Bonjour à vous tous,
J'ai un souci avec la balise <pre>. Je souhaite écrire du code HTML dans son intégralité sous cette forme :

L'un de vous saurait comment faire pour afficher le code Javascript comme le code HTML ?
Merci pour votre aide
Modifié par ObiJuanKenobi (14 Jan 2023 - 13:03)
J'ai un souci avec la balise <pre>. Je souhaite écrire du code HTML dans son intégralité sous cette forme :
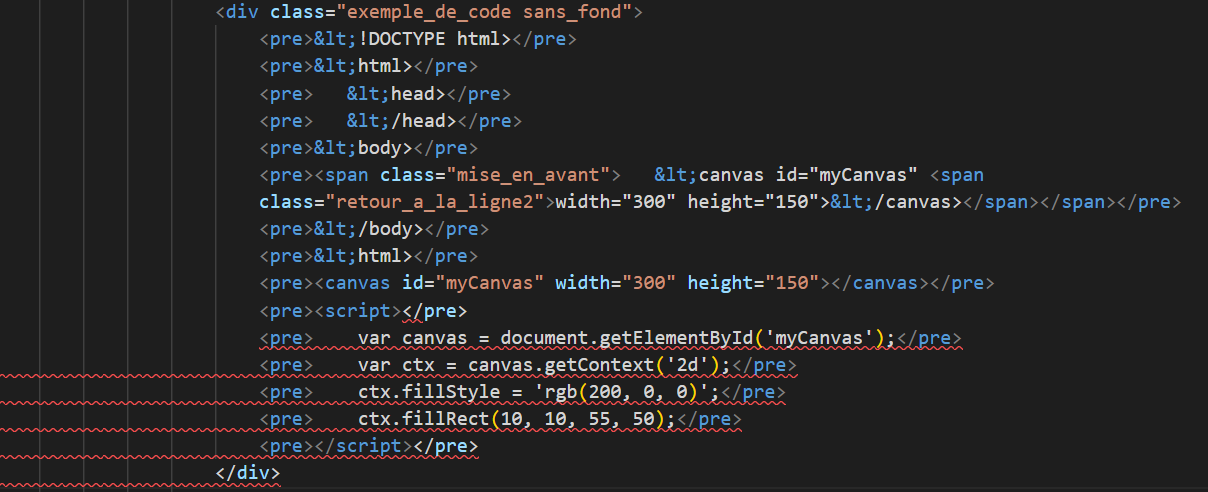
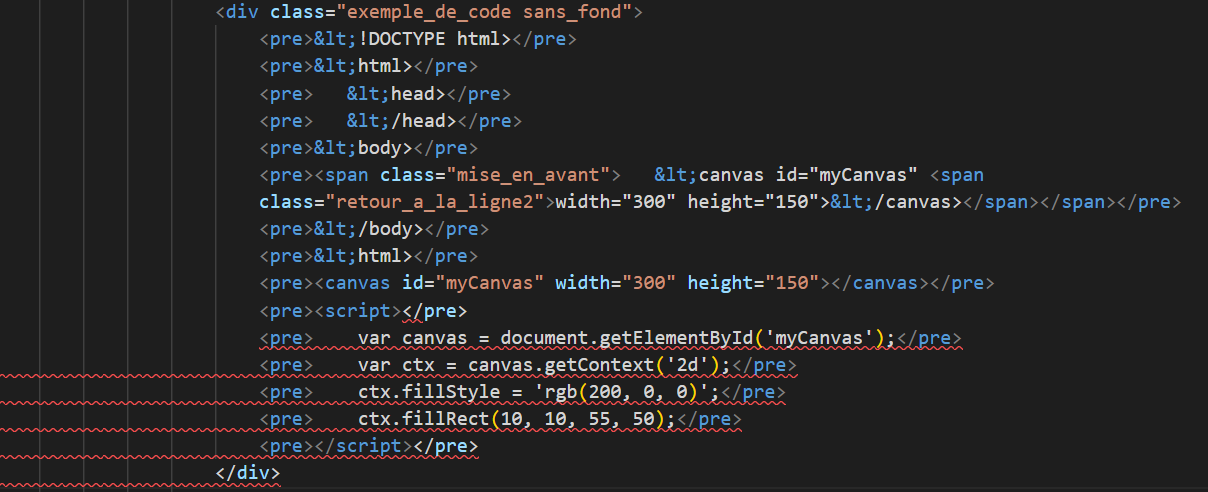
<pre><!DOCTYPE html></pre>
<pre><html></pre>
<pre> <head></pre>
<pre> </head></pre>
<pre><body></pre>
<pre><span class="mise_en_avant"> <canvas id="myCanvas" <span class="retour_a_la_ligne2">width="300" height="150"></canvas></span></span></pre>
<pre></body></pre>
<pre><html></pre>
<pre><canvas id="myCanvas" width="300" height="150"></canvas></pre>
<pre><script></pre>
<pre> var canvas = document.getElementById('myCanvas');</pre>
<pre> var ctx = canvas.getContext('2d');</pre>
<pre> ctx.fillStyle = 'rgb(200, 0, 0)';</pre>
<pre> ctx.fillRect(10, 10, 55, 50);</pre>
<pre></script></pre>

L'un de vous saurait comment faire pour afficher le code Javascript comme le code HTML ?
Merci pour votre aide
Modifié par ObiJuanKenobi (14 Jan 2023 - 13:03)