Bonjour à tous,
N'étant pas du métier, je me débrouille avec les moyens du bord.
J'ai appris à modifier sur Dreamweaver, mais pas à créer du code ni à intégrer pour le web.
Jusqu'à présent, les 5 dernières années, je dois dire que je me débrouiller très bien, je trouve haha, mais depuis plusieurs semaines je bute sur un problème d'affichage sur deux rubriques de ma newsletter.
Et je ne comprends pas du tout d'où vient l'erreur, j'ai cherché et ai demandé autour de moi, on sèche tous.
Je viens vers vous et demander de l'aide, si quelqu'un pouvait m'indiquer d'où vient l'erreur et que je suis puisse la corriger mais surtout comprendre ce qui a merdé, ça m'obsède !
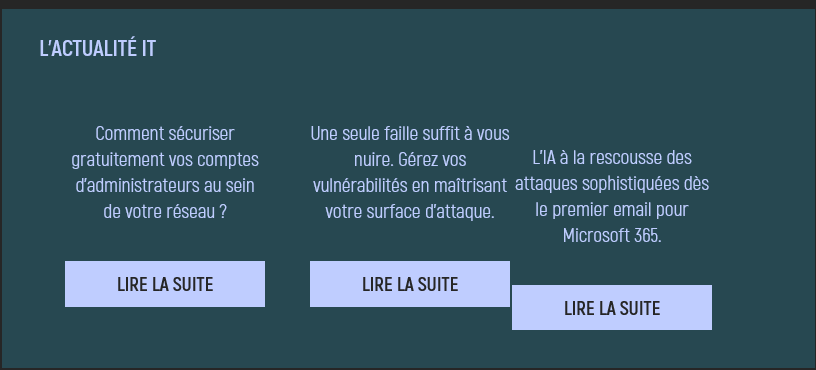
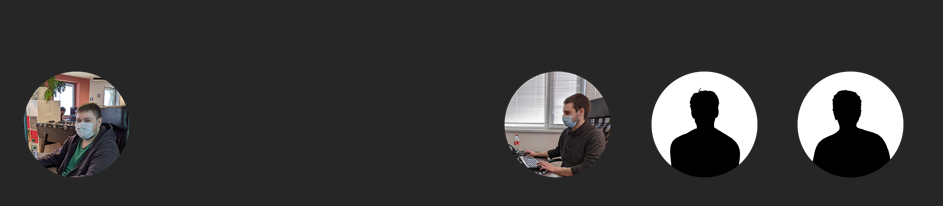
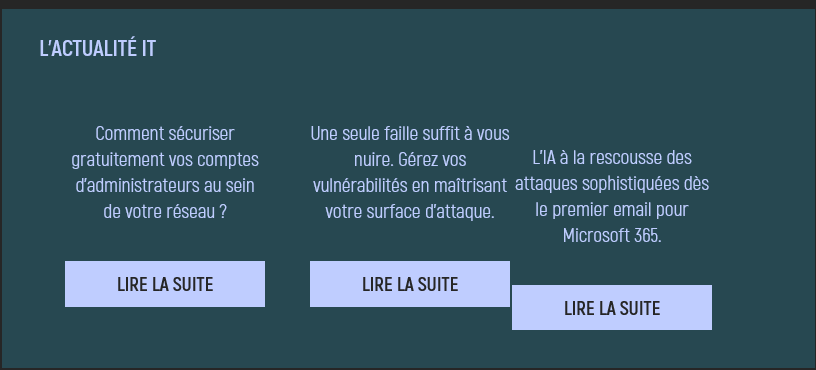
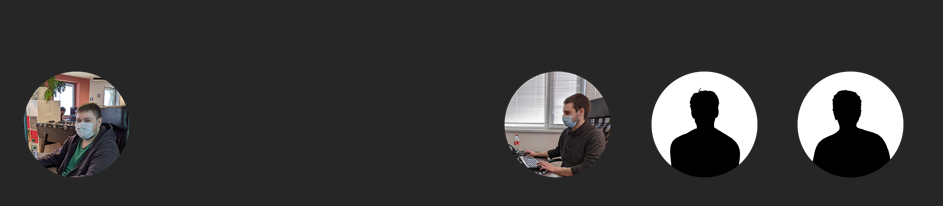
Je me permets de vous glisser uns screenshot du rendu mail et le code.
