Bonjour à vous tous,
Précédemment, je vous avais demandé s'il existait un moyen de pointer un paragraphe contenant une ancre <a>. Voici cette discussion : https://forum.alsacreations.com/topic-2-90719-1-Comment-utiliser-un-lien-local-sur-un-site-web-deja-existant-Y.html Je sais maintenant que cette fonctionnalité ne marche que sur Firefox et Safari et pas sur les autres navigateurs.
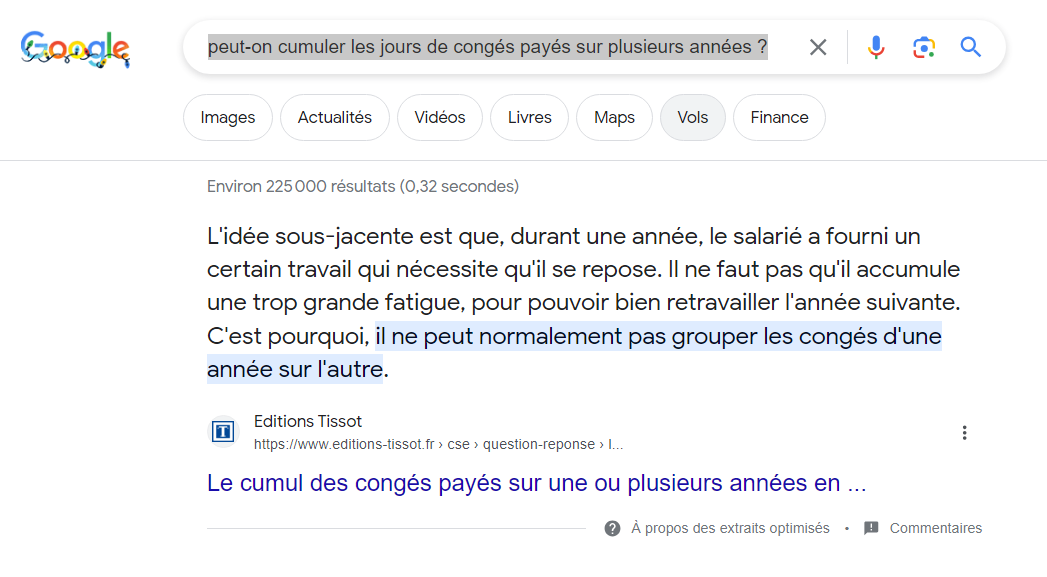
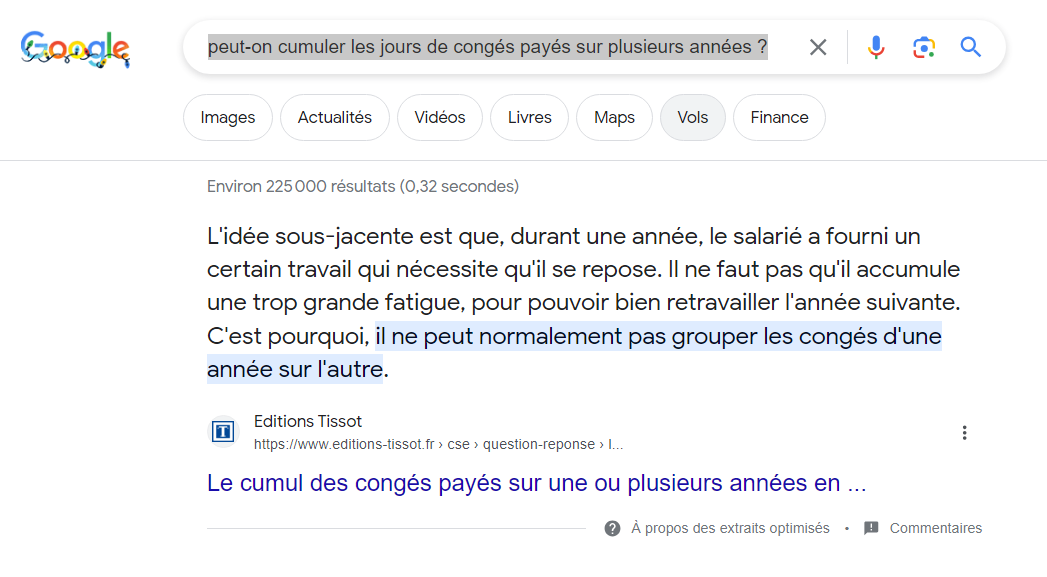
Aujourd'hui, je voudrais vous demander si vous savez comment faire pour sélectionner du texte après l'avoir pointé en utilisant l'attribut href du lien <a>.Voici un exemple parlant avec Google, j'envoie la requête suivante : "Peut-on cumuler les jours de congés payés sur plusieurs années ?". Il me répond en sélectionnant directement la partie concernée, comme le montre la capture écran suivante :
 Je voudrais donc savoir si l'un de vous sait si on peut faire ça avec du HTML, CSS et Javascript, quand on clic sur un lien et que celui-ci pointe directement le paragraphe concerné et le sélectionne. Mon but est de faciliter la lecture de l'internaute en lui montrant directement la partie à lire.
Je voudrais donc savoir si l'un de vous sait si on peut faire ça avec du HTML, CSS et Javascript, quand on clic sur un lien et que celui-ci pointe directement le paragraphe concerné et le sélectionne. Mon but est de faciliter la lecture de l'internaute en lui montrant directement la partie à lire.
Merci pour votre aide et
que le code soit avec vous !
Modifié par ObiJuanKenobi (02 Dec 2023 - 08:28)
Précédemment, je vous avais demandé s'il existait un moyen de pointer un paragraphe contenant une ancre <a>. Voici cette discussion : https://forum.alsacreations.com/topic-2-90719-1-Comment-utiliser-un-lien-local-sur-un-site-web-deja-existant-Y.html Je sais maintenant que cette fonctionnalité ne marche que sur Firefox et Safari et pas sur les autres navigateurs.
Aujourd'hui, je voudrais vous demander si vous savez comment faire pour sélectionner du texte après l'avoir pointé en utilisant l'attribut href du lien <a>.Voici un exemple parlant avec Google, j'envoie la requête suivante : "Peut-on cumuler les jours de congés payés sur plusieurs années ?". Il me répond en sélectionnant directement la partie concernée, comme le montre la capture écran suivante :
 Je voudrais donc savoir si l'un de vous sait si on peut faire ça avec du HTML, CSS et Javascript, quand on clic sur un lien et que celui-ci pointe directement le paragraphe concerné et le sélectionne. Mon but est de faciliter la lecture de l'internaute en lui montrant directement la partie à lire.
Je voudrais donc savoir si l'un de vous sait si on peut faire ça avec du HTML, CSS et Javascript, quand on clic sur un lien et que celui-ci pointe directement le paragraphe concerné et le sélectionne. Mon but est de faciliter la lecture de l'internaute en lui montrant directement la partie à lire.Merci pour votre aide et
que le code soit avec vous !
Modifié par ObiJuanKenobi (02 Dec 2023 - 08:28)