Bonjour à vous,
Je viens vous exposer un petit problème que je viens de rencontrer, pour savoir si vous avez également ce soucis et éventuellement avoir une solution. Aujourd'hui, jeudi 2 mars 2023, j'ai eu une mise à jour de Visual Studio Code. Et soudain, alors qu'avant tout fonctionnait bien, j'ai ceci :
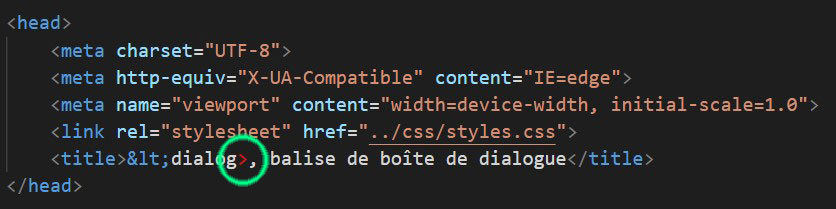
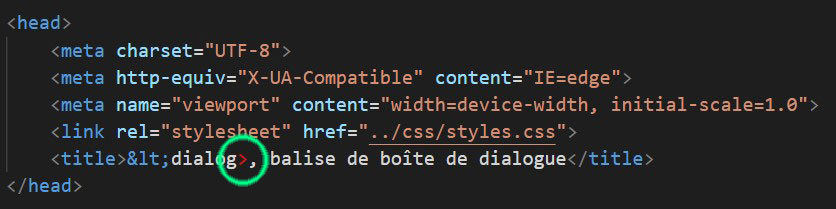
Dans le <title>, j'avais l'habitude d'écrire le premier caractère chevron ouvrant en entité HTML (<) et de taper directement le caractère chevron fermant sans avoir à taper son entité HTML. Et cela fonctionnait bien ! Sauf que depuis aujourd'hui, le caractère chevron fermant est passé en rouge, ce qui signifie logiquement qu'il y a une erreur. Cependant, j'ai vérifié la page web avec le validator HTML de W3C et il n'y a aucune erreur, ni même un avertissement. Chez vous aussi ça vous le fait ? Vous avez une erreur ? Ou bien il ne faut pas en tenir compte ?
Cela ne se voit pas dans le code HTML du forum d'Alsacreation, alors j'ai fait une capture écran de mon Visual Studio Code pour illustrer mon souci :

Merci pour votre aide
Modifié par ObiJuanKenobi (02 Mar 2023 - 14:33)
Je viens vous exposer un petit problème que je viens de rencontrer, pour savoir si vous avez également ce soucis et éventuellement avoir une solution. Aujourd'hui, jeudi 2 mars 2023, j'ai eu une mise à jour de Visual Studio Code. Et soudain, alors qu'avant tout fonctionnait bien, j'ai ceci :
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../css/styles.css">
<title><a>, balise d'ancre hypertexte</title>
</head>Dans le <title>, j'avais l'habitude d'écrire le premier caractère chevron ouvrant en entité HTML (<) et de taper directement le caractère chevron fermant sans avoir à taper son entité HTML. Et cela fonctionnait bien ! Sauf que depuis aujourd'hui, le caractère chevron fermant est passé en rouge, ce qui signifie logiquement qu'il y a une erreur. Cependant, j'ai vérifié la page web avec le validator HTML de W3C et il n'y a aucune erreur, ni même un avertissement. Chez vous aussi ça vous le fait ? Vous avez une erreur ? Ou bien il ne faut pas en tenir compte ?
Cela ne se voit pas dans le code HTML du forum d'Alsacreation, alors j'ai fait une capture écran de mon Visual Studio Code pour illustrer mon souci :

Merci pour votre aide
Modifié par ObiJuanKenobi (02 Mar 2023 - 14:33)

 .
.