Bonjours,
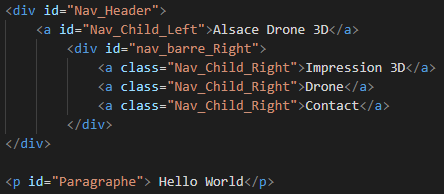
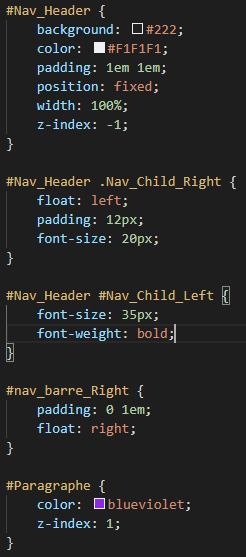
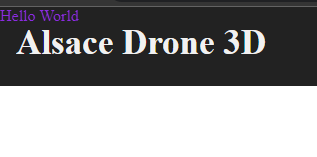
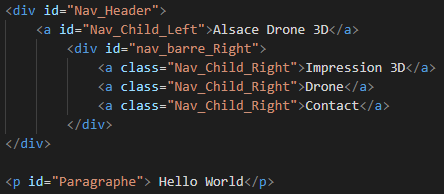
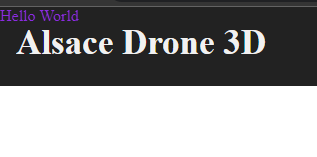
J'ai un petit problème, j'ai fait une barre de navigation qui reste fixer a la page au scroll jusque la tout vas bien, lorsque je veut rajouter du texte il se met en dessous de la barre de navigation.
Si quelqu'un peut m'aider à mettre le texte sous la barre de navigation sans utiliser de
position: relative;
merci, cordialement



J'ai un petit problème, j'ai fait une barre de navigation qui reste fixer a la page au scroll jusque la tout vas bien, lorsque je veut rajouter du texte il se met en dessous de la barre de navigation.
Si quelqu'un peut m'aider à mettre le texte sous la barre de navigation sans utiliser de
position: relative;
merci, cordialement



 , il faudrait mettre directement le texte du code qu'on puisse faire des copier coller. Tu as des balises qui servent à ça en bas de page :
, il faudrait mettre directement le texte du code qu'on puisse faire des copier coller. Tu as des balises qui servent à ça en bas de page :