ?
2. Le dossier png que je vois, est ce bien celui là où tu gères tes images ? Si c'est le cas, assure toi que ton image soit dans ce dossier
3. Dans ton html, l'élément qui a la class part1 existe t'il bien ?
1. Est ce que ton fichier html import/lie ce fichier ?
2. Le dossier png que je vois, est ce bien celui là où tu gères tes images ? Si c'est le cas, assure toi que ton image soit dans ce dossier
3. Dans ton html, l'élément qui a la class part1 existe t'il bien ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../sass/index.css">
</head>
<body>
<div class="part1">
<!-- <div class="sidebar">
<img class="avatar" src="../img/avatar.png" alt=""><br>
<p class="name">Romain GABORIAU</p>
<div class="social">
<a href=""><img src="../svg/facebook-svgrepo-com.svg" alt=""></a>
<a href=""><img src="../svg/github-svgrepo-com.svg" alt=""></a>
<a href=""><img src="../svg/gmail-svgrepo-com.svg" alt=""></a>
<a href=""><img src="../svg/instagram-1-svgrepo-com.svg" alt=""></a>
<a href=""><img src="../svg/linkedin-svgrepo-com.svg" alt=""></a>
</div>
<div class="hypertext">
<a href="">
<p><img src="../svg/icons8-home (1).svg" alt="">home</p>
</a>
<a href="">
<p><img src="../svg/icons8-about.svg" alt="">a propos</p>
</a>
<a href="">
<p><img src="../png/icons8-cv-64.png" alt="">curiculum vitae</p>
</a>
<a href="">
<p><img src="../png/icons8-portfolio-50.png" alt="">portfolio</p>
</a>
<a href="">
<p><img src="../png/icons8-service-50.png" alt="">service</p>
</a>
<a href="">
<p><img src="../png/icons8-at-sign-50.png" alt="">contact</p>
</a>
</div>
<p>© Copyright portfolio.romain.gaboriau</p>
</div> -->
</div>
</body>
</html>
@charset "UTF-8";
body {
font-size: 8px;
display: flex;
margin: 0;
}
body .part1 {
background-image: url("../img/fullpîc.png");
background-position: center;
background-repeat: repeat;
height: 100%;
}
body .part1 .sidebar {
border: solid gray 4px;
width: 20vw;
height: 100vh;
background: #040b14;
}
body .part1 .sidebar .avatar {
min-width: 150px;
max-width: 50px;
margin-right: auto;
margin-left: auto;
display: block;
border-radius: 25%;
border: solid gray 3px;
}
body .part1 .sidebar .name {
font-size: 1.5rem;
text-align: center;
color: white;
}
body .part1 .sidebar .social {
display: flex;
justify-content: center;
flex-wrap: wrap;
gap: 10px;
}
body .part1 .sidebar .social a img {
max-width: 30px;
}
body .part1 .sidebar .hypertext a {
text-decoration: none;
}
body .part1 .sidebar .hypertext a p {
font-size: 2rem;
margin-left: 20%;
color: white;
}
body .part1 .sidebar .hypertext a p img {
max-width: 30px;
margin-right: 5px;
}
/*# sourceMappingURL=index.css.map */
j en ai marre, j ai mist out le code en ésperant our qqun troupe la solution
PS: les chemins sont fait par vscode, donc pas de sou cis complement