Bonjour a toutes et a tous,
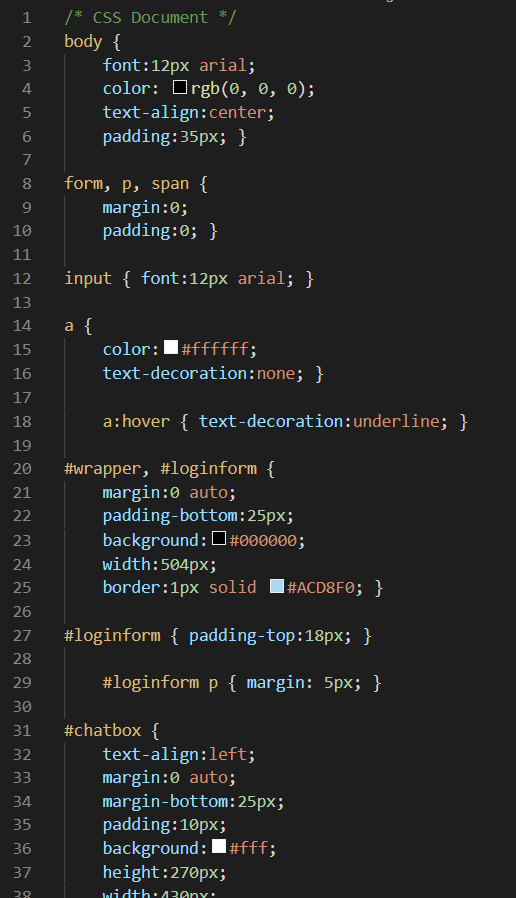
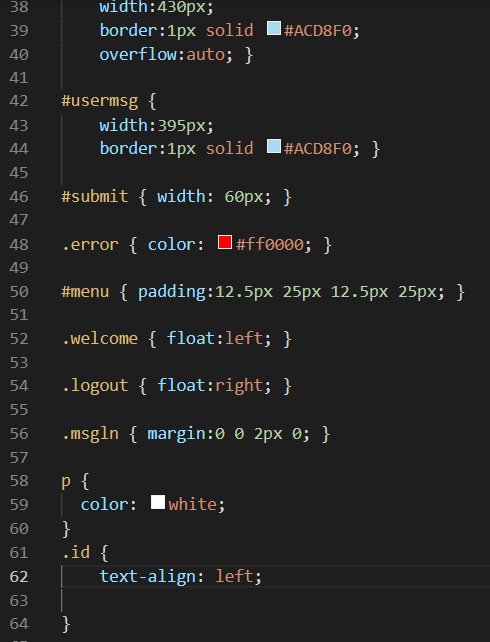
j'ai deux petits problèmes avec le chat de mon site internet. Le problème 1 est que le chat n'occupe pas toute la page comme sur la photo que vous verrez par la suite, et je ne sais pas comment je pourrais faire. Et le deuxième, c'est que, après avoir cliqué sur le bouton "Envoyer", le message n'apparait pas dans le chat. J'ai regardé dans le code mais il n'y a rien d'incorrect de mon point de vue. Pourriez-vous m'aider avec cela svp. En dessous, vous retrouverez le code et une photo de mon premier problème.
Bien a vous et bonne journée.
Darwin.
j'ai deux petits problèmes avec le chat de mon site internet. Le problème 1 est que le chat n'occupe pas toute la page comme sur la photo que vous verrez par la suite, et je ne sais pas comment je pourrais faire. Et le deuxième, c'est que, après avoir cliqué sur le bouton "Envoyer", le message n'apparait pas dans le chat. J'ai regardé dans le code mais il n'y a rien d'incorrect de mon point de vue. Pourriez-vous m'aider avec cela svp. En dessous, vous retrouverez le code et une photo de mon premier problème.
Bien a vous et bonne journée.
Darwin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html lang="fr"></html>
<head>
<title>messagerie-Yami</messagerie-Yami></title>
<link type="text/css" rel="stylesheet" href="messageYami.css">
</head>
<div id="wrapper">
<div id="menu">
<p class="welcome"> <b></b></p>
<p><a id="exit" href="Yami_accueil.html">Retour a l'accueil</a></p>
<div style="clear:both"></div>
</div>
<div id="chatbox"></div>
<form name="message" action="">
<input name="usermsg" type="text" id="usermsg" size="63" />
<input name="submitmsg" type="submit" id="submitmsg" value="Envoyer" />
</form>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
// jQuery Document
$(document).ready(function(){
});
</script>
</body>
</html>
 . Merci de m'avoir répondu et je vais vous fournir les photos de suite.
. Merci de m'avoir répondu et je vais vous fournir les photos de suite.