Bonjour à tous ,
Mon objectif était de lier un doc html avec un doc css afin de pouvoir bouger 4 photos de façon indépendantes .
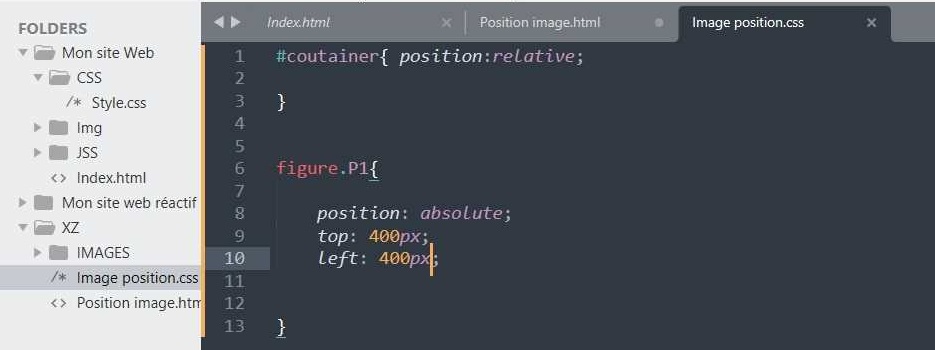
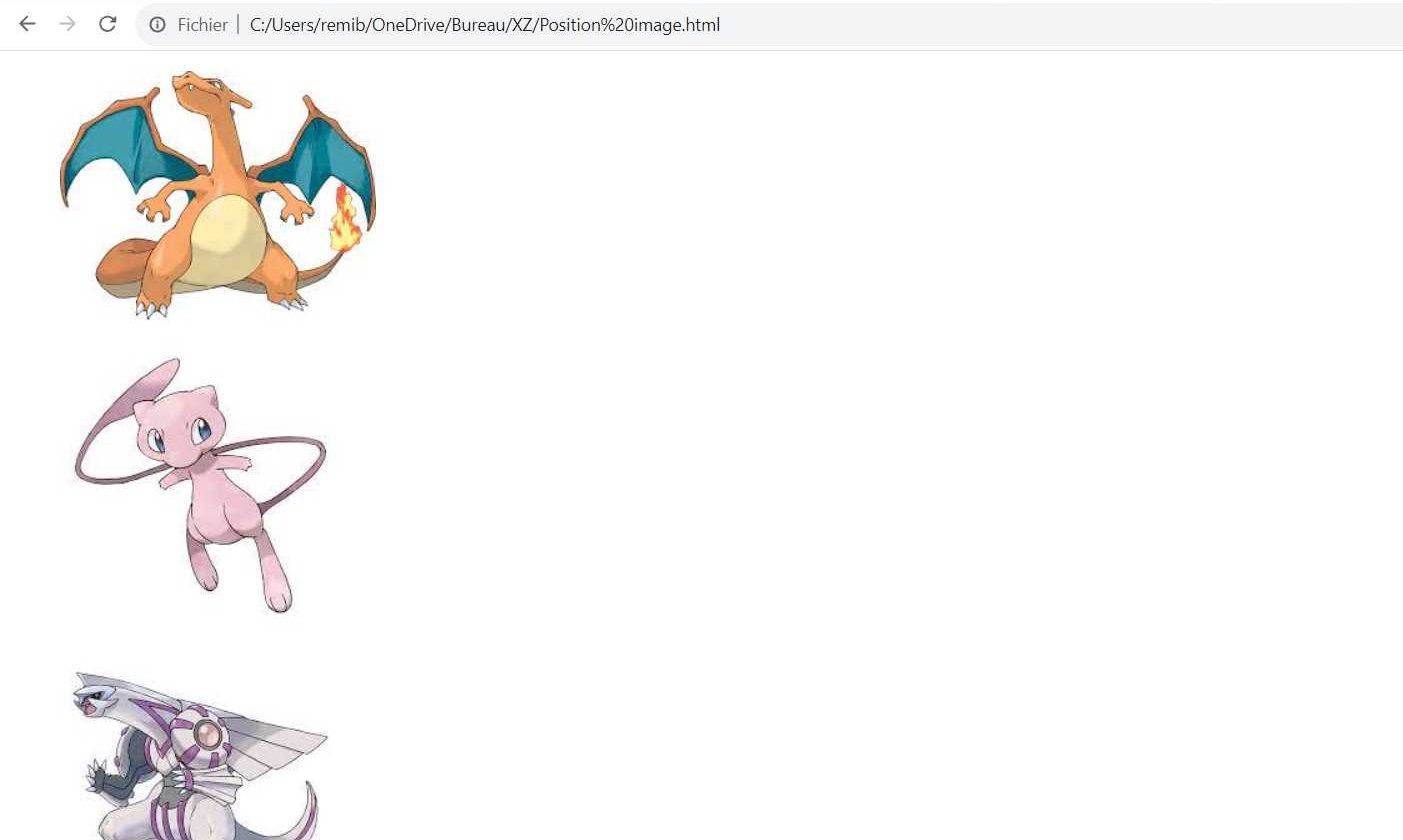
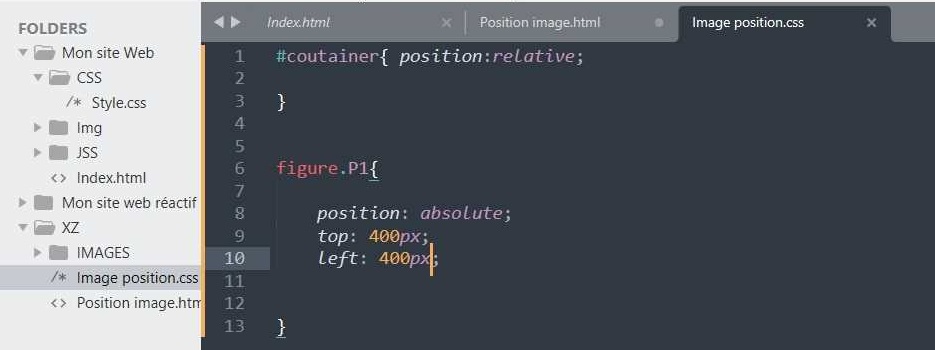
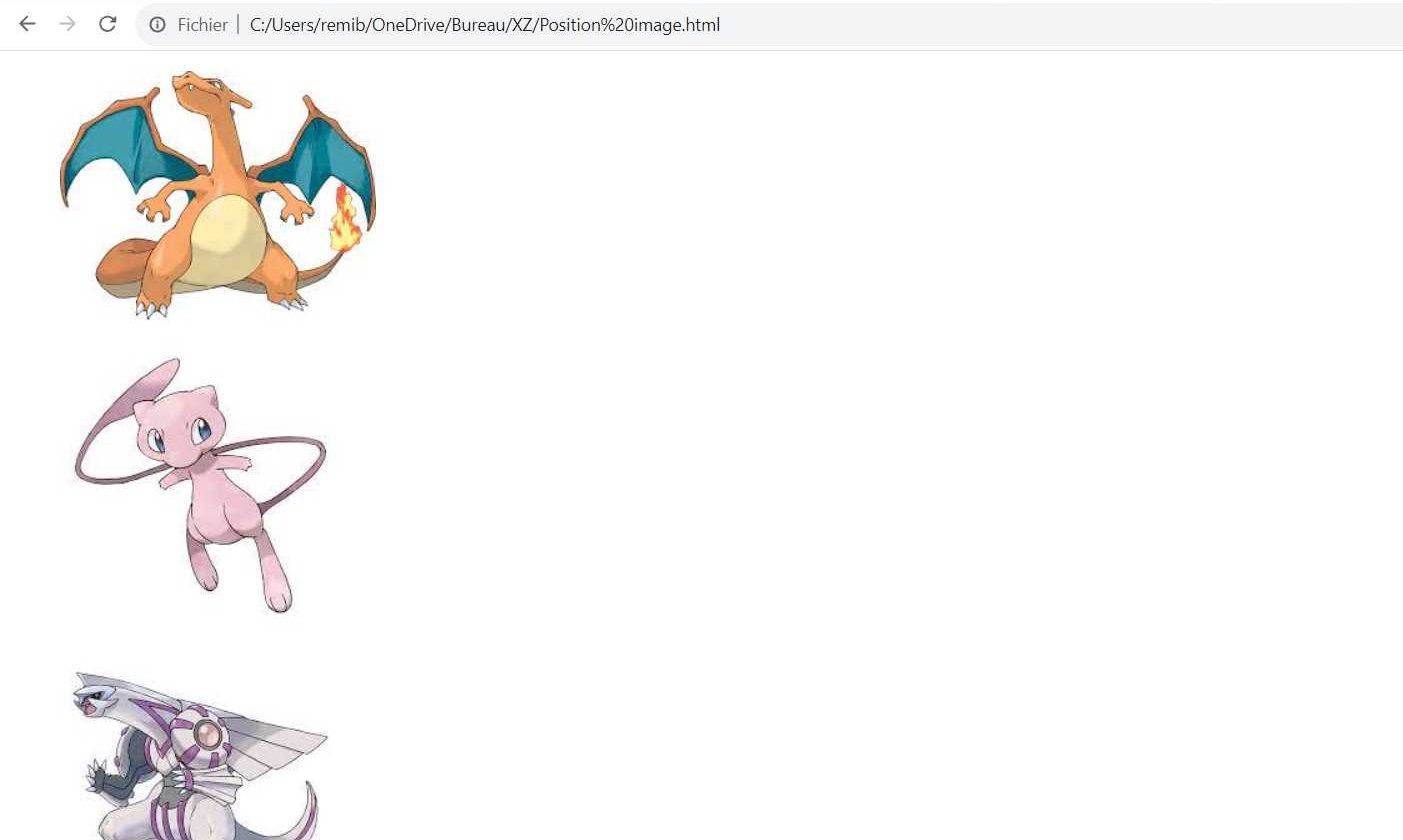
J'essaie donc de bouger mon Image P1 ( c'est le dracaufeu) via le doc css