Bonsoir, quelqu'un aurait une idée de comment faire en sorte que une fois mon choix1 fait, il influence sur ce que j'ai dans choix2 ?
Mon code est loin d'être parfait j'en ai conscience.
[EDIT]
Modifié par Gaara-ara (30 Nov 2022 - 12:42)
Mon code est loin d'être parfait j'en ai conscience.
[EDIT]
<form method="post" name="formulaire" class="formulairePourBDEtudiant" onreset="return send()">
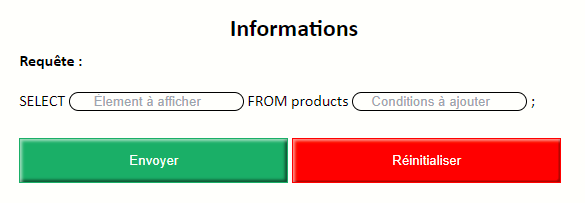
<h2>Informations</h2>
<label><b>Requête : </b></label><br>
<div>
SELECT <input type="hidden" value="SELECT" >
<input list="choix1" class="stylechoix" placeholder="Élement à afficher">
<datalist id="choix1">
<option value="*">
<option value="price">
<option value="description">
<option value="name">
</datalist>
FROM products <input type="hidden" value="FROM products">
<input list="choix2" class="stylechoix" placeholder="Conditions à ajouter">
<datalist id="choix2">
<option value="WHERE price>1000">
<option value="WHERE price<1000">
<option value="WHERE price>500">
<option value="WHERE price>100">
<option value="ORDER BY description DESC LIMIT 1">
<option value="ORDER BY description ASC LIMIT 1">
<option value="WHERE name LIKE 'Samsung%'">
<option value="WHERE name LIKE 'LG%'">
<option value="WHERE name LIKE 'Lenovo%'">
<option value="WHERE name LIKE 'Sony%'">
<option value="WHERE name LIKE 'Huawei%'">
</datalist>
; <input type="hidden" value=";"><br>
</div>
<input value="Envoyer" type="submit" name="submit" /> <input value="Réinitialiser" type="reset" name="reset" />
</form>
Modifié par Gaara-ara (30 Nov 2022 - 12:42)