Bonjour à vous tous,
Je suis confronté à une colle insoluble pour moi.
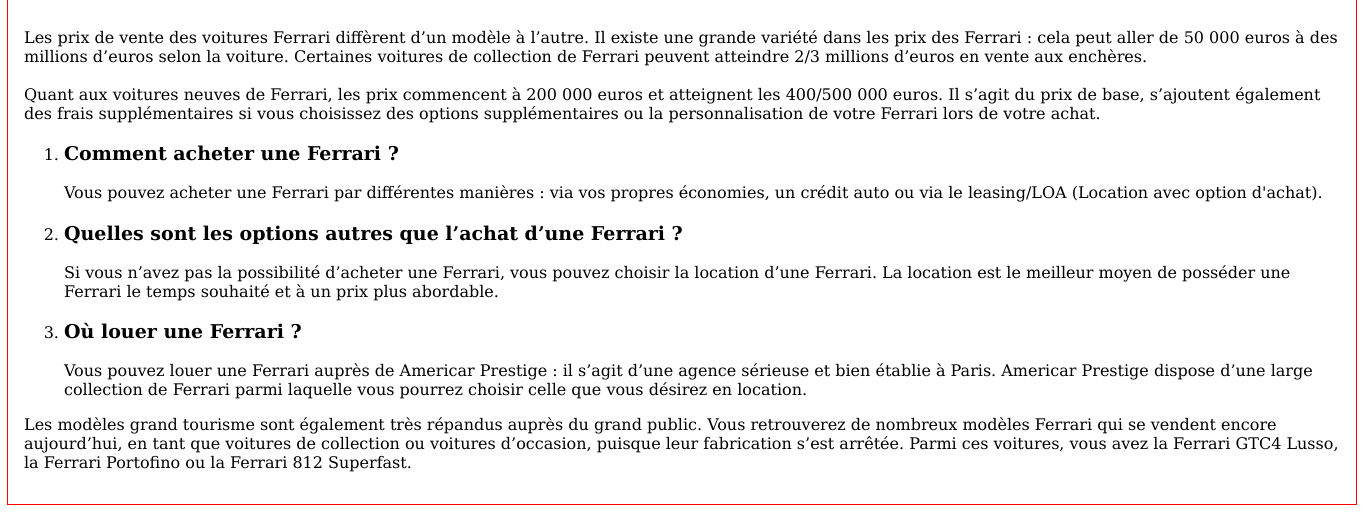
Je voudrais obtenir ce résultat :

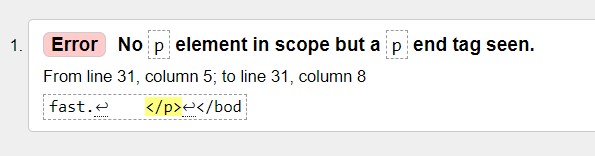
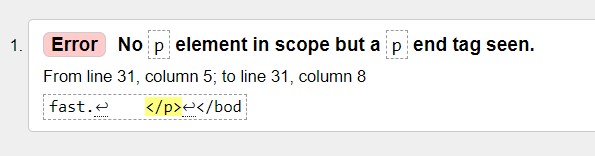
Mais visiblement, on ne peut pas mettre une liste <ol>, ou <ul>, dans un paragraphe <p>. C'est le Validator du W3C qui me le dit. Voici son message :

