Bonjour,
Je souhaite copier et coller des valeurs à partir d'un fichier Excel et distribuer les résultats dans un formulaire.
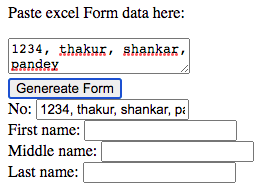
Exemple copié depuis Excel : 1234, thakur, shankar, pandey.
Une fois que les 4 valeurs sont collés dans la zone de texte, la fonction soumettre doit les répartir dans chaque zone du formulaire.
Mais cela ne fonctionne pas.
Merci de votre aide.
Je souhaite copier et coller des valeurs à partir d'un fichier Excel et distribuer les résultats dans un formulaire.
Exemple copié depuis Excel : 1234, thakur, shankar, pandey.
Une fois que les 4 valeurs sont collés dans la zone de texte, la fonction soumettre doit les répartir dans chaque zone du formulaire.
Mais cela ne fonctionne pas.

Merci de votre aide.
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<p>Paste excel Form data here:</p>
<textarea name="excel_data" ></textarea><br>
<input type="button" onClick="javascript:generateTable ()" value="Genereate Form"/>
<form>
No: <input type="text" id="f1" /></br>
First name: <input type="text" id="f2" /></br>
Middle name: <input type="text" id="f3" /></br>
Last name: <input type="text" id="f4" /></br>
</form>
<script>
function generateTable() {
var data = $('textarea [name=excel_data]').val();
var cells = data.split("\t");
$("#f1").val(cells[0]):
$("#f2").val(cells[1]):
$("#f3").val(cells[2]):
$("#f4").val(cells[3]):
}
</script>
</body>
</html> .
.