Bonjour,
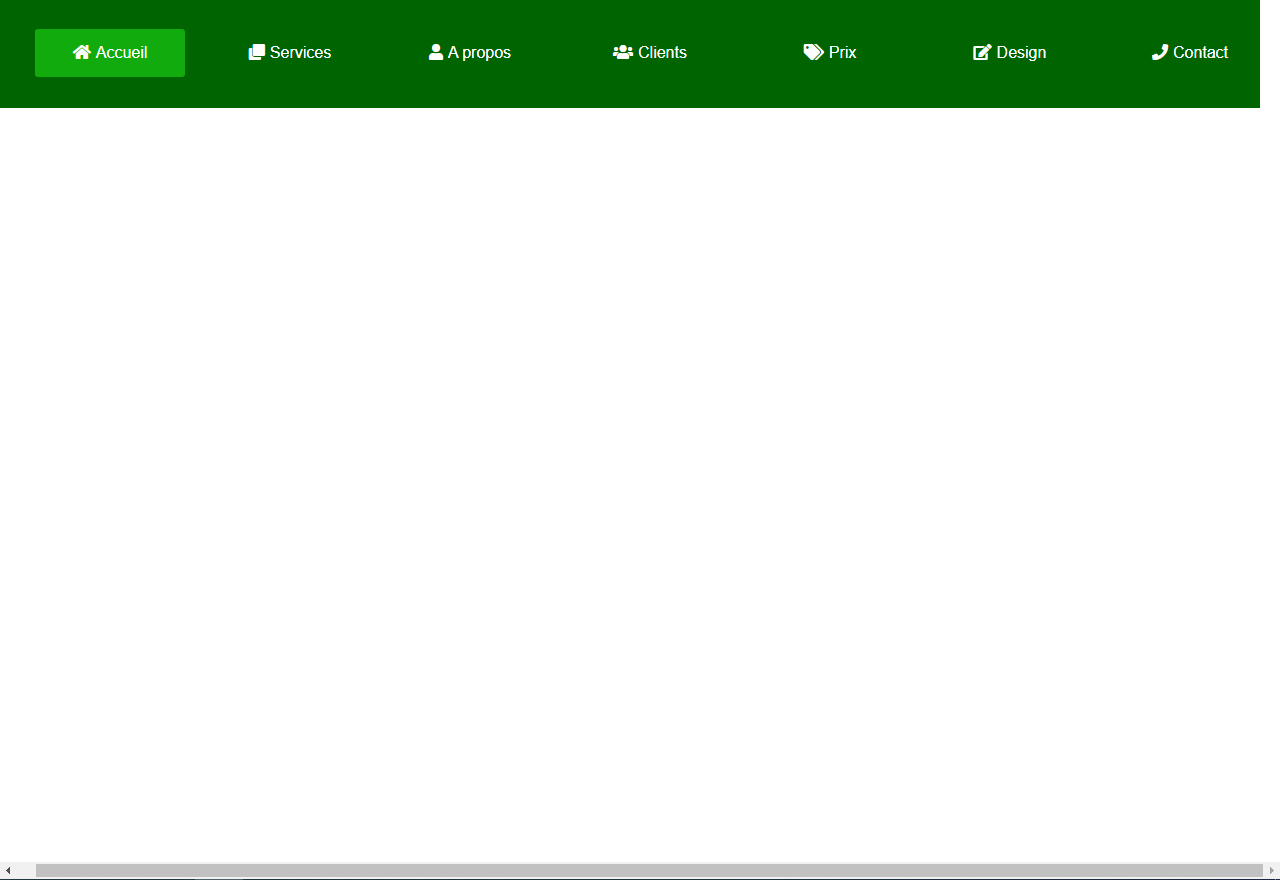
comment faire pour que mon menu soit collé aux bords ?

Modifié par Max17 (03 Nov 2021 - 18:55)
comment faire pour que mon menu soit collé aux bords ?

{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-image: url(backgroud.jpg);
background-size: cover;
background-position: center;
font-family: sans-serif;
}
.bar-menu{
background: rgb(0,100,0);
text-align: center;
}
.bar-menu ul{
display: inline-flex;
list-style: none;
color: #fff;
}
.bar-menu ul li{
width: 120px;
margin: 15px;
padding: 15px;
}
.bar-menu ul li a{
text-decoration: none;
color: #fff;
}
.active, .bar-menu ul li:hover{
background: #12ab0d;
border-radius: 3px;
}
.bar-menu .fas{
margin-right: 5px;
}
.sous-menu1{
display: none;
}
.bar-menu ul li:hover .sous-menu1{
display: block;
position: absolute;
background: rgb(0,100,0);
margin-top: 15px;
margin-left: -15px;
}
.bar-menu ul li:hover .sous-menu1 ul{
display: block;
margin: 10px;
}
.bar-menu ul li:hover .sous-menu1 ul li{
width: 150px;
padding: 10px;
border-bottom: 1px dotted #fff;
background: transparent;
border-radius: 0;
text-align: left;
}
.bar-menu ul li:hover .sous-menu1 ul li:last-child{
border-bottom: none;
}
.bar-menu ul li:hover .sous-menu1 ul li a:hover{
color: #b2ff00;
}
.fa-angle-right{
float: right;
}
.sous-menu2{
display: none;
}
.hover-me:hover .sous-menu2{
position: absolute;
display: block;
margin-top: -40px;
margin-left: 140px;
background: rgb(0,100,0)
}
Modifié par Max17 (03 Nov 2021 - 18:55)