Bonjour,
Alors déjà, on peut simplifier le html. On peut se contenter d'une seule image de l'avocat. Et il faut mettre les <div></div> avant les bulles qui les concernent.
<div class="avocat">
<img title="" src="https://forum.alsacreations.com/upload/1642682785-84086-avocatsmall.png" class="imgAvocat">
<div></div>
<img title="" src="../Avocat/bulle1.png">
<div></div>
<img title="" src="../Avocat/bulle2.png">
<div></div>
<img title="" src="../Avocat/bulle3.png">
</div>
Ensuite, pour le css, il faut mettre
pointer-events: none sur les images car celles-ci sont affichées en entier (les bulles dépassent des parties sensibles de l'avocat si je comprends bien ce que tu veux faire) et il faut donc les rendre inactives au passage de la souris (c'est à ça que ça sert,
pointer-events: none). Par contre il ne faut surtout pas mettre de
pointer-events: none sur les <div> qui eux sont "découpés" et constitueront les parties sensibles qui lorsqu'elles seront survolées provoqueront l'affichage des bulles.
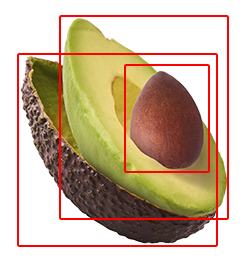
Ensuite, pour la taille des images et des <div>, il faut que tout soit à la même taille et corresponde au découpage qui est fait dans le clip-path. Ce découpage a été prévu pour une taille de l'image de 300x322 px. S'il te faut une autre taille pour l'image de l'avocat, il faudra sans doute utiliser la propriété css transform:scale(x) sur les <div> où x est un nombre indiquant le grossissement. Attention, ça peut être délicat à mettre au point. Il faudra peut-être aussi rajouter une translation via par exemple les propriétés css left et top. Dans l'exemple qui suit, j'affiche une image d'avocat de 600x644 soit le double des dimensions de départ (au passage, 2 fois 322 = 644 et non pas 622).
.avocat {
position: relative;
width: 600px;
height: 644px;
}
.avocat img
{
position: absolute;
pointer-events: none;
}
.avocat div:nth-of-type(1) {
clip-path: path('M 50,85 C 46,88 50,94 49,99 49,102 46,105 46,108 45,112 46,115 46,118 46,123 45,128 46,133 46,136 48,140 49,144 50,148 52,152 53,155 55,161 56,167 58,173 64,187 71,200 79,212 88,224 98,236 110,245 124,256 141,265 159,270 171,273 184,274 196,272 207,270 218,265 227,259 233,254 242,249 241,241 237,169 146,129 84,93 78,89 71,88 65,87 60,86 54,82 50,85 Z');
}
.avocat div:nth-of-type(2) {
clip-path: path('M 100,45 C 97,46 95,50 94,53 91,58 90,63 89,67 88,73 87,79 87,84 86,89 86,94 86,98 85,107 85,116 86,125 87,134 90,143 93,152 96,163 99,176 106,186 110,192 117,195 123,200 133,207 144,215 155,221 167,228 179,236 192,241 202,244 213,248 223,247 230,246 238,243 243,238 246,235 246,231 247,227 249,220 251,214 251,208 250,197 246,186 242,176 238,168 233,160 228,152 212,130 194,111 174,93 166,86 157,81 148,75 144,72 140,68 135,66 133,65 131,67 129,66 122,63 120,54 114,50 110,47 105,44 100,45 Z');
}
.avocat div:nth-of-type(3) {
clip-path: path('M 183,100 C 180,101 177,103 175,105 171,108 169,113 166,117 164,122 162,126 160,131 158,134 157,137 156,141 155,146 155,151 155,156 154,159 153,163 154,166 155,170 159,173 161,176 164,179 166,181 169,183 172,186 176,186 179,188 183,191 186,194 189,196 192,197 195,197 198,198 202,198 206,198 209,197 213,195 217,192 220,189 222,186 224,182 226,178 228,173 228,167 228,161 228,156 227,151 225,146 224,142 223,139 221,136 220,132 218,129 217,126 215,123 213,121 211,118 209,116 207,113 205,111 203,109 200,108 198,106 195,104 193,102 190,101 189,100 188,100 187,100 186,100 184,99 183,100 Z');
}
.avocat div {
position: absolute;
left: 150px;
top: 161px;
width: 300px;
height: 322px;
transform: scale(2);
}
.avocat img:not(:first-of-type) {display:none;}
.avocat div:hover+img {display:block;}
.avocat .imgAvocat {
width: 600px;
height: 644px;
}
EDIT: du fait que les bulles sont des images qui peuvent dépasser des parties sensibles, et du fait qu'on n'a pas en fait 3 images découpées pour l'avocat, mais une seule, j'ai dû modifier le principe du code que j'avais fait il y a quelques semaines.
Amicalement,
Modifié par parsimonhi (18 Feb 2022 - 18:40)










 .
.