Bonjour
Je voudrais aligner 3 numéros de téléphone en code html.
Je ne souhaite pas utiliser d'autre langage.
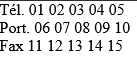
Voici le résultat que j'obtiens :
Tél. 01 02 03 04 05
Port. 06 07 08 09 10
Fax 11 12 13 14 15
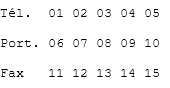
J'aimerais que les numéros de téléphone soient correctement alignés l'un en-dessous de l'autre.
J'ai essayé de mettre des espaces après "Tél." et "Fax" afin qu'ils aient la même taille que "Port.", mais ça ne fonctionne pas.
Ci-dessous mon petit code html :
<!-- ------------------------------------------------------- -->
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="ISO-8859-1">
</head>
<body style="margin:0;padding:0;word-spacing:normal;background-color:#ffffff;">
<div style="text-size-adjust:100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;background-color:#ffffff;">
<tr>
<td style="padding:15px 30px 2px 5px;background-color:#ffffff;border-top:1px solid #f0f0f5;">
Tél. 01 02 03 04 05<br>
Port. 06 07 08 09 10<br>
Fax 11 12 13 14 15<br>
</td>
</tr>
</div>
</body>
</html>
<!-- ------------------------------------------------------- -->
Merci par avance si quelqu'un pouvait me dépanner !
Modifié par CRLB (17 Apr 2021 - 16:10)
Je voudrais aligner 3 numéros de téléphone en code html.
Je ne souhaite pas utiliser d'autre langage.
Voici le résultat que j'obtiens :
Tél. 01 02 03 04 05
Port. 06 07 08 09 10
Fax 11 12 13 14 15
J'aimerais que les numéros de téléphone soient correctement alignés l'un en-dessous de l'autre.
J'ai essayé de mettre des espaces après "Tél." et "Fax" afin qu'ils aient la même taille que "Port.", mais ça ne fonctionne pas.
Ci-dessous mon petit code html :
<!-- ------------------------------------------------------- -->
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="ISO-8859-1">
</head>
<body style="margin:0;padding:0;word-spacing:normal;background-color:#ffffff;">
<div style="text-size-adjust:100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;background-color:#ffffff;">
<tr>
<td style="padding:15px 30px 2px 5px;background-color:#ffffff;border-top:1px solid #f0f0f5;">
Tél. 01 02 03 04 05<br>
Port. 06 07 08 09 10<br>
Fax 11 12 13 14 15<br>
</td>
</tr>
</div>
</body>
</html>
<!-- ------------------------------------------------------- -->
Merci par avance si quelqu'un pouvait me dépanner !
Modifié par CRLB (17 Apr 2021 - 16:10)
 au lieu de
au lieu de