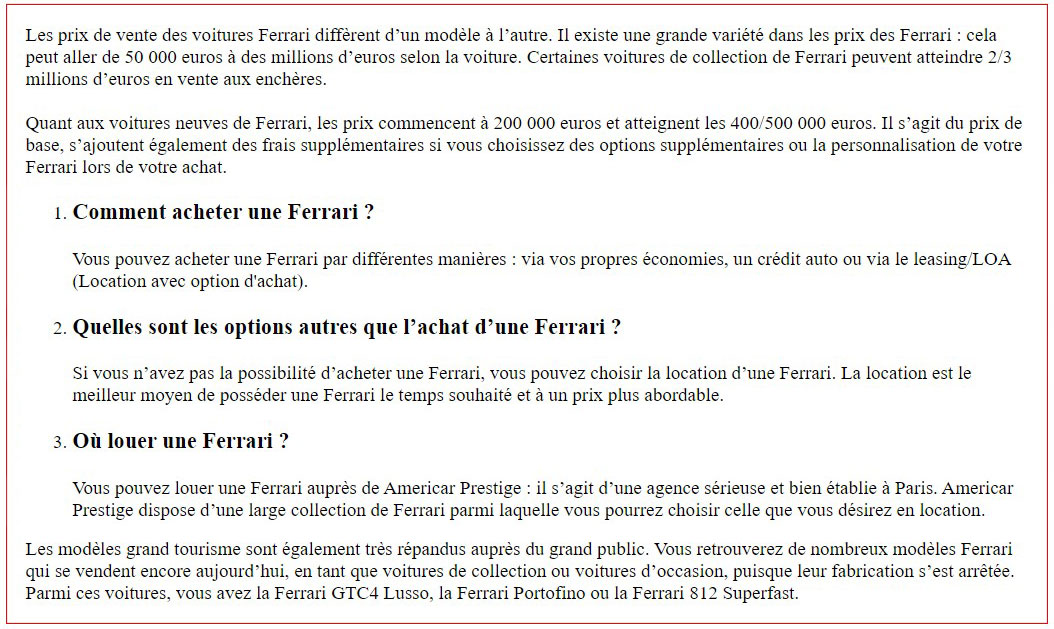
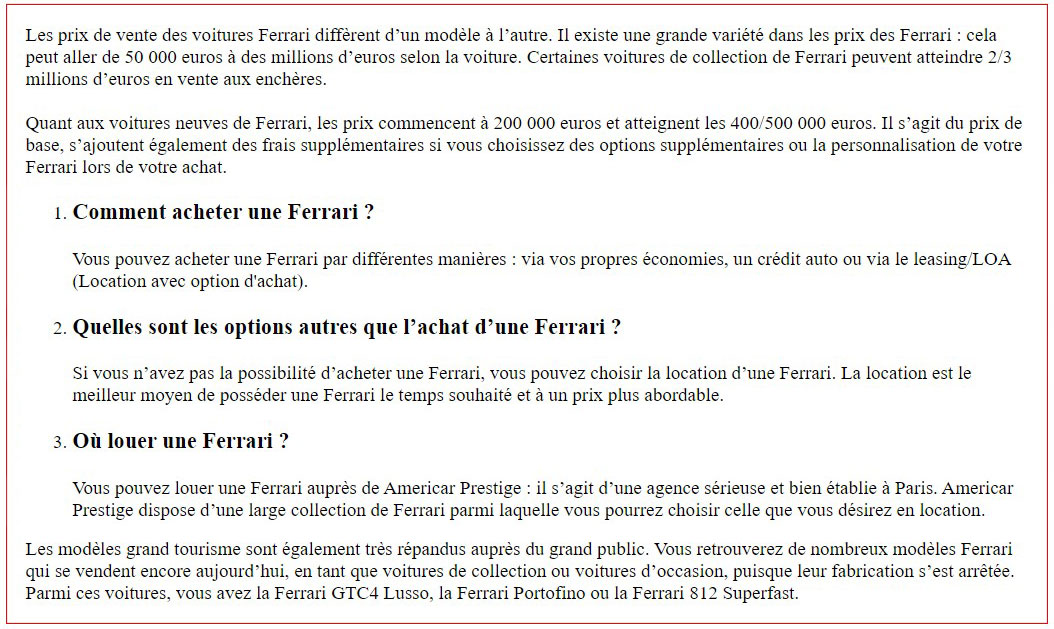
Si je sors la liste <ol> du paragraphe <p>, je n'ai plus d'erreur mais j'obtiens deux encadrés rouges. Or, mon objectif est de tout encadrer.
Quelqu'un saurait comment faire ?
Merci pour votre aide
Voici mon code html :
Voici mon code CSS :
Je suis confronté à une colle insoluble pour moi.
Je voudrais obtenir ce résultat :

Mais visiblement, on ne peut pas mettre une liste <ol>, ou <ul>, dans un paragraphe <p>. C'est le Validator du W3C qui me le dit. Voici son message :

Si je sors la liste <ol> du paragraphe <p>, je n'ai plus d'erreur mais j'obtiens deux encadrés rouges. Or, mon objectif est de tout encadrer.
Quelqu'un saurait comment faire ?
Merci pour votre aide
Voici mon code html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles2.css">
<title>Les Ferrari</title>
</head>
<body>
<p class="encadre">
Les prix de vente des voitures Ferrari diffèrent d’un modèle à l’autre. Il existe une grande variété dans les prix des Ferrari : cela peut aller de 50 000 euros à des millions d’euros selon la voiture. Certaines voitures de collection de Ferrari peuvent atteindre 2/3 millions d’euros en vente aux enchères.<br><br>
Quant aux voitures neuves de Ferrari, les prix commencent à 200 000 euros et atteignent les 400/500 000 euros. Il s’agit du prix de base, s’ajoutent également des frais supplémentaires si vous choisissez des options supplémentaires ou la personnalisation de votre Ferrari lors de votre achat.
<ol>
<li>
<h3>Comment acheter une Ferrari ?</h3>
Vous pouvez acheter une Ferrari par différentes manières : via vos propres économies, un crédit auto ou via le leasing/LOA (Location avec option d'achat).
</li>
<li>
<h3>Quelles sont les options autres que l’achat d’une Ferrari ?</h3>
Si vous n’avez pas la possibilité d’acheter une Ferrari, vous pouvez choisir la location d’une Ferrari. La location est le meilleur moyen de posséder une Ferrari le temps souhaité et à un prix plus abordable.
</li>
<li>
<h3>Où louer une Ferrari ?</h3>
Vous pouvez louer une Ferrari auprès de Americar Prestige : il s’agit d’une agence sérieuse et bien établie à Paris. Americar Prestige dispose d’une large collection de Ferrari parmi laquelle vous pourrez choisir celle que vous désirez en location.
</li>
</ol>
</p>
<p class="encadre">
Les modèles grand tourisme sont également très répandus auprès du grand public. Vous retrouverez de nombreux modèles Ferrari qui se vendent encore aujourd’hui, en tant que voitures de collection ou voitures d’occasion, puisque leur fabrication s’est arrêtée. Parmi ces voitures, vous avez la Ferrari GTC4 Lusso, la Ferrari Portofino ou la Ferrari 812 Superfast.
</p>
</body>
</html>Voici mon code CSS :
.encadre{
border: 1px solid red;
padding: 1rem;
}
li{
margin: 0 1rem;
}