D'avance, mille mercis de votre (potentielle) aide !!
Émeline H


Modifié par EmelineH (25 Feb 2022 - 14:12)
N'étant pas du métier, je me débrouille avec les moyens du bord.
J'ai appris à modifier sur Dreamweaver, mais pas à créer du code ni à intégrer pour le web.
Jusqu'à présent, les 5 dernières années, je dois dire que je me débrouiller très bien, je trouve haha, mais depuis plusieurs semaines je bute sur un problème d'affichage sur deux rubriques de ma newsletter.
Et je ne comprends pas du tout d'où vient l'erreur, j'ai cherché et ai demandé autour de moi, on sèche tous.
Je viens vers vous et demander de l'aide, si quelqu'un pouvait m'indiquer d'où vient l'erreur et que je suis puisse la corriger mais surtout comprendre ce qui a merdé, ça m'obsède !
Je me permets de vous glisser uns screenshot du rendu mail et le code.
D'avance, mille mercis de votre (potentielle) aide !!
Émeline H

<tr>
<td style="padding-top: 30px;">
<table bgcolor="#d2e8f0" width="650" align="center" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td>
<table width="650" align="center" border="0" cellpadding="0" cellspacing="0" class="hideMobile">
<tr>
<td style="padding-bottom: 0px;padding-top:20px;text-align: left;color: #23386e;font-weight: bold;font-family: 'Akrobat',arial;font-size: 17px;line-height: 23px;">
L'ACTUALITÉ IT
</td>
</tr>
</table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" class="w100 showonmobile" style="width: 0; max-height: 0; overflow: hidden; display: none; visibility: hidden;">
<tr>
<td align="center">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table bgcolor="#d2e8f0" width="550" align="center" border="0" cellpadding="0" cellspacing="0" class="w80">
<tr>
<td style="padding: 30px 0px; display: flex;">
<table bgcolor="#d2e8f0" width="160" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td style="text-align: center;color: #23386e;font-weight: 300;font-family: 'Akrobat',arial;font-size: 15px;line-height: 17px;padding-bottom: 30px;background: url('images/01.gif');background-repeat:no-repeat;background-size:47px 113px;background-position:left top;padding-top: 15px;">
Comment sécuriser gratuitement vos comptes d’administrateurs au sein de votre réseau ?
</td>
</tr>
<tr>
<td style="padding-bottom: 8px;padding-top:8px;text-align: center;font-family: 'Akrobat',arial;font-size: 15px;line-height: 19px;font-weight: bold;background-color: #23386e;">
<a href="https://www.bytheway.fr/microsoft-laps/" title="LIRE LA SUITE" target="_blank" style="color: #FFFFFF;text-decoration: none;text-transform: uppercase;display: block;">
LIRE LA SUITE
</a>
</td>
</tr>
</table>
<table bgcolor="#d2e8f0" width="34" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td> </td>
</tr>
</table>
<table bgcolor="#d2e8f0" width="160" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td style="text-align: center;color: #23386e;font-weight: 300;font-family: 'Akrobat',arial;font-size: 15px;line-height: 17px;padding-bottom: 30px;background: url('images/02.gif');background-repeat:no-repeat;background-size:80px 115px;background-position:left top;padding-top: 15px;">
Une seule faille suffit à vous nuire. Gérez vos vulnérabilités en maîtrisant votre surface d'attaque.
