Bonjour,
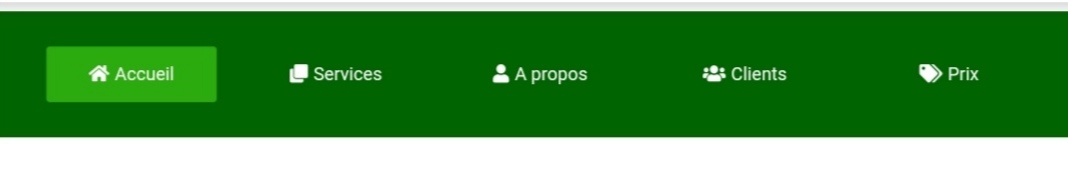
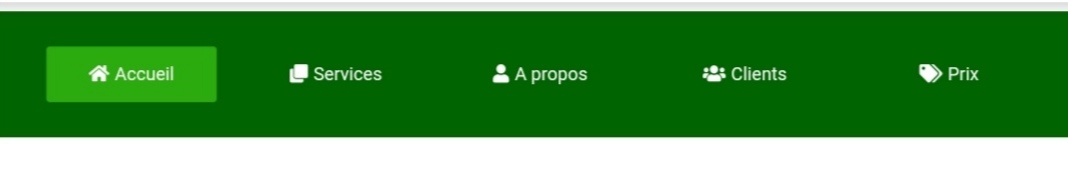
Une box s'affiche quand je suis sur la page d'accueil et quand je passe la souris au dessus des menus.


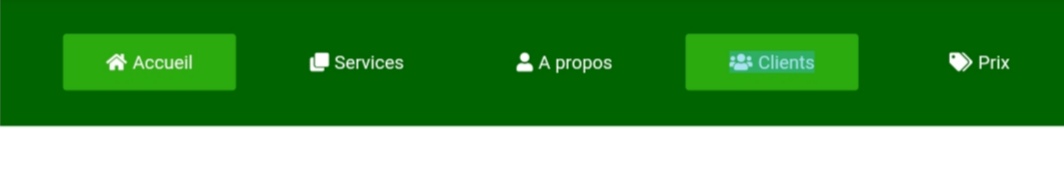
Je voudrais que la box indique sur quelle page on est. Par exemple Accueil si on est sur la page Accueil, A Propos si on est sur la page A Propos.
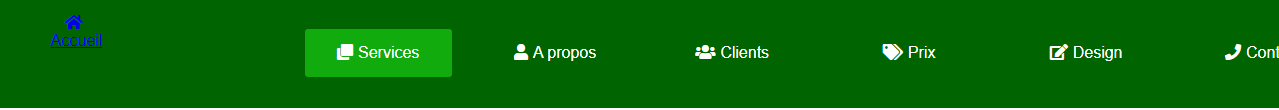
Le problème est que lorsque je clique sur A Propos par exemple, la box Acceuil est toujours sélectionné. J'ai créé un fichier css pour chaque page. j'ai rajouté
Après avoir fait ceci (quand je clique sur service) :

mon code html :
mon code css :
Une box s'affiche quand je suis sur la page d'accueil et quand je passe la souris au dessus des menus.


Je voudrais que la box indique sur quelle page on est. Par exemple Accueil si on est sur la page Accueil, A Propos si on est sur la page A Propos.
Le problème est que lorsque je clique sur A Propos par exemple, la box Acceuil est toujours sélectionné. J'ai créé un fichier css pour chaque page. j'ai rajouté
<link rel="stylesheet" href="index.css">a:active {
color: #12ab0d;
}Après avoir fait ceci (quand je clique sur service) :

mon code html :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Accueil</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="menu.css">
<link rel="stylesheet" href="index.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
</head>
<body>
<header>
<div class="bar-menu">
<nav>
<ul>
<li class="active"><a href="index.html"><i class="fas fa-home"></i>Accueil</a></li>
<li>
<a href="page1.html"><i class="fas fa-clone"></i>Services</a>
<div class="sous-menu1">
<ul>
<li><a href="#">aaa</a></li>
<li><a href="#">aaa</a></li>
<li><a href="#">aaa</a></li>
</ul>
</div>
</li>
<li>
<a href="page2.html"><i class="fas fa-user"></i>A propos</a>
<div class="sous-menu1">
<ul>
<li><a href="#">bbbbb</a></li>
<li class="hover-me">
<a href="#">ccccc</a><i class="fas fa-angle-right"></i>
<div class="sous-menu2">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</li>
<li class="hover-me">
<a href="#">ddddd</a><i class="fas fa-angle-right"></i>
<div class="sous-menu2">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li><a href="page3.html"><i class="fas fa-users"></i>Clients</a></li>
<li><a href="page4.html"><i class="fas fa-tags"></i>Prix</a></li>
<li><a href="page5.html"><i class="fas fa-edit"></i>Design</a></li>
<li><a href="page6.html"><i class="fas fa-phone"></i>Contact</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>mon code css :
{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-image: url(backgroud.jpg);
background-size: cover;
background-position: center;
font-family: sans-serif;
padding: 0;
margin: 0;
}
.bar-menu{
background: rgb(0,100,0);
text-align: center;
padding: 0;
margin: 0;
}
.bar-menu ul{
display: inline-flex;
list-style: none;
color: #fff;
}
.bar-menu ul li{
width: 120px;
margin: 15px;
padding: 15px;
}
.bar-menu ul li a{
text-decoration: none;
color: #fff;
}
.active, .bar-menu ul li:hover{
background: #12ab0d;
border-radius: 3px;
}
.bar-menu .fas{
margin-right: 5px;
}
.sous-menu1{
display: none;
}
.bar-menu ul li:hover .sous-menu1{
display: block;
position: absolute;
background: rgb(0,100,0);
margin-top: 15px;
margin-left: -15px;
}
.bar-menu ul li:hover .sous-menu1 ul{
display: block;
margin: 10px;
}
.bar-menu ul li:hover .sous-menu1 ul li{
width: 150px;
padding: 10px;
border-bottom: 1px dotted #fff;
background: transparent;
border-radius: 0;
text-align: left;
}
.bar-menu ul li:hover .sous-menu1 ul li:last-child{
border-bottom: none;
}
.bar-menu ul li:hover .sous-menu1 ul li a:hover{
color: #b2ff00;
}
.fa-angle-right{
float: right;
}
.sous-menu2{
display: none;
}
.hover-me:hover .sous-menu2{
position: absolute;
display: block;
margin-top: -40px;
margin-left: 140px;
background: rgb(0,100,0)
}