Bonjour à tous.
Je me permet de vous soumettre un nouveau pb .
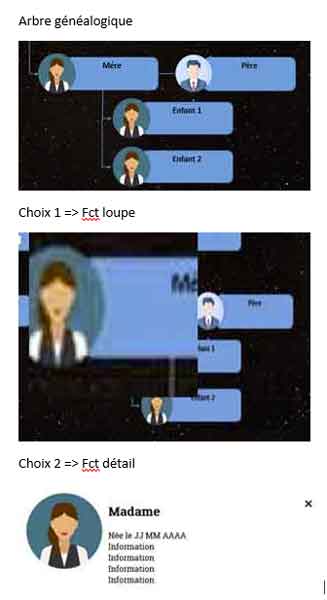
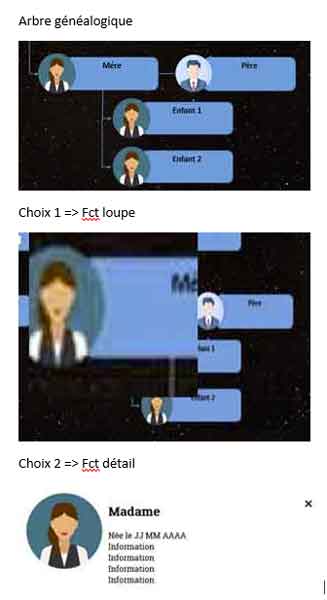
Dans ma conception d'un site familiale j'ai construit une page contenant l'arbre généalogique de ma famille.
Cette dernière est basée sur une image créée à partir d'Excel pour sa construction. (façon organigramme)
A partir de cette image et sur chacune des icônes des différents membres (balise"map) j'ouvre un PopUp me permettant de fournir plus d'informations ( liens de parenté, age ..)
Mon soucis est que je souhaiterai au vue de la dimension de cet arbre généalogique pouvoir activer une fonction loupe afin d'avoir une meilleure lecture ou bien désactiver cette fct pour avoir à nouveau mes différents PopUP.
J'ai pu "construire" cette possibilité mais seulement si je désactive manuellement sur ma page mon JavaScript "Loupe". (passage en mode commentaire, ce qui me permet de vérifier la fonctionnalité de ce que je souhaite obtenir)
Ma question après ces explications, qui j’espère seront claires, et l'image jointe comment désactiver mon JS à partir de ma page pour avoir soit :
1 => Arbre généalogique en mode "Zoom"
2 => Détail de mon arbre généalogique (désactiver mon JS)
Je vous remercie par avance pour toute l'aide que vous pourrez m'apporter.
Bien à vous.
Daniel.
[EDIT de _laurent]
Je rajoute l'image que tu as uploadé. N'oublie pas de cliquer sur le bouton "insérer" après l'avoir uploadé, ce n'est pas une piece jointe au message

Modifié par _laurent (18 Apr 2023 - 17:26)
Je me permet de vous soumettre un nouveau pb .
Dans ma conception d'un site familiale j'ai construit une page contenant l'arbre généalogique de ma famille.
Cette dernière est basée sur une image créée à partir d'Excel pour sa construction. (façon organigramme)
A partir de cette image et sur chacune des icônes des différents membres (balise"map) j'ouvre un PopUp me permettant de fournir plus d'informations ( liens de parenté, age ..)
Mon soucis est que je souhaiterai au vue de la dimension de cet arbre généalogique pouvoir activer une fonction loupe afin d'avoir une meilleure lecture ou bien désactiver cette fct pour avoir à nouveau mes différents PopUP.
J'ai pu "construire" cette possibilité mais seulement si je désactive manuellement sur ma page mon JavaScript "Loupe". (passage en mode commentaire, ce qui me permet de vérifier la fonctionnalité de ce que je souhaite obtenir)
Ma question après ces explications, qui j’espère seront claires, et l'image jointe comment désactiver mon JS à partir de ma page pour avoir soit :
1 => Arbre généalogique en mode "Zoom"
2 => Détail de mon arbre généalogique (désactiver mon JS)
Je vous remercie par avance pour toute l'aide que vous pourrez m'apporter.
Bien à vous.
Daniel.
[EDIT de _laurent]
Je rajoute l'image que tu as uploadé. N'oublie pas de cliquer sur le bouton "insérer" après l'avoir uploadé, ce n'est pas une piece jointe au message


Modifié par _laurent (18 Apr 2023 - 17:26)
 Bonjour Laurent et merci pour ta prise en compte de mon soucis.
Bonjour Laurent et merci pour ta prise en compte de mon soucis. .
.