Bonjour,
Je dois faire en sorte, que lorsque l'user clique sur un bouton , cela ouvre une page avec des textarea à remplir.
Ensuite il clique sur un autre bouton et envoie le mail sur cette même page..
Mais Outlook doit s'ouvrir avec le mail remplit, et l'user devra envoyer lui-même le mail.
C'est une condition obligatoire par la société.
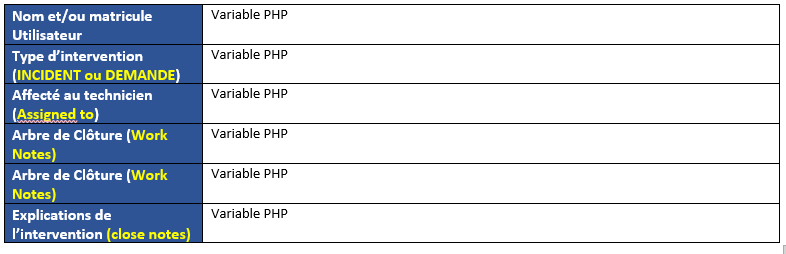
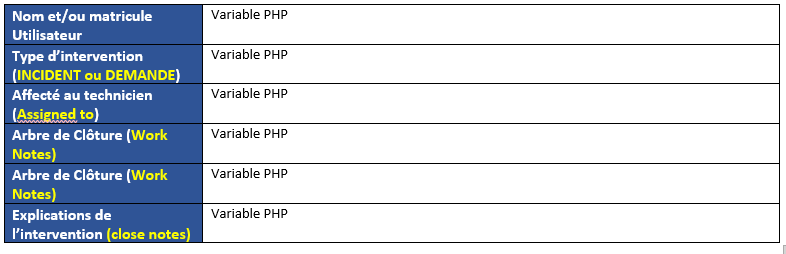
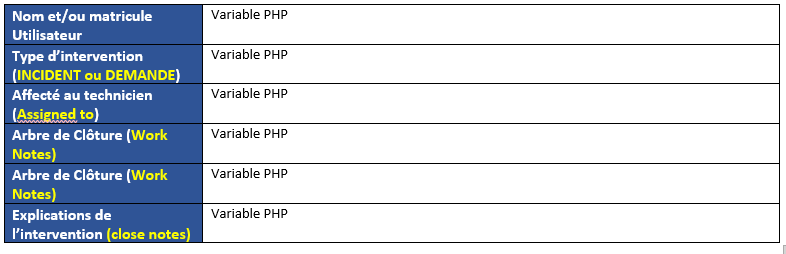
Voila la page du formulaire.
Mais je ne sais si cela est possible de tout faire sur la même page en PHP.

Merci.
Modifié par wisefun77 (27 Sep 2022 - 14:03)
Je dois faire en sorte, que lorsque l'user clique sur un bouton , cela ouvre une page avec des textarea à remplir.
Ensuite il clique sur un autre bouton et envoie le mail sur cette même page..
Mais Outlook doit s'ouvrir avec le mail remplit, et l'user devra envoyer lui-même le mail.
C'est une condition obligatoire par la société.
Voila la page du formulaire.
<form method="POST" action="mailto:">
<table align="center">
<tr align="center">
<td align="center">
<b>Matricule Utilisateur*.</b>
</br>
<input type="text" name="username" size="30S" required />
<br><br>
<b>Groupe d’assignation (assignement group)*.</b>
</br>
<input type="text" name="grpassign" size="30" required/>
<br><br>
<b>Affecté au technicien (Assigned to)*.</b>
</br>
<input type="text" name="techname" size="30" required/>
</td>
</tr>
</table>
<input type="submit" name="" value="Envoyer mail au HD">
</form>
Mais je ne sais si cela est possible de tout faire sur la même page en PHP.

Merci.
Modifié par wisefun77 (27 Sep 2022 - 14:03)