Bonjour à vous tous,
Je sais qu'il faut ajouter ça :
Par contre, ça ne fonctionne pas pour les tablettes.
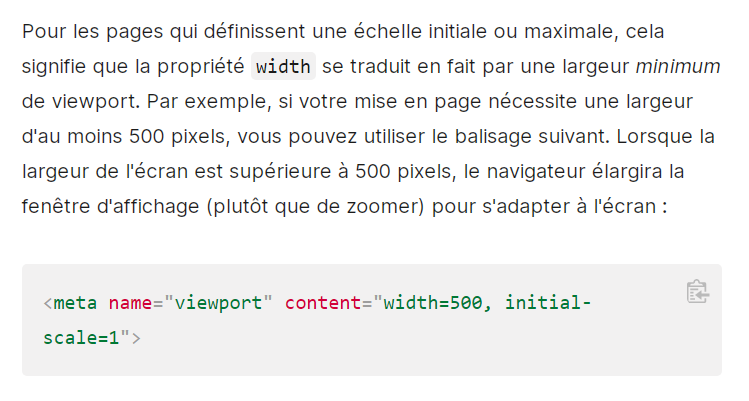
J'ai cherché sur le web et j'ai trouvé ça :
Merci pour votre aide.
Modifié par ObiJuanKenobi (04 Sep 2022 - 18:11)
Je sais qu'il faut ajouter ça :
<meta name="viewport" content="width=device-width, initial-scale=1">Par contre, ça ne fonctionne pas pour les tablettes.
J'ai cherché sur le web et j'ai trouvé ça :
<meta name="viewport" content="width=500, initial-scale=1">Merci pour votre aide.
Modifié par ObiJuanKenobi (04 Sep 2022 - 18:11)