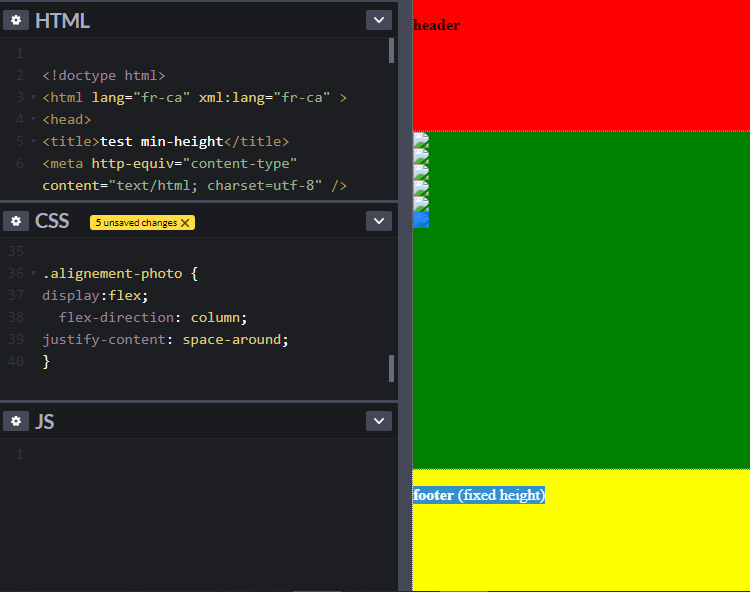
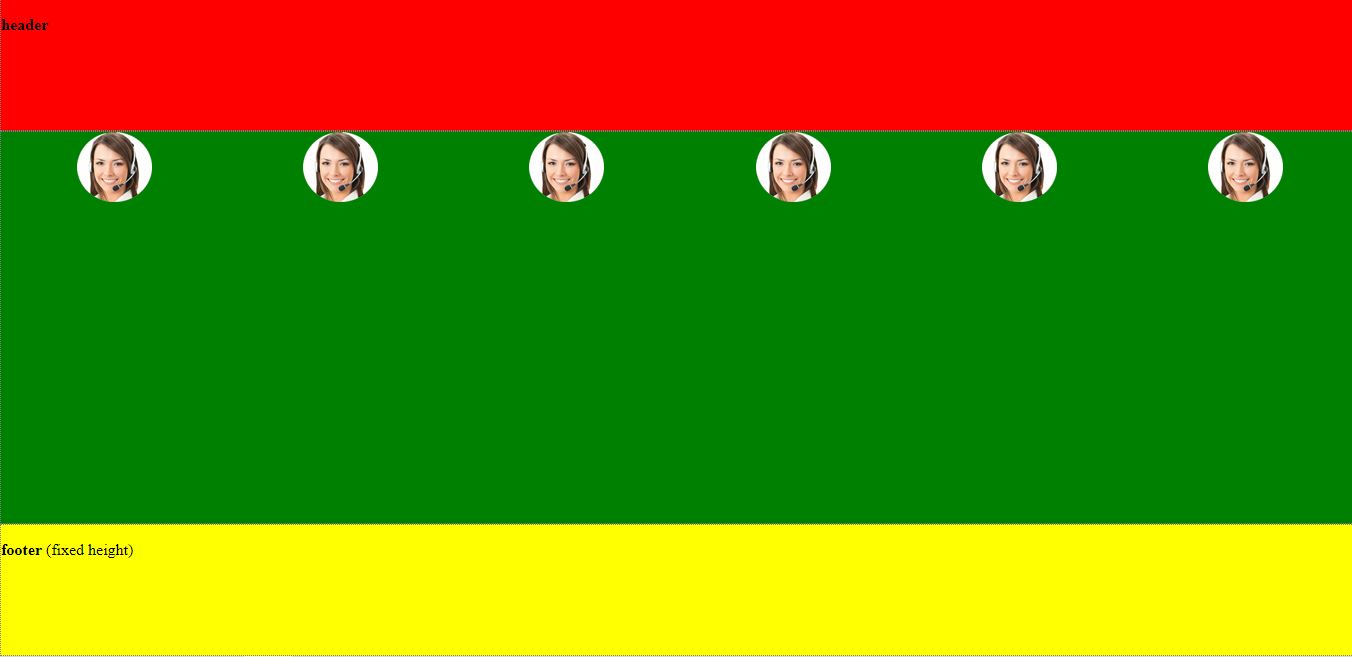
 bonjour, après de multiples tentatives je ne trouve pas de solution pour centrer verticalement
bonjour, après de multiples tentatives je ne trouve pas de solution pour centrer verticalement les photos dans ma box content.
Merci d'avance
html:
<!doctype html>
<html lang="fr-ca" xml:lang="fr-ca" >
<head>
<title>test min-height</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="content-style-type" content="text/css" />
<style type="text/css" media="all">
</style>
<link href="Sanstitre-19.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="box">
<div class="row header">
<p><b>header</b>
</p>
</div>
<div class="row content">
<div class="alignement-photo">
<img class="menu-image" src="C:\Users\og\Dropbox\INDDEX\image\teleoperatrice2.png">
<img class="menu-image" src="C:\Users\og\Dropbox\INDDEX\image\teleoperatrice2.png">
<img class="menu-image" src="C:\Users\og\Dropbox\INDDEX\image\teleoperatrice2.png">
<img class="menu-image" src="C:\Users\og\Dropbox\INDDEX\image\teleoperatrice2.png">
<img class="menu-image" src="C:\Users\og\Dropbox\INDDEX\image\teleoperatrice2.png">
<img class="menu-image" src="C:\Users\og\Dropbox\INDDEX\image\teleoperatrice2.png"></div>
</div>
<div class="row footer">
<p><b>footer</b> (fixed height)</p>
</div>
</div>
</body>
</html>
CSS :
@charset "utf-8";
/* CSS Document */
html,
body {
height: 100%;
margin: 0
}
.box {
display: flex;
flex-flow: column;
height: 100%;
}
.box .row {
border: 1px dotted grey;
background-color:rgba(44,30,65,1.00);
}
.box .row.header {
background-color:red;
flex: 0 1 130px;
}
.box .row.content {
background-color:green;
flex: 1 1 auto;
}
.box .row.footer {
background-color:yellow;
flex: 0 1 130px;
}
.alignement-photo {
display:flex;
justify-content: space-around;
}
Modifié par olivier893 (25 Apr 2021 - 08:43)