Bonjour à vous tous,
J'ai consulté le site MDN Web Docs, qu'on m'a vendu comme étant la référence dans le développement web, et je suis tombé sur ce lien : https://developer.mozilla.org/fr/docs/Web/HTML/Element/Input/search#validation
Cette page propose un exemple d'utilisation du champ de recherche <input type="search"> avec l'attribut "aria-label". Voici le code HTML :
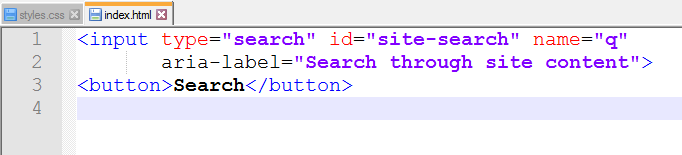
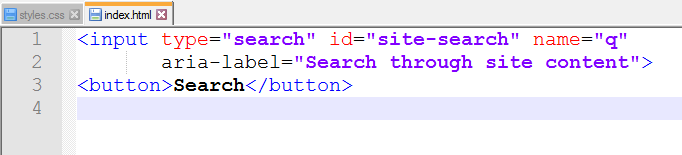
Quand j'utilise cet attribut HTML dans la balise <input>, mon éditeur de code, Notepad++, ne le traite pas comme un attribut. Il se comporte comme s'il ne le connaissait pas. Pourtant, dans la page MDN on voit bien que aria-label est bleu comme pour les autres attributs. Voilà ce que j'obtiens sur mon éditeur de code et on voit que "aria-label" n'est pas de couleur rouge comme les autres attributs :

L'un de vous saurait me dire si l'éditeur de code Notepad++ bug ?
Merci pour votre aide.
J'ai consulté le site MDN Web Docs, qu'on m'a vendu comme étant la référence dans le développement web, et je suis tombé sur ce lien : https://developer.mozilla.org/fr/docs/Web/HTML/Element/Input/search#validation
Cette page propose un exemple d'utilisation du champ de recherche <input type="search"> avec l'attribut "aria-label". Voici le code HTML :
<label for="site-search">Search the site:</label>
<input type="search" id="site-search" name="q"
aria-label="Search through site content">
<button>Search</button>
Quand j'utilise cet attribut HTML dans la balise <input>, mon éditeur de code, Notepad++, ne le traite pas comme un attribut. Il se comporte comme s'il ne le connaissait pas. Pourtant, dans la page MDN on voit bien que aria-label est bleu comme pour les autres attributs. Voilà ce que j'obtiens sur mon éditeur de code et on voit que "aria-label" n'est pas de couleur rouge comme les autres attributs :

L'un de vous saurait me dire si l'éditeur de code Notepad++ bug ?
Merci pour votre aide.