mais elle ne bouge pas . Elle devrait bouger de 400px du haut et de 400px de la gauche...
Je ne sais pas aussi pourquoi les 4 images sont les unes en-dessous des autres ...Il ne devrait avoir que le dracaufeu qui devrait bouger..
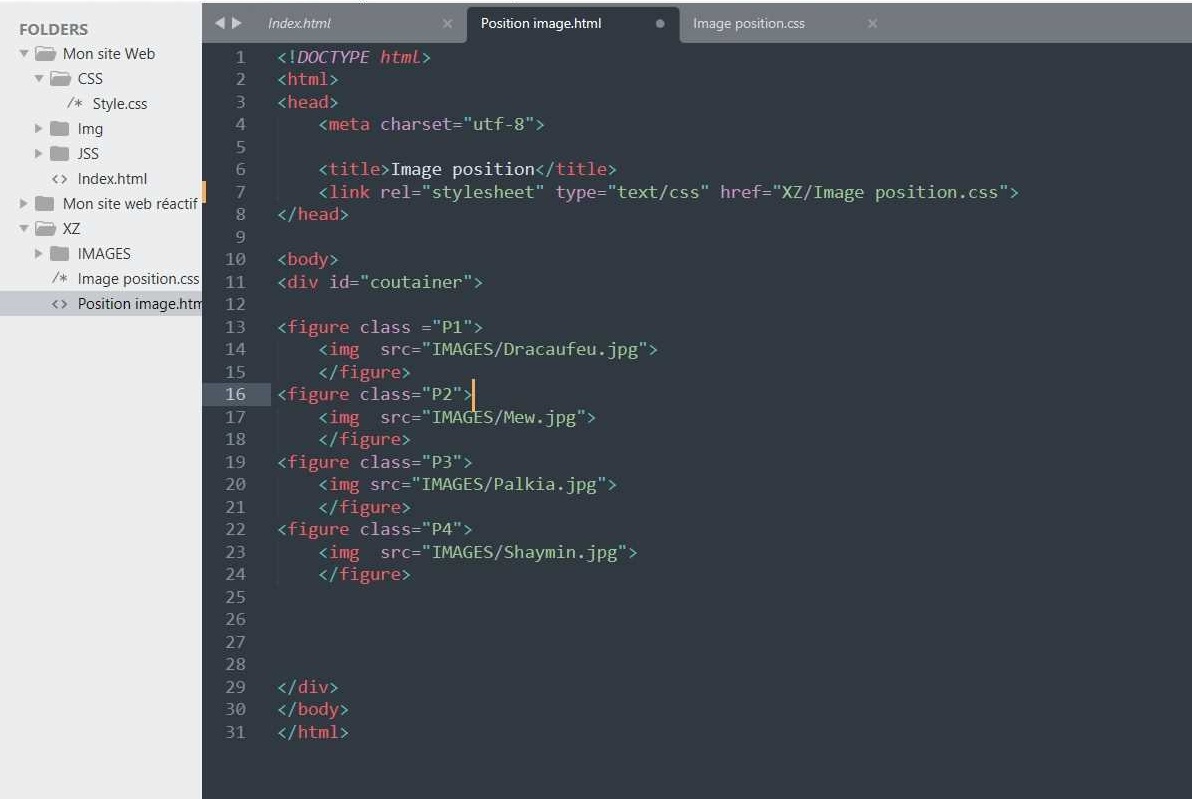
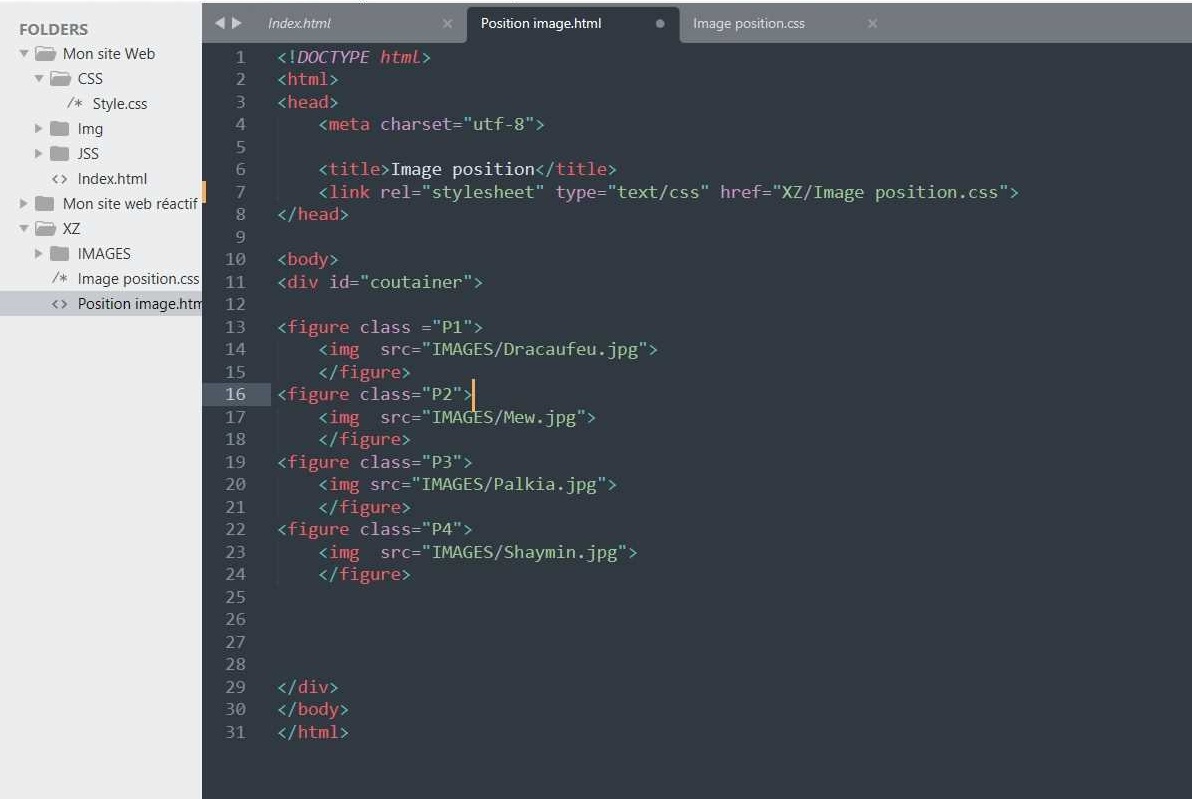
Je vous joints un screen de mon doc html et css et de la page web .
Si vous pouvez me dire ce qui cloche dans le codage , je vous en serez redevable ^^ .
je vous en serez redevable ^^ . 

Mon objectif était de lier un doc html avec un doc css afin de pouvoir bouger 4 photos de façon indépendantes .
J'essaie donc de bouger mon Image P1 ( c'est le dracaufeu) via le doc css mais elle ne bouge pas . Elle devrait bouger de 400px du haut et de 400px de la gauche...
Je ne sais pas aussi pourquoi les 4 images sont les unes en-dessous des autres ...Il ne devrait avoir que le dracaufeu qui devrait bouger..
Je vous joints un screen de mon doc html et css et de la page web .
Si vous pouvez me dire ce qui cloche dans le codage ,
 je vous en serez redevable ^^ .
je vous en serez redevable ^^ .