</td>
</tr>
<tr>
<td style="padding-bottom: 8px;padding-top:8px;text-align: center;font-family: 'Akrobat',arial;font-size: 15px;line-height: 19px;font-weight: bold;background-color: #23386e;">
<a href="https://www.bytheway.fr/?p=113325&preview=true" title="LIRE LA SUITE" target="_blank" style="color: #FFFFFF;text-decoration: none;text-transform: uppercase;display: block;">
LIRE LA SUITE
</a>
</td>
</tr>
</table>
<table bgcolor="#d2e8f0" width="34" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td> </td>
</tr>
</table>
<table bgcolor="#d2e8f0" width="160" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td style="text-align: center;color: #23386e;font-weight: 300;font-family: 'Akrobat',arial;font-size: 15px;line-height: 17px;padding-bottom: 30px;background: url('images/03.gif');background-repeat:no-repeat;background-size:80px 115px;background-position:left top;padding-top: 15px;">
L'IA à la rescousse des attaques sophistiquées dès le premier email pour Microsoft 365. </td>
</tr>
<tr>
<td style="padding-bottom: 8px;padding-top:8px;text-align: center;font-family: 'Akrobat',arial;font-size: 15px;line-height: 19px;font-weight: bold;background-color: #23386e;">
<a href="https://www.bytheway.fr/une-messagerie-securisee-pour-microsoft-365-en-utilisant-lia" title="LIRE LA SUITE" target="_blank" style="color: #FFFFFF;text-decoration: none;text-transform: uppercase;display: block;">
LIRE LA SUITE
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 30px 0px;" class="paddingTB10" align="center">
<table width="87" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td>
<img src="https://www.bytheway.fr/wp-content/uploads/2022/02/Romain-COPIN-2-346-x-346.png" alt="" width="87" height="87" style="display: block;border:0px;" class="w80 w320"/>
</td>
</tr>
</table>
<!--[if gte mso 9]></td><td valign="top"><![endif]-->
<table width="30" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td> </td>
</tr>
</table>
<!--[if gte mso 9]></td><td valign="top"><![endif]-->
<table width="87" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td>
<img src="https://www.bytheway.fr/wp-content/uploads/2022/02/Jimmy-LACHERY-346-x-346-1.png" alt="" width="87" height="87" style="display: block;border:0px;" class="w80 w320"/>
</td>
</tr>
</table>
<!--[if gte mso 9]></td><td valign="top"><![endif]-->
<table width="30" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td> </td>
</tr>
</table>
<!--[if gte mso 9]></td><td valign="top"><![endif]-->
<table width="87" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td>
<img src="https://www.bytheway.fr/wp-content/uploads/2022/02/silhouette-homme-cheveux-courts-346-x-346.png" alt="" width="87" height="87" style="display: block;border:0px;" class="w80 w320"/>
</td>
</tr>
</table>
<!--[if gte mso 9]></td><td valign="top"><![endif]-->
<table width="30" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td> </td>
</tr>
</table>
<!--[if gte mso 9]></td><td valign="top"><![endif]-->
<table width="87" align="left" border="0" cellpadding="0" cellspacing="0" class="w100">
<tr>
<td>
<img src="https://www.bytheway.fr/wp-content/uploads/2022/02/silhouette-homme-cheveux-decoiffes-346-x-346.png" alt="" width="87" height="87" style="display: block;border:0px;" class="w80 w320"/>
</td>
</tr>
</table>
</td>
</tr>Modifié par EmelineH (25 Feb 2022 - 14:12)
 , les balises table tr td ne sont pas censé être utilisé pour faire de la mise en page mais pour contenir des données structuré sous forme de tableau (un peu comme si tu voulais afficher les données d'un tableur excel par exemple).
, les balises table tr td ne sont pas censé être utilisé pour faire de la mise en page mais pour contenir des données structuré sous forme de tableau (un peu comme si tu voulais afficher les données d'un tableur excel par exemple).

 toujours le même souci.
toujours le même souci. avec tout les risques d'erreurs d'imbrication qui vont avec .
avec tout les risques d'erreurs d'imbrication qui vont avec .