Bonsoir,
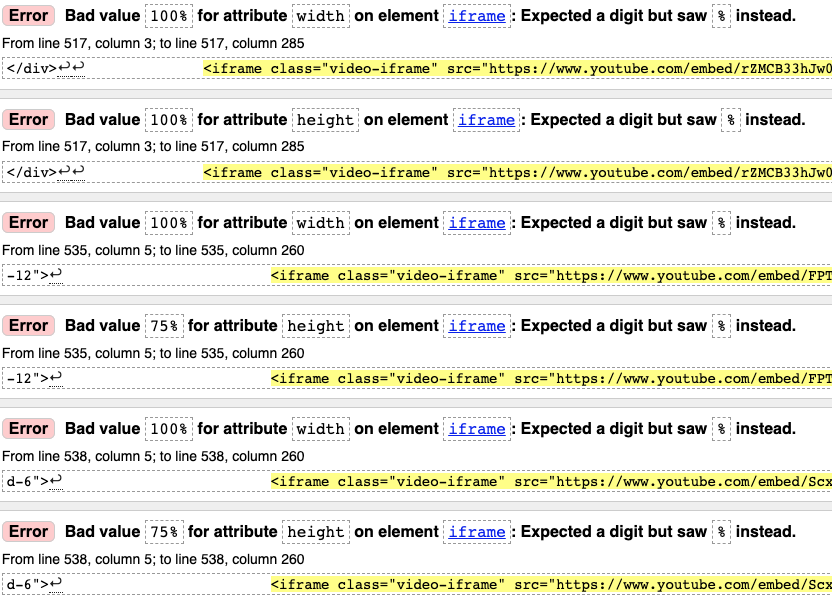
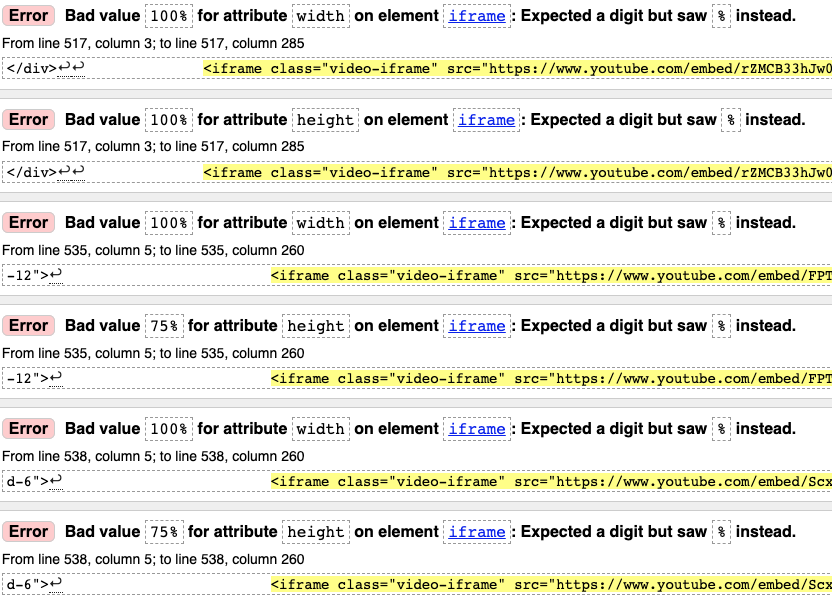
Le "validator" de W3C me signale quelques problèmes au niveau de la taille fullscreen de mes vidéos youtube. Il n'accepte ni les %, ni les vw.
Comment faire pour que le W3C valide mes formats ?
Ci-joint une capture et mon HTML :
Bonne soirée / fin de week-end
/ fin de week-end 
ED
Le "validator" de W3C me signale quelques problèmes au niveau de la taille fullscreen de mes vidéos youtube. Il n'accepte ni les %, ni les vw.
Comment faire pour que le W3C valide mes formats ?
Ci-joint une capture et mon HTML :
<iframe class="video-iframe" src="https://www.youtube.com/embed/rZMCB33hJw0?&=1&loop=1&playlist=rZMCB33hJw0" title="YouTube video player" allow="accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" width="100%" height="100%"></iframe>
Bonne soirée
 / fin de week-end
/ fin de week-end 
ED
