Bonjour à vous,
J'utilise pour la première fois la balise <pre> et je ne comprends pas son comportement. Avant, j'utilisais la balise <code> mais j'ai besoin de conserver les nombreux espaces et <pre> permet de les garder ce que <code> ne permet pas.
Voici le code HTML :
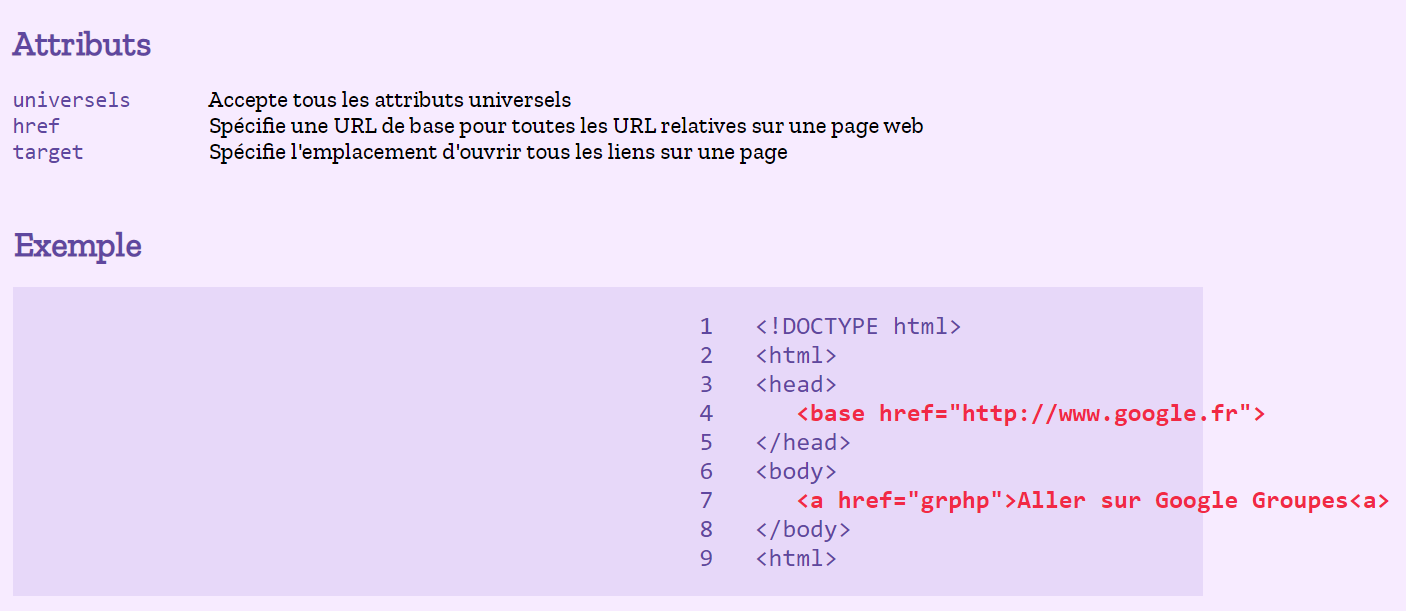
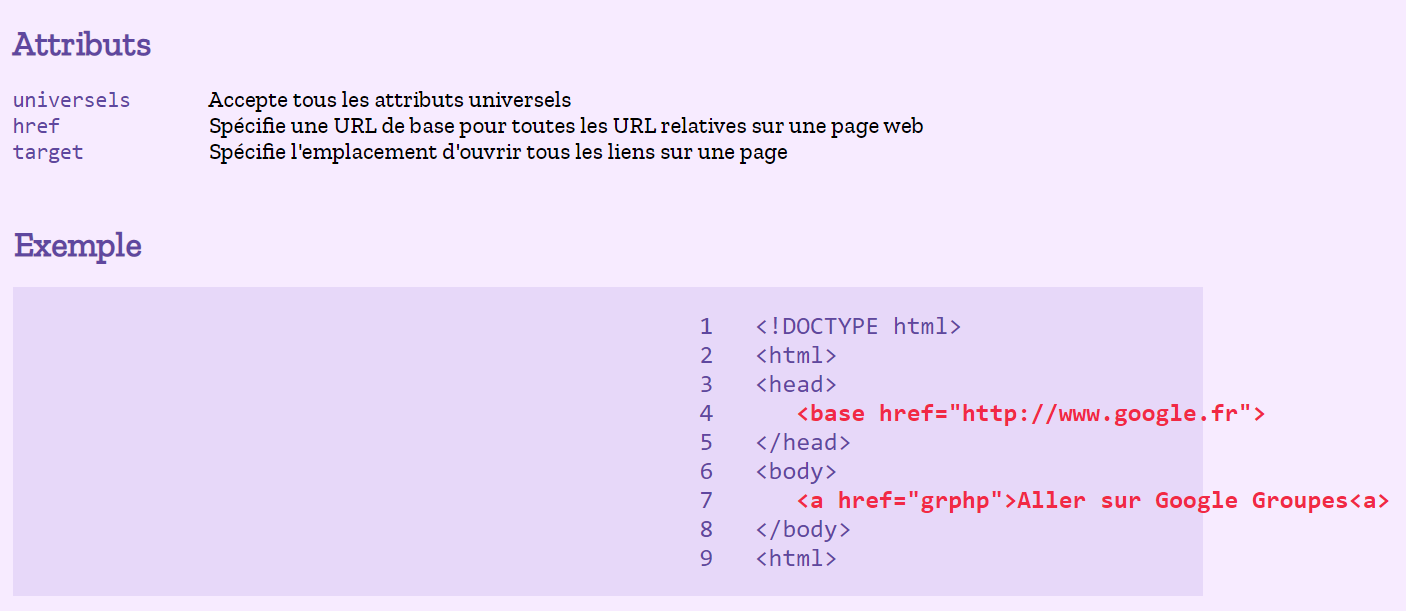
Ce que je ne comprends pas c'est d'abord pourquoi quand on utilise l'indentation normale du code HTML, le résultat ne concorde pas. Voici ce que j'obtiens avec le code HTML du dessus :

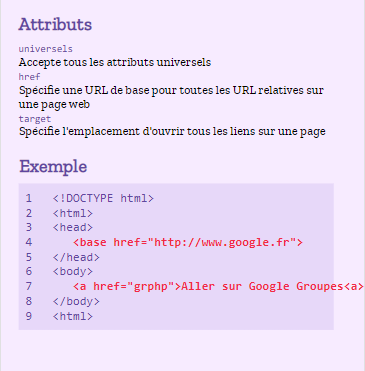
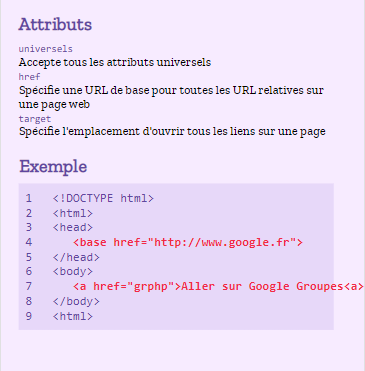
Pour que les chiffres soient proches de la marge de gauche, je suis obligé d'enlever l'indentation dans la structure HTML. Puis, pourquoi des lignes débordent de l'encadré violet ? Le surplus de texte devrait normalement passer à la ligne. Voilà ce que j'obtiens sur un affichage smartphone :

Quelqu'un saurait m'expliquer pourquoi l'indentation n'est pas respectée et pourquoi une ligne trop longue continue en débordant de l'encadré au lieu de passer à la ligne ?
Merci pour votre aide
Modifié par ObiJuanKenobi (09 Oct 2022 - 15:22)
J'utilise pour la première fois la balise <pre> et je ne comprends pas son comportement. Avant, j'utilisais la balise <code> mais j'ai besoin de conserver les nombreux espaces et <pre> permet de les garder ce que <code> ne permet pas.
Voici le code HTML :
<div class="exemple_de_code sans_fond">
<pre>
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <span class="mise_en_avant"><base href="http://www.google.fr"></span>
5 </head>
6 <body>
7 <span class="mise_en_avant"><a href="grphp">Aller sur Google Groupes<a></span>
8 </body>
9 <html>
</pre>
</div>
Ce que je ne comprends pas c'est d'abord pourquoi quand on utilise l'indentation normale du code HTML, le résultat ne concorde pas. Voici ce que j'obtiens avec le code HTML du dessus :

Pour que les chiffres soient proches de la marge de gauche, je suis obligé d'enlever l'indentation dans la structure HTML. Puis, pourquoi des lignes débordent de l'encadré violet ? Le surplus de texte devrait normalement passer à la ligne. Voilà ce que j'obtiens sur un affichage smartphone :

Quelqu'un saurait m'expliquer pourquoi l'indentation n'est pas respectée et pourquoi une ligne trop longue continue en débordant de l'encadré au lieu de passer à la ligne ?
Merci pour votre aide
Modifié par ObiJuanKenobi (09 Oct 2022 - 15:22)
