Bonjour à vous tous,
J'essaye de construire un tableau en utilisant les balises <colgroup> et <col> et j'ai compris que ces deux balises s'utilisent de concert. La première sert à cibler un ensemble de colonnes et la seconde sert à spécifier des propriétés aux colonnes. Ainsi, dans l'exemple que je vous soumets, j'indique dans la balise <col> que les colonnes 1 et 2 (span="2") doivent toutes avoir un fond de couleur rouge et la colonne restante doit avoir un fond vert. Pour les têtières et les cellules dans le tableau, j'interviens individuellement en leur imposant une couleur de fond et une couleur de caractères.
Mais je ne comprends pas deux choses. La première c'est pourquoi la première colonne prend autant de place en largeur alors que je n'ai même pas spécifié de largeur de colonne dans la feuille de style. Je comprends que par défaut tout le tableau occupe toute la largeur de la fenêtre du navigateur (étant donné que je le lui ait demandé avec width; 100%;) mais pourquoi le navigateur décide-t-il d'attribuer à la première colonne une si grande largeur au détriment des deux autres ? Ensuite, pourquoi les deux classes "marge_interieur" et "typo_blanc", attribuées aux deux balises <col> ne sont pas prises en compte ?
Pouvez-vous m'aider en m'expliquant le pourquoi du comment ?
Merci à vous
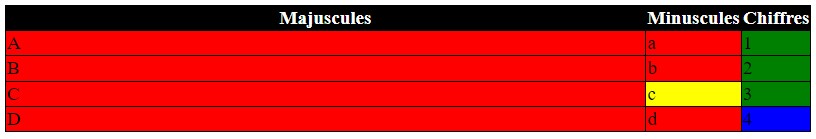
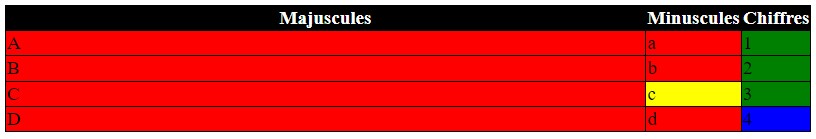
Voici le résultat :

Voici le code HTML :
Voici le code CSS :
Modifié par ObiJuanKenobi (14 May 2023 - 14:15)
J'essaye de construire un tableau en utilisant les balises <colgroup> et <col> et j'ai compris que ces deux balises s'utilisent de concert. La première sert à cibler un ensemble de colonnes et la seconde sert à spécifier des propriétés aux colonnes. Ainsi, dans l'exemple que je vous soumets, j'indique dans la balise <col> que les colonnes 1 et 2 (span="2") doivent toutes avoir un fond de couleur rouge et la colonne restante doit avoir un fond vert. Pour les têtières et les cellules dans le tableau, j'interviens individuellement en leur imposant une couleur de fond et une couleur de caractères.
Mais je ne comprends pas deux choses. La première c'est pourquoi la première colonne prend autant de place en largeur alors que je n'ai même pas spécifié de largeur de colonne dans la feuille de style. Je comprends que par défaut tout le tableau occupe toute la largeur de la fenêtre du navigateur (étant donné que je le lui ait demandé avec width; 100%;) mais pourquoi le navigateur décide-t-il d'attribuer à la première colonne une si grande largeur au détriment des deux autres ? Ensuite, pourquoi les deux classes "marge_interieur" et "typo_blanc", attribuées aux deux balises <col> ne sont pas prises en compte ?
Pouvez-vous m'aider en m'expliquant le pourquoi du comment ?
Merci à vous
Voici le résultat :

Voici le code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Tableau</title>
</head>
<body>
<table>
<colgroup>
<col span="2" class="rouge marge_interieure">
<col class="vert typo_blanc">
</colgroup>
<tr class="noir typo_blanc">
<th>Majuscules</th>
<th>Minuscules</th>
<th>Chiffres</th>
</tr>
<tr>
<td>A</td>
<td>a</td>
<td>1</td>
</tr>
<tr>
<td>B</td>
<td>b</td>
<td>2</td>
</tr>
<tr>
<td>C</td>
<td class="jaune">c</td>
<td>3</td>
</tr>
<tr>
<td>D</td>
<td>d</td>
<td class="bleu">4</td>
</tr>
</table>
</body>
</html>Voici le code CSS :
table{
border-collapse: collapse;
}
td, th {
width: 100%;
border: 1px solid black;
}
.rouge{
background-color: red;
}
.vert{
background-color: green;
}
.noir{
background-color: black;
}
.typo_blanc{
color: white;
}
.jaune{
background-color: yellow;
}
.bleu{
background-color: blue;
}
.marge_interieure{
padding: 1rem;
}Modifié par ObiJuanKenobi (14 May 2023 - 14:15)


 (j'y ai remis un peu de couleur pour facilité la lecture
(j'y ai remis un peu de couleur pour facilité la lecture