Bonjour à tous,
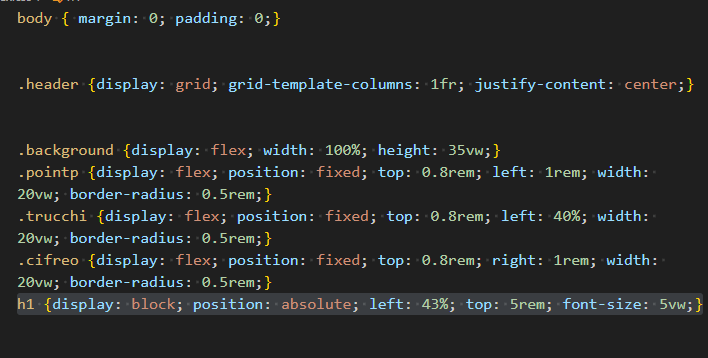
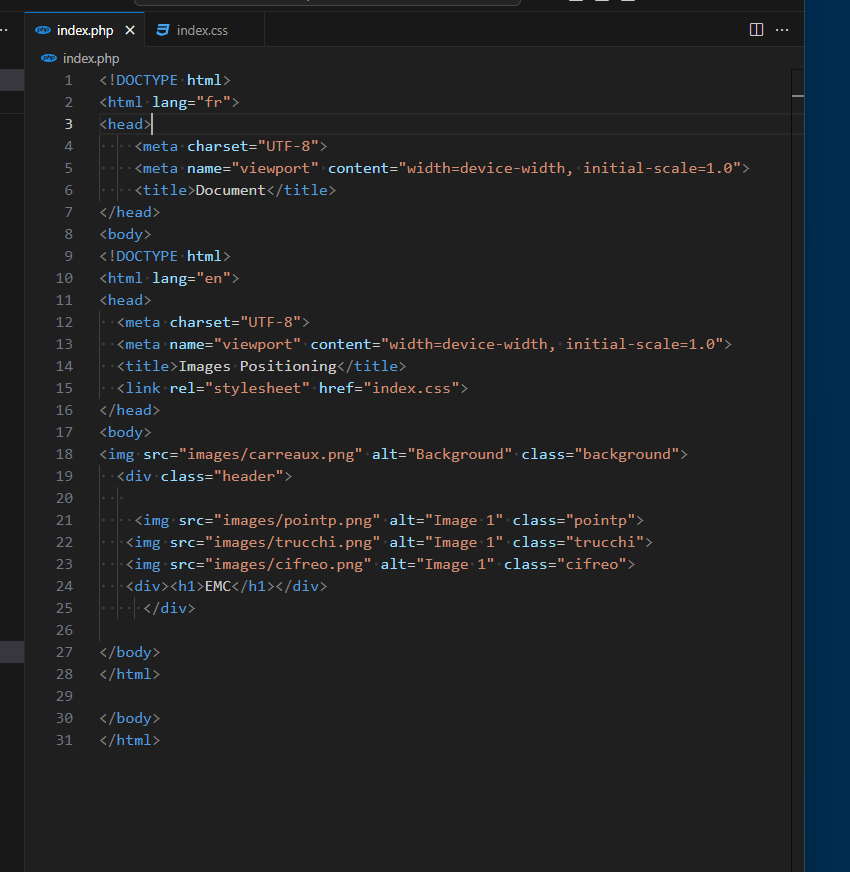
C'est soit la fatigue ou le surmenage mais je n'arrive pas à centrer ce titre pour qu'il ne se déplace pas en dehors du mur de carrelage. Je veux qu'il garde ses proportions ca c'est pas compliqué ou ça se complique c'est quand je change de résolution il ne reste pas à sa place comme les trois images que j'ai pu paramétrer.
Merci pour votre aide.
Bruno.
C'est soit la fatigue ou le surmenage mais je n'arrive pas à centrer ce titre pour qu'il ne se déplace pas en dehors du mur de carrelage. Je veux qu'il garde ses proportions ca c'est pas compliqué ou ça se complique c'est quand je change de résolution il ne reste pas à sa place comme les trois images que j'ai pu paramétrer.

Merci pour votre aide.
Bruno.