Bonjour à vous,
Je viens d'apprendre qu'il ne faut pas utiliser plus d'une fois la balise <h1> dans une même page web. L'argument avancé est que cette balise doit être réservée pour le titre principal de la page et que s'il y a d'autres titres aussi importants il faut utiliser la balise <h2> avec les mêmes propriétés graphiques que la <h1>.
Pourtant, j'ai fait des recherches sur le web et j'ai trouvé ce lien : https://www.emaginance.com/plusieurs-balises-https://www.emaginance.com/plusieurs-balises-h1/#:~:text=Le%20mythe%20d'une%20sanction
qui dit que c'est faux et qu'on peut utiliser plusieurs balises <h1> dans une même page mais de façon intelligente.
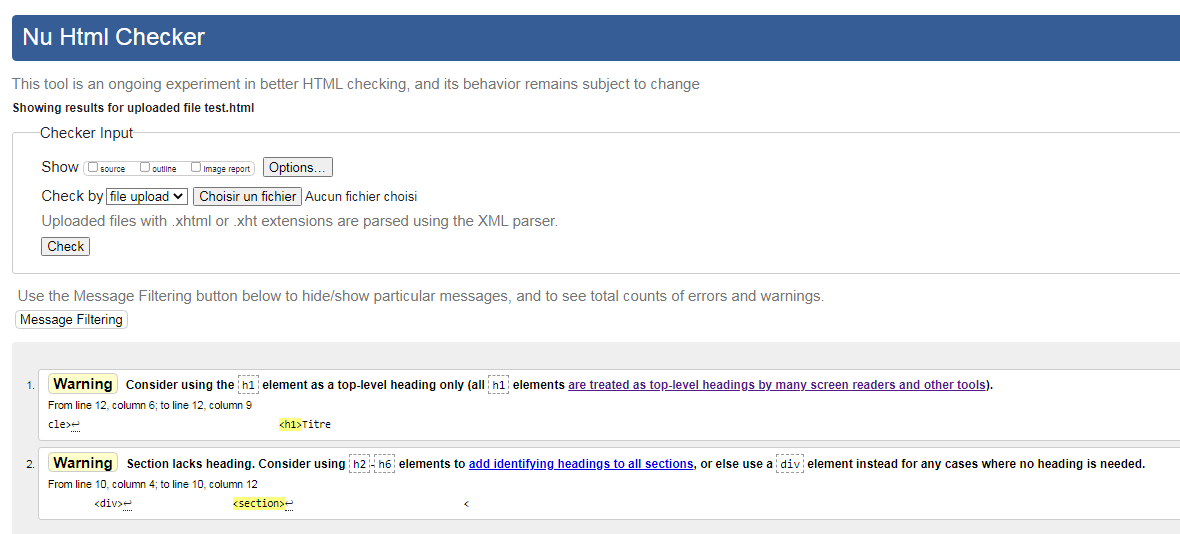
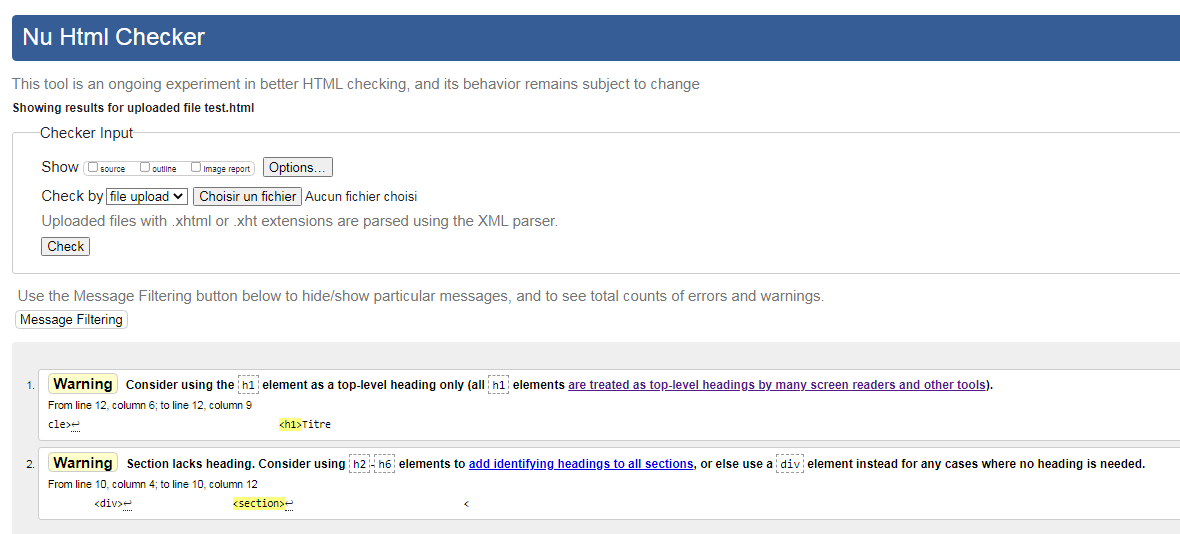
J'ai testé et le validator du W3C m'envoie effectivement un message d'alerte que voici :

j'ai effectué ce test avec le code HTML suivant :
Cela me paraît étrange. L'un de vous saurait m'expliquer pourquoi il ne faut pas utiliser plus d'une fois la balise <h1> dans une même page ?
Modifié par ObiJuanKenobi (13 Oct 2022 - 13:37)
Je viens d'apprendre qu'il ne faut pas utiliser plus d'une fois la balise <h1> dans une même page web. L'argument avancé est que cette balise doit être réservée pour le titre principal de la page et que s'il y a d'autres titres aussi importants il faut utiliser la balise <h2> avec les mêmes propriétés graphiques que la <h1>.
Pourtant, j'ai fait des recherches sur le web et j'ai trouvé ce lien : https://www.emaginance.com/plusieurs-balises-https://www.emaginance.com/plusieurs-balises-h1/#:~:text=Le%20mythe%20d'une%20sanction
qui dit que c'est faux et qu'on peut utiliser plusieurs balises <h1> dans une même page mais de façon intelligente.
J'ai testé et le validator du W3C m'envoie effectivement un message d'alerte que voici :

j'ai effectué ce test avec le code HTML suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Test sur les titres</title>
</head>
<body>
<main>
<section>
<article>
<h1>Titre 1</h1>
<p>bla bla bla bla</p>
</article>
<article>
<h2>Titre 2</h2>
<p>bla bla bla bla</p>
</article>
<article>
<h2>Titre 3</h2>
<p>bla bla bla bla</p>
</article>
<article>
<h2>Titre 4</h2>
<p>bla bla bla bla</p>
</article>
</section>
</main>
</body>
</html>Cela me paraît étrange. L'un de vous saurait m'expliquer pourquoi il ne faut pas utiliser plus d'une fois la balise <h1> dans une même page ?
Modifié par ObiJuanKenobi (13 Oct 2022 - 